Comment créer votre application dans l’App Store Connect
Mis à jour le 9. avril 2023 par Jan Bunk

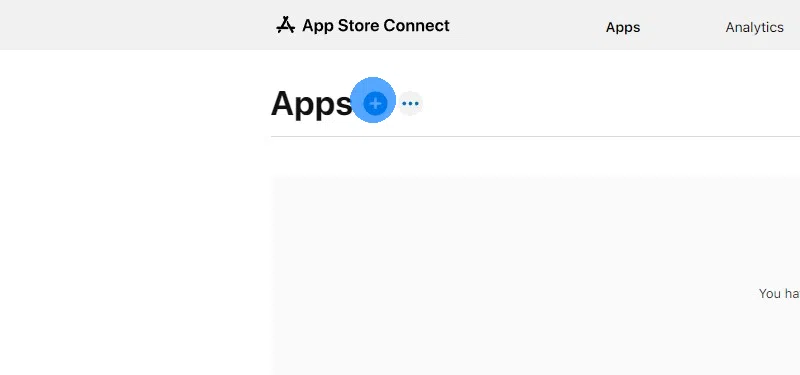
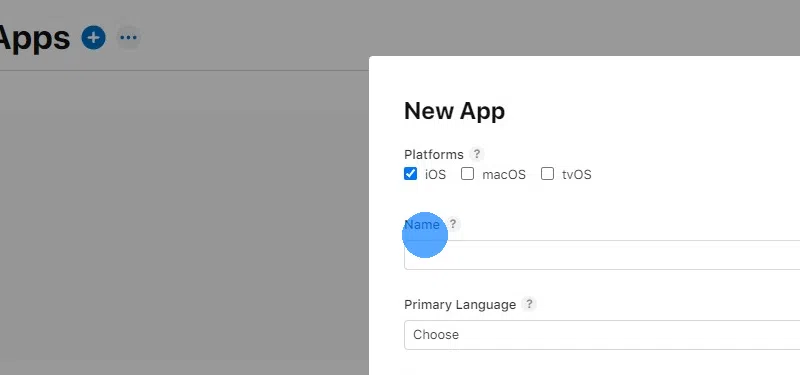
Cliquez sur le bouton plus en haut pour créer une nouvelle application.

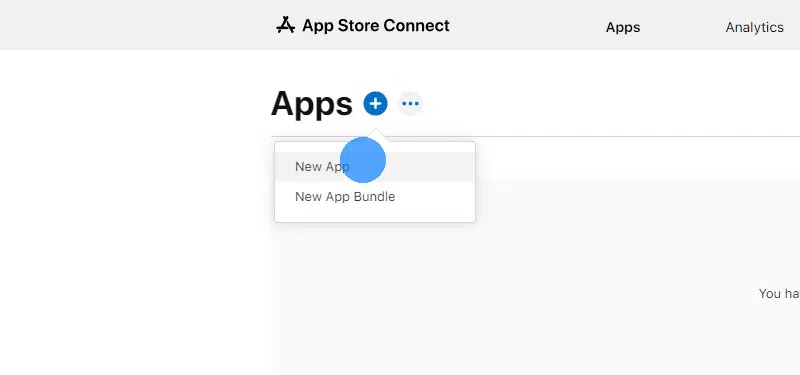
Cliquez sur "New App (Nouvelle Application)".

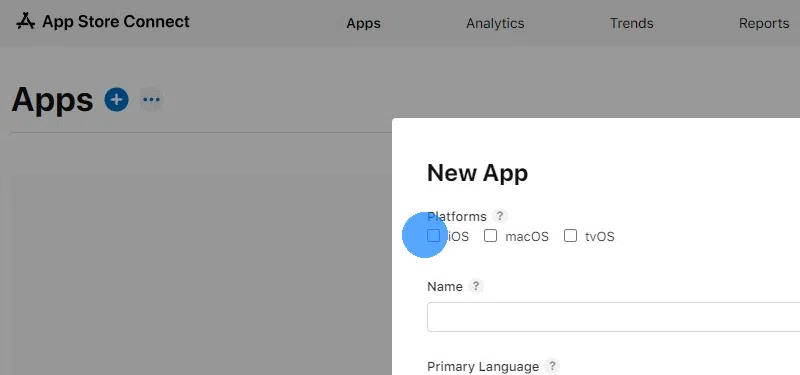
Cochez uniquement la case "iOS".

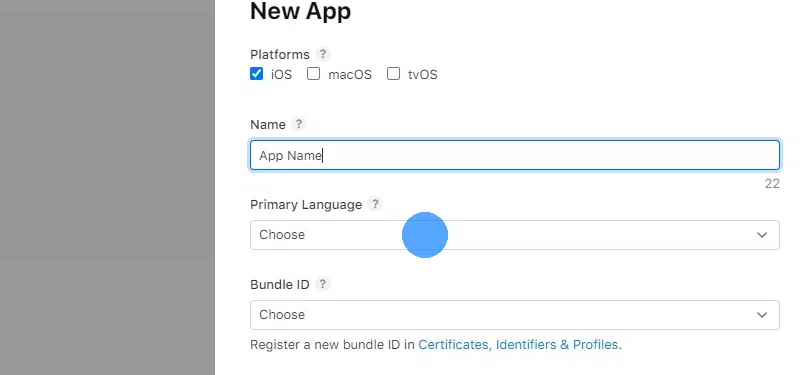
Saisissez le nom de votre application tel qu'il doit être affiché dans l'App Store. Il doit être similaire au nom de l'écran d'accueil de votre application :

Si vous utilisez un compte de développeur d'entreprise, vous pouvez également choisir un nom d'affichage qui apparaîtra comme l'éditeur de l'application dans la boutique d'applications. En général, il suffit d'utiliser le nom de votre entreprise, à moins que vous n'ayez un nom commercial ou un autre nom similaire.
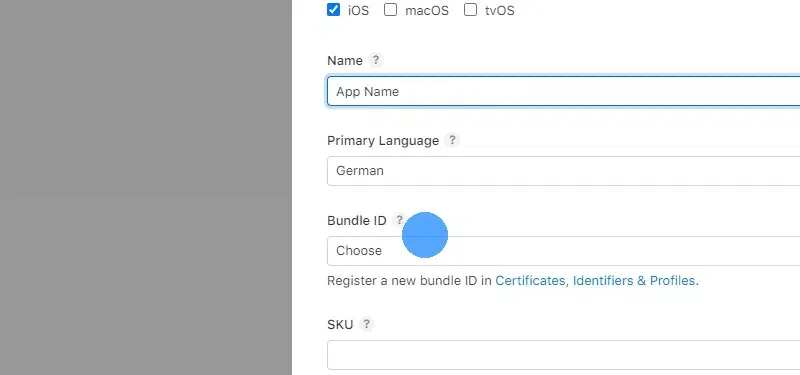
Choisissez la langue principale de votre site web dans la liste déroulante.

Sélectionnez l'ID du bundle :

Le SKU (identifiant unique de votre application) n'est utilisé qu'à des fins internes et n'apparaît nulle part. Vous pouvez donc entrer n'importe quel code, à condition qu'il soit unique. Si vous n'avez pas de SKU spécifique à utiliser, vous pouvez utiliser ceci :
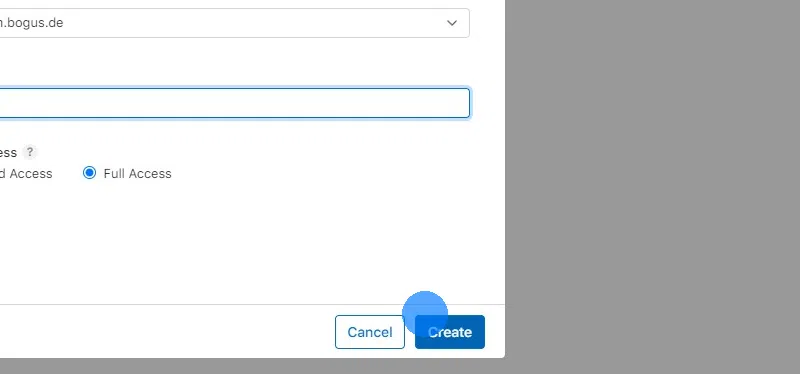
Cliquez sur "Create (Créer)".
 J'ai suivi toutes les étapes de ce guide
J'ai suivi toutes les étapes de ce guideUne fois que vous avez effectué toutes les étapes de ce guide, veuillez cliquer sur ce bouton afin de pouvoir passer aux guides suivants.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.