Comment inviter l'équipe webtoapp.design à votre compte développeur Apple ?
Mis à jour le 14. août 2023 par Jan Bunk

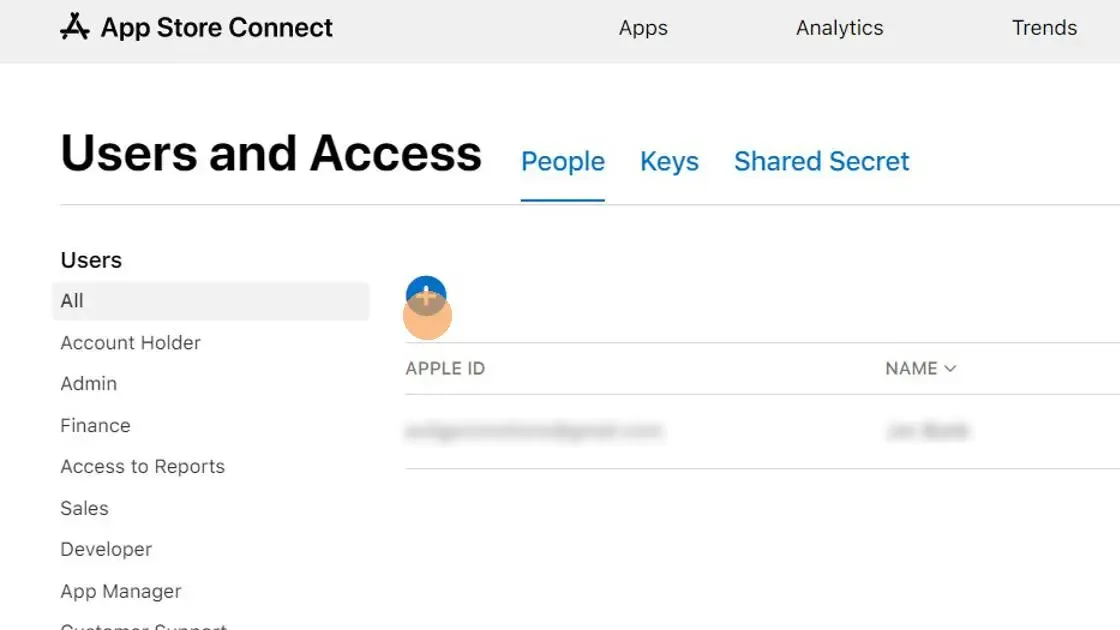
Ouvrez la page utilisateur de l’App Store Connect.
Le site web App Store Connect ne se charge pas correctement sur votre ordinateur ?

Ce problème survient généralement lorsque vous venez de créer votre compte développeur Apple. Il devrait commencer à fonctionner environ 2 jours après avoir payé les frais du compte développeur Apple. Apple vous enverra également un e-mail ayant pour objet "Welcome to App Store Connect (Bienvenue dans l'App Store Connect)".
Veuillez donc patienter 2 jours et réessayer de suivre ce guide. Si le problème persiste, vous pouvez également essayer de vider le cache et les cookies de votre navigateur. Si cela ne suffit pas, contactez le service d'assistance d'Apple.
Cliquez sur le bouton plus ou "add (ajouter)".

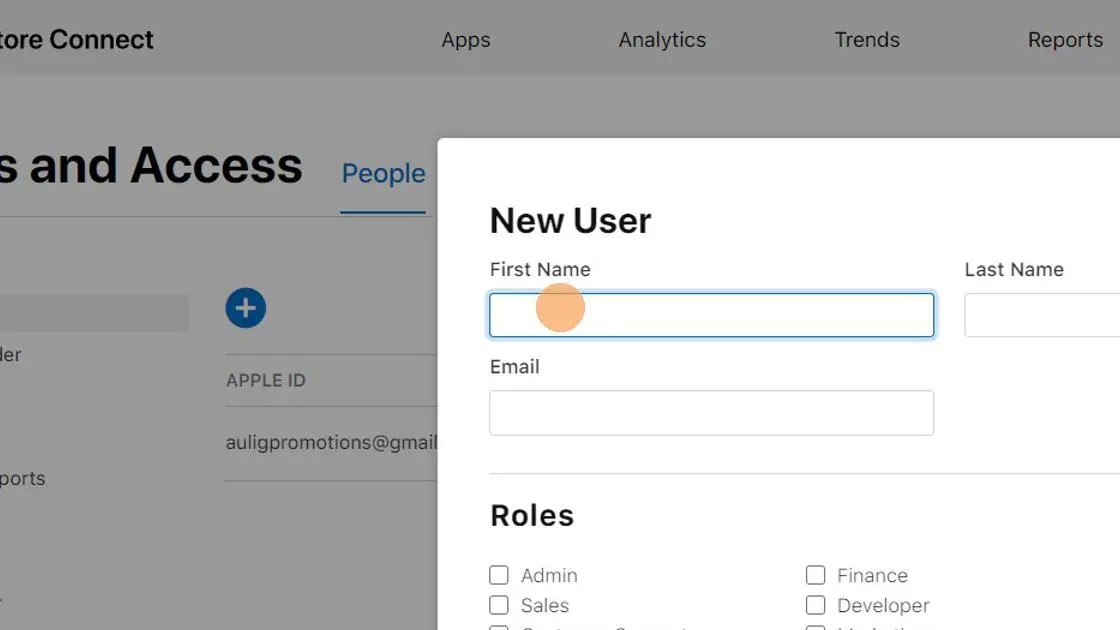
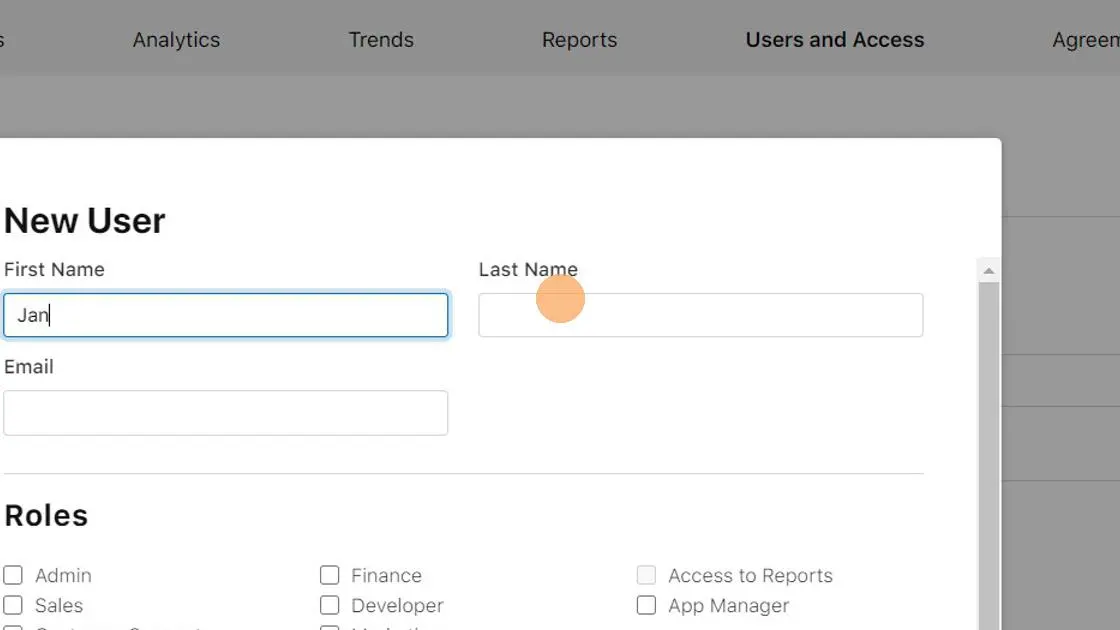
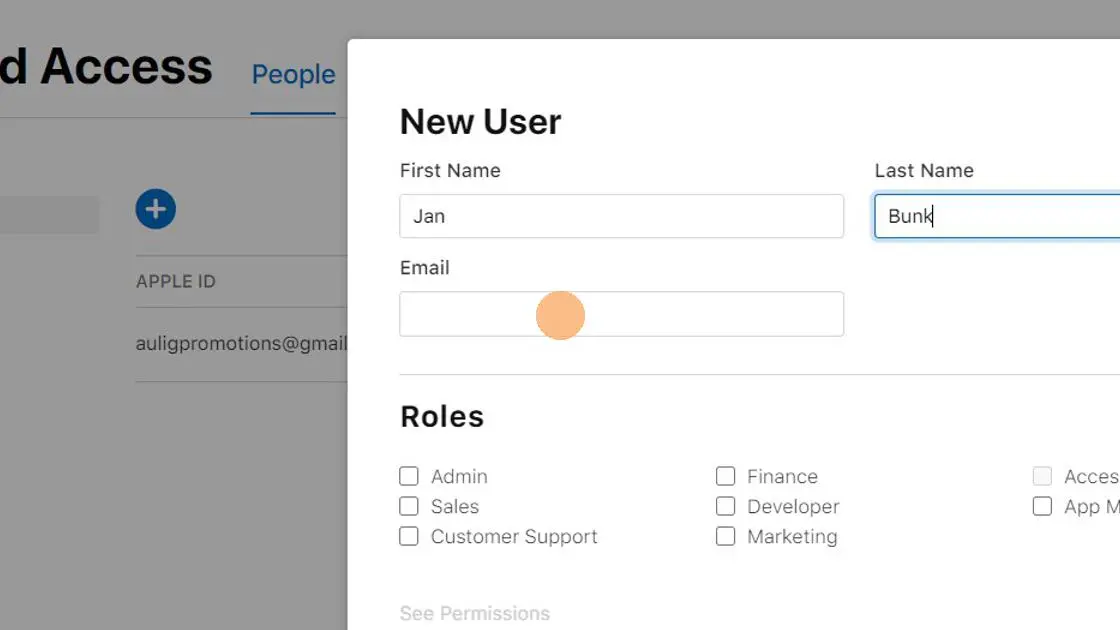
Entrez mon prénom dans le champ "First Name (Prénom)" : Jan

Entrez mon nom de famille dans le champ "Last Name (Nom de famille)" : Bunk

Entrez l'adresse électronique de notre compte Apple dans le champ "Email address (Adresse électronique)" : apple@.................... f@ke.mailwebtoapp.design

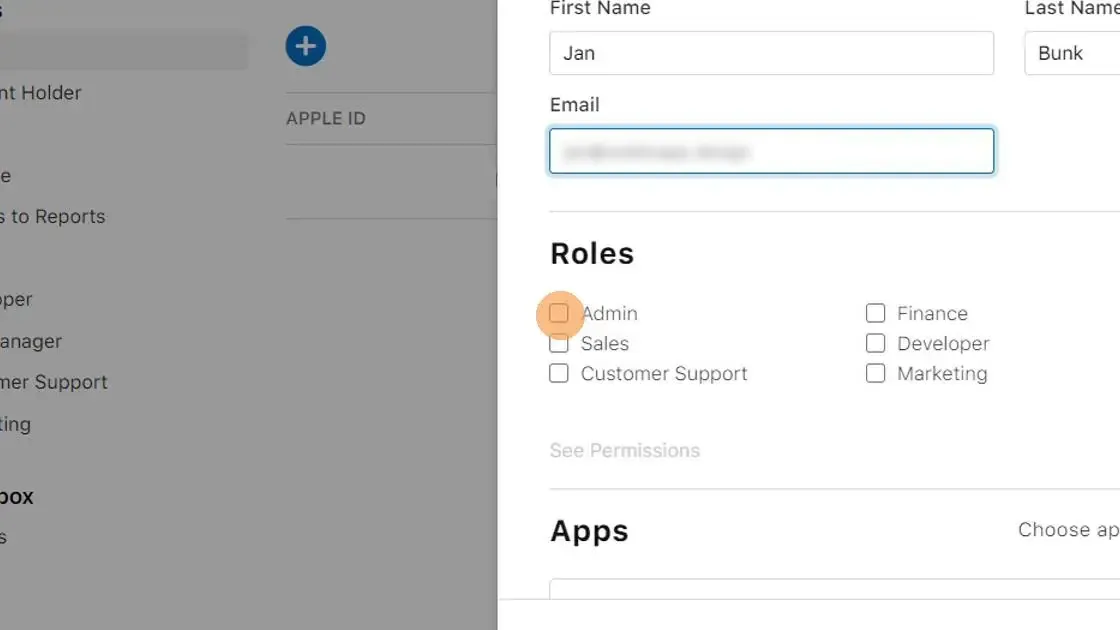
Cochez la case "Admin" dans la section "Roles (Rôles)".
Les autorisations "App Manager (Gestionnaire de l’application)" et "Developer (Développeur)" ne nous donnent malheureusement pas accès à tout ce qui est nécessaire. Après la publication de votre application, nous quitterons immédiatement votre compte de développeur, nous n'aurons donc plus aucun accès à ce moment-là.
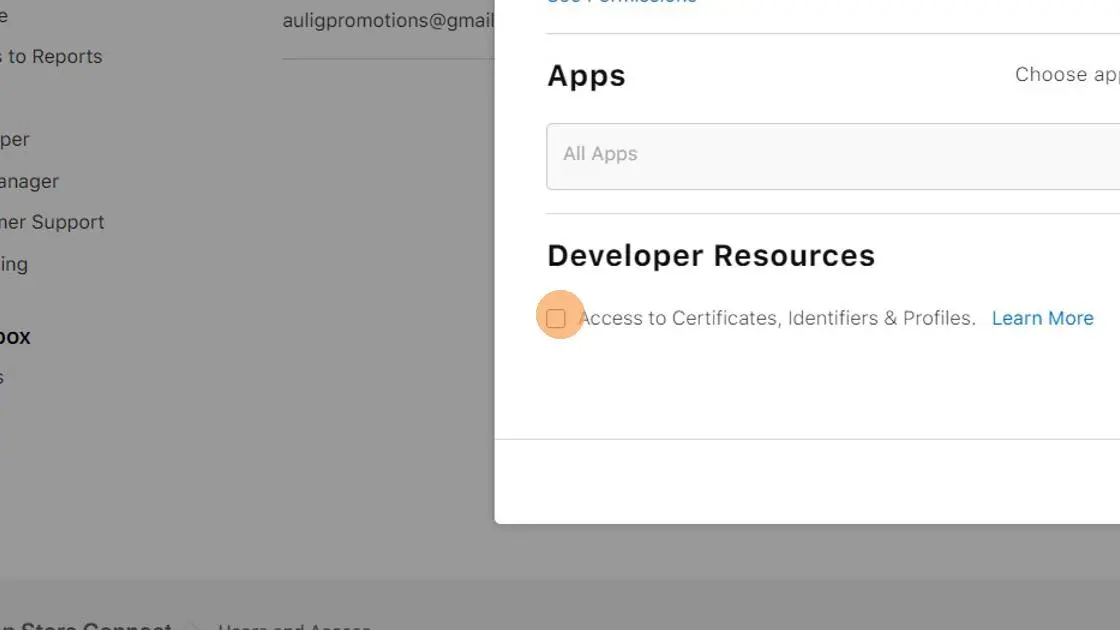
Si possible, cochez la case "Access to Certificates, Identifiers & Profiles (Accès aux certificats, identifiants et profils)". Ne vous inquiétez pas si cette case est grisée et que vous ne pouvez pas la cocher. Cela est normal et se produit lorsque vous vous inscrivez au programme de développeur en tant que particulier (et non en tant qu'entreprise).

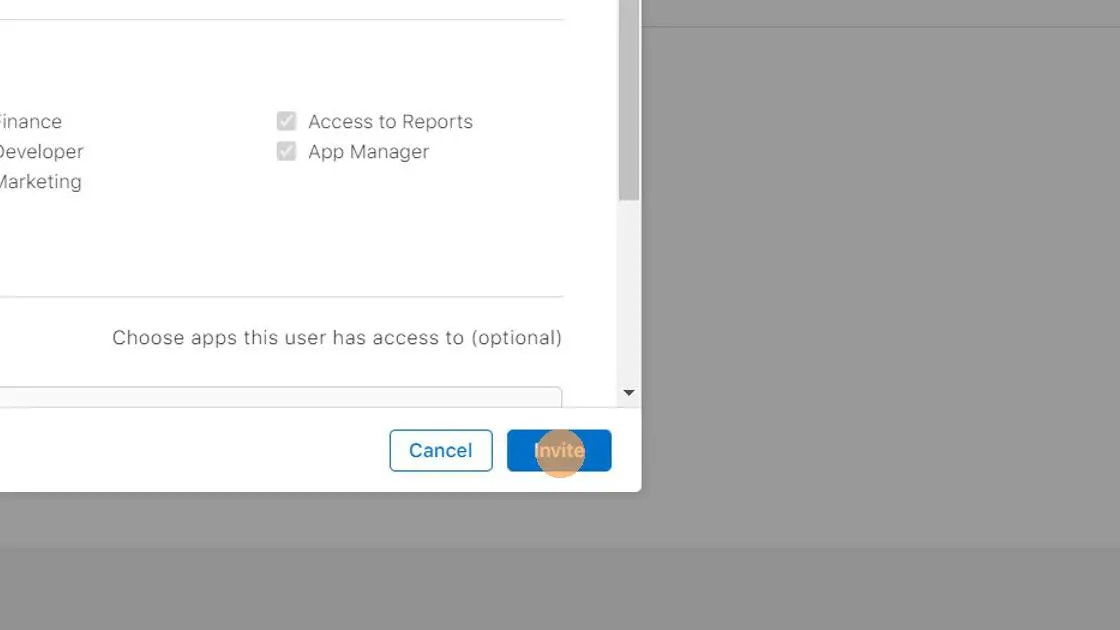
Cliquez sur "Invite (Inviter)".

Super, vous nous avez invités à accéder à votre compte de développeur ! Après la publication de votre application, nous quitterons immédiatement votre compte de développeur, nous n'aurons donc plus aucun accès à ce moment-là.
Articles connexes

Testez votre application Android avant de la publier
Voici un guide rapide sur la façon d'installer une application Android avant de la publier dans le Google Play Store ou dans un autre magasin d'applications Android.

Comment créer des liens qui ouvrent votre application ?
Vous avez toujours voulu créer un lien entre votre site web et votre application ? Vous pouvez désormais le faire très facilement, grâce aux liens profonds.

Essayez votre application iOS avant de la publier
Voici comment vous pouvez tester une application iPhone ou iPad en interne avec TestFlight d'Apple, sans devoir passer par le processus d’examen de l'App Store.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.