Cómo registrar tu aplicación en App Store Connect
Actualizado el 9. abril 2023 por Jan Bunk

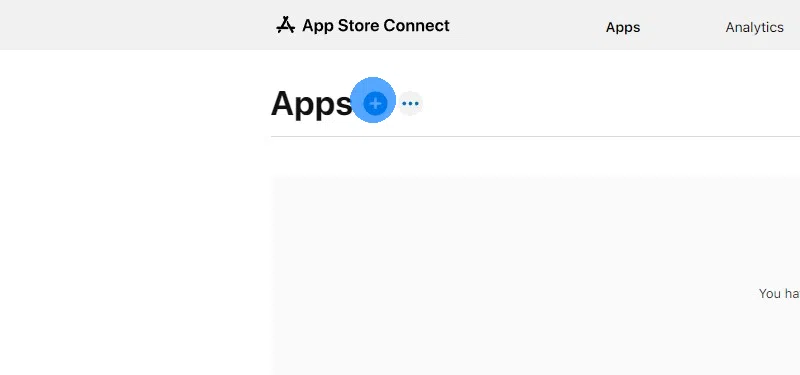
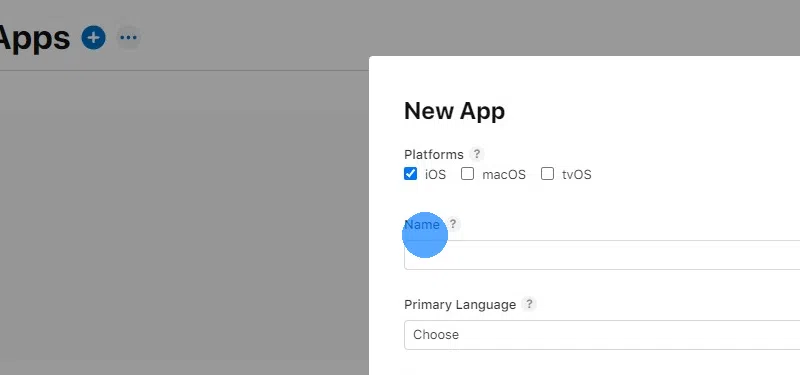
Haz clic en el botón de "más" de la parte superior para crear una nueva app.

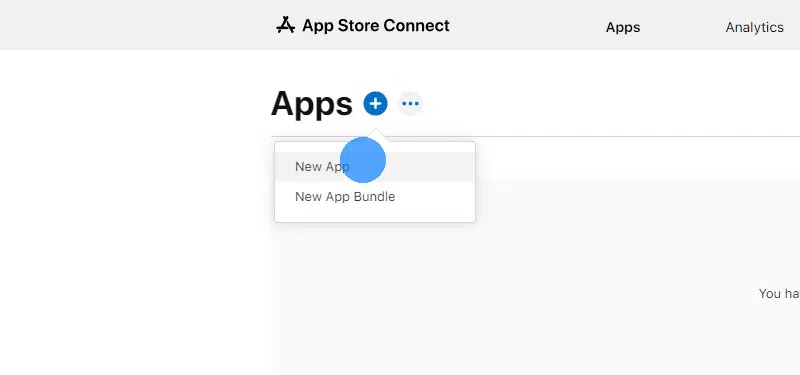
Haz clic en "New App" (Nueva aplicación).

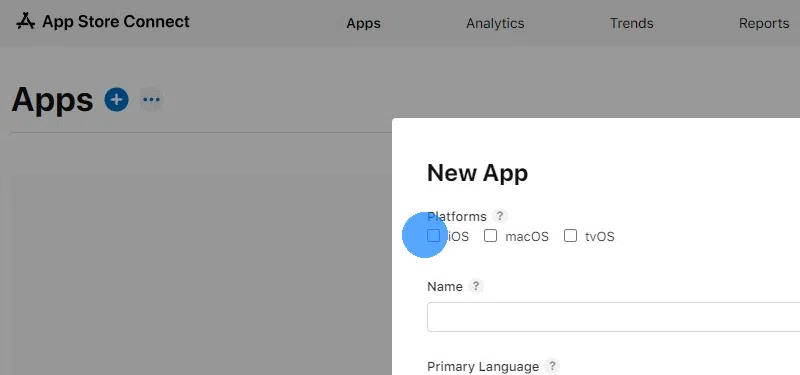
Haz clic solo en la casilla "iOS".

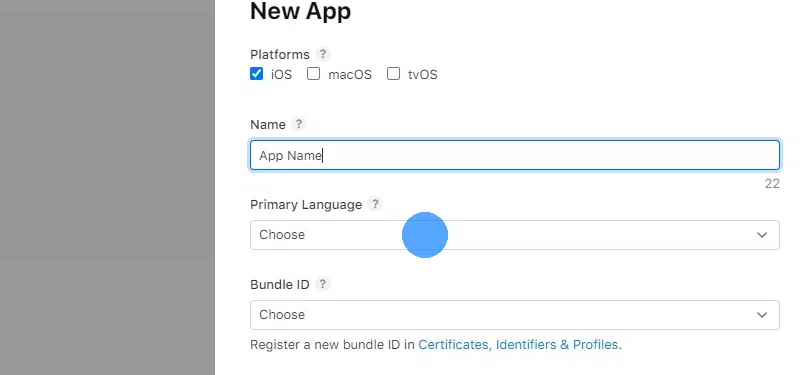
Introduce el nombre de tu aplicación tal y como debe aparecer en la App Store. Debe ser similar al nombre que aparece en la pantalla de inicio de tu app:

Si utilizas una cuenta corporativa de desarrollador, es posible que también puedas elegir un nombre de visualización que se mostrará como editor de la app en la tienda de aplicaciones. Normalmente, allí solo utilizarás el nombre de tu empresa, a menos que tengas un nombre comercial o algo similar.
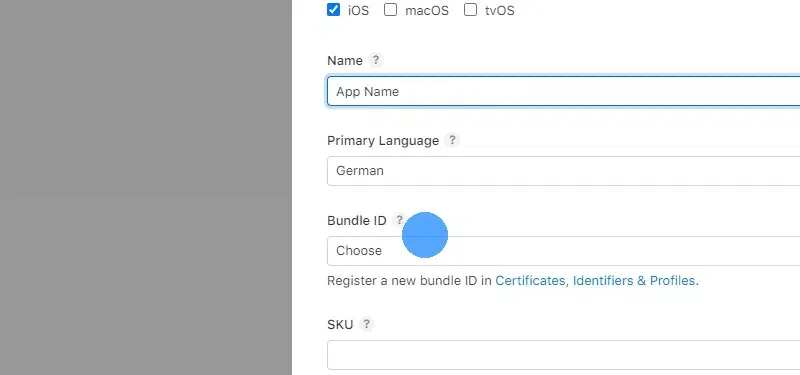
Elige el idioma principal de tu web en el desplegable.

Selecciona este ID de Paquete:

El SKU es solo para tus propios fines internos y no se muestra en ningún sitio, así que siéntete libre de introducir cualquier cosa, siempre que sea única. Si no tienes un SKU específico que quieras utilizar, puedes usar esto:
Haz clic en "Create" (Crear).
 He completado todos los pasos de esta guía
He completado todos los pasos de esta guíaCuando hayas completado todos los pasos de esta guía, haz clic en este botón para poder continuar con las guías siguientes.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.