Essayez votre application iOS avant de la publier
Mis à jour le 28. avril 2025 par Jan Bunk

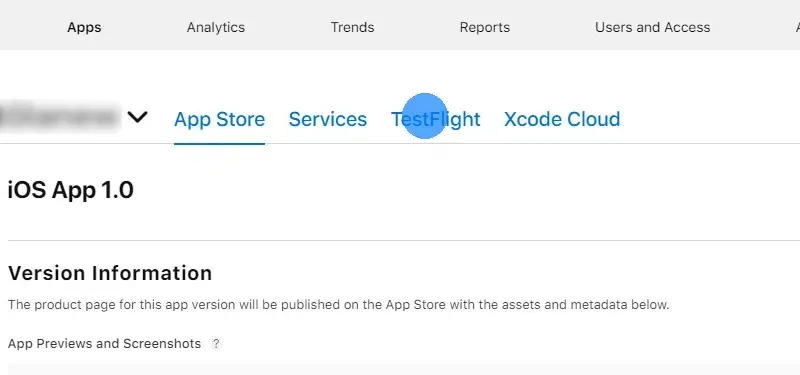
Sélectionnez votre application.
Cliquez sur "TestFlight" en haut.

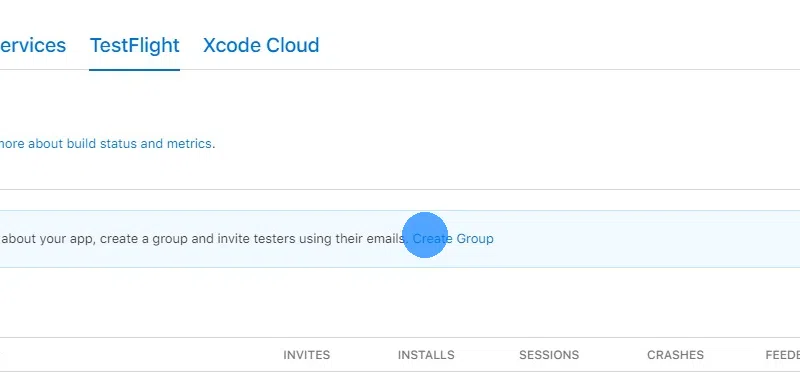
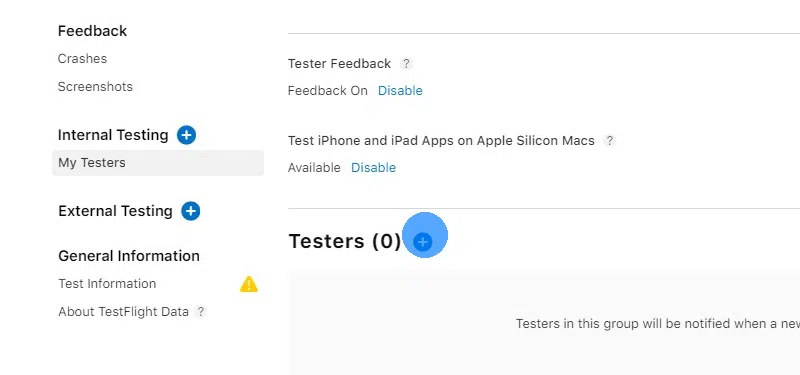
Cliquez sur "Create Group (Créer un groupe)" pour créer un nouveau groupe d'utilisateurs internes qui peuvent tester votre application.

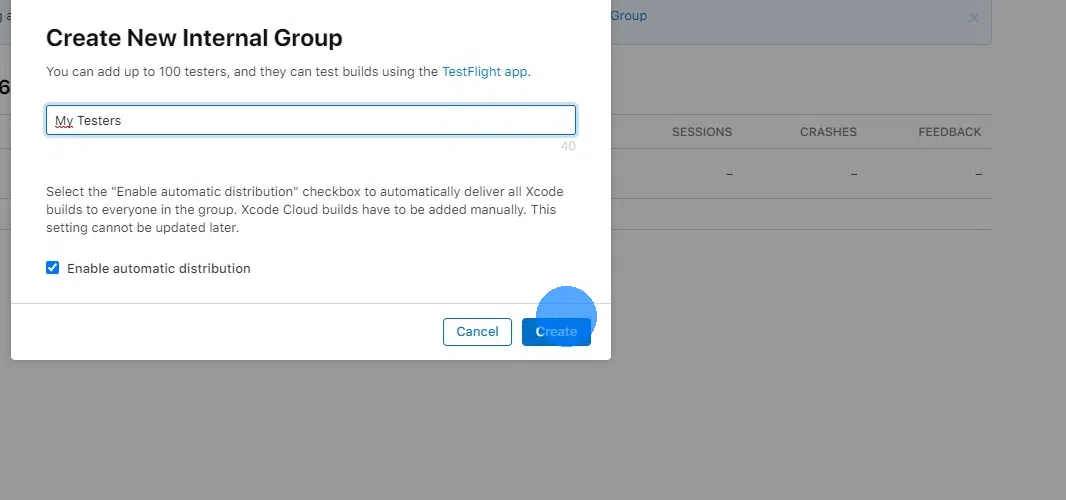
Saisissez un nom pour votre groupe de testeurs, par exemple "My Testers (Mes testeurs)" et cliquez sur "Create (Créer)".

Cliquez sur le bouton plus pour ajouter un nouveau testeur.

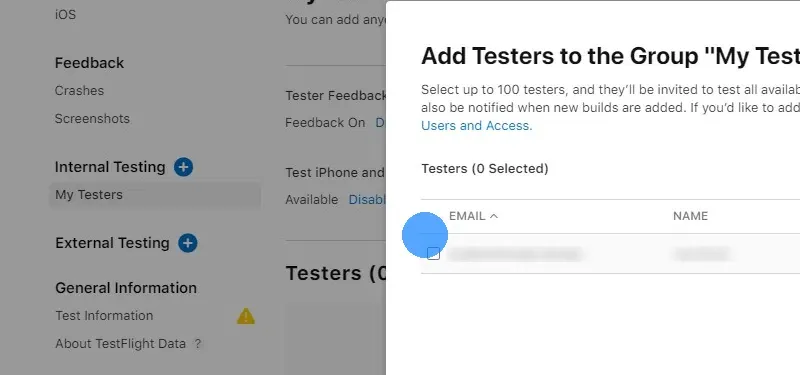
Vous pouvez maintenant sélectionner des testeurs parmi tous les utilisateurs qui sont membres de votre compte de développeur. Dans la plupart des cas, à moins que vous n'ayez précédemment ajouté d'autres utilisateurs, vous ne verrez que votre propre compte et notre compte webtoapp.design.

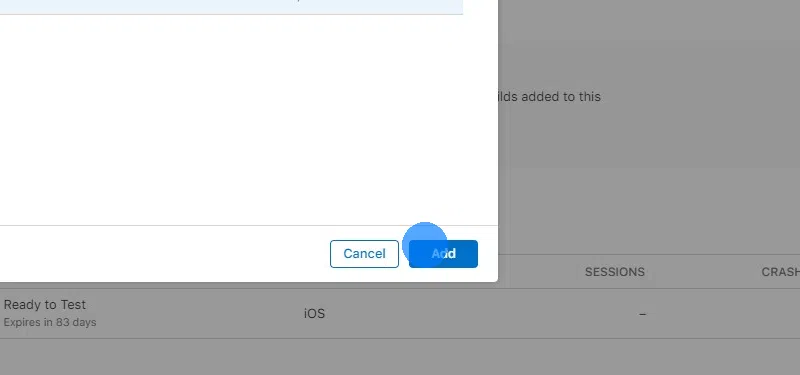
Cliquez sur le bouton "Add (Ajouter)".

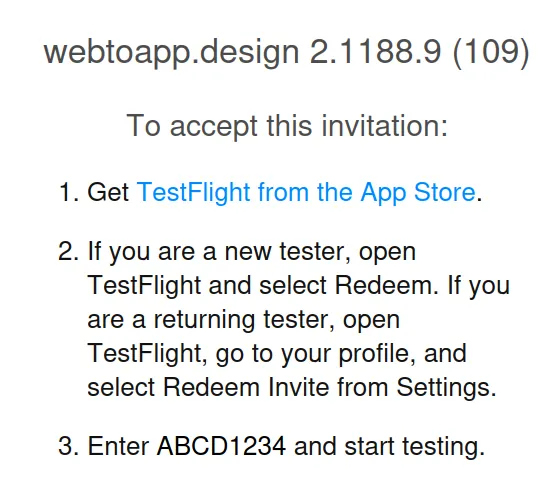
Les testeurs sélectionnés vont maintenant recevoir un e-mail avec un lien d'invitation. Ils doivent ouvrir le lien, qui affichera alors un code d'invitation.

Ils doivent ensuite télécharger l'application TestFlight depuis l'App Store sur l'iPhone ou l'iPad sur lequel ils souhaitent tester l'application.
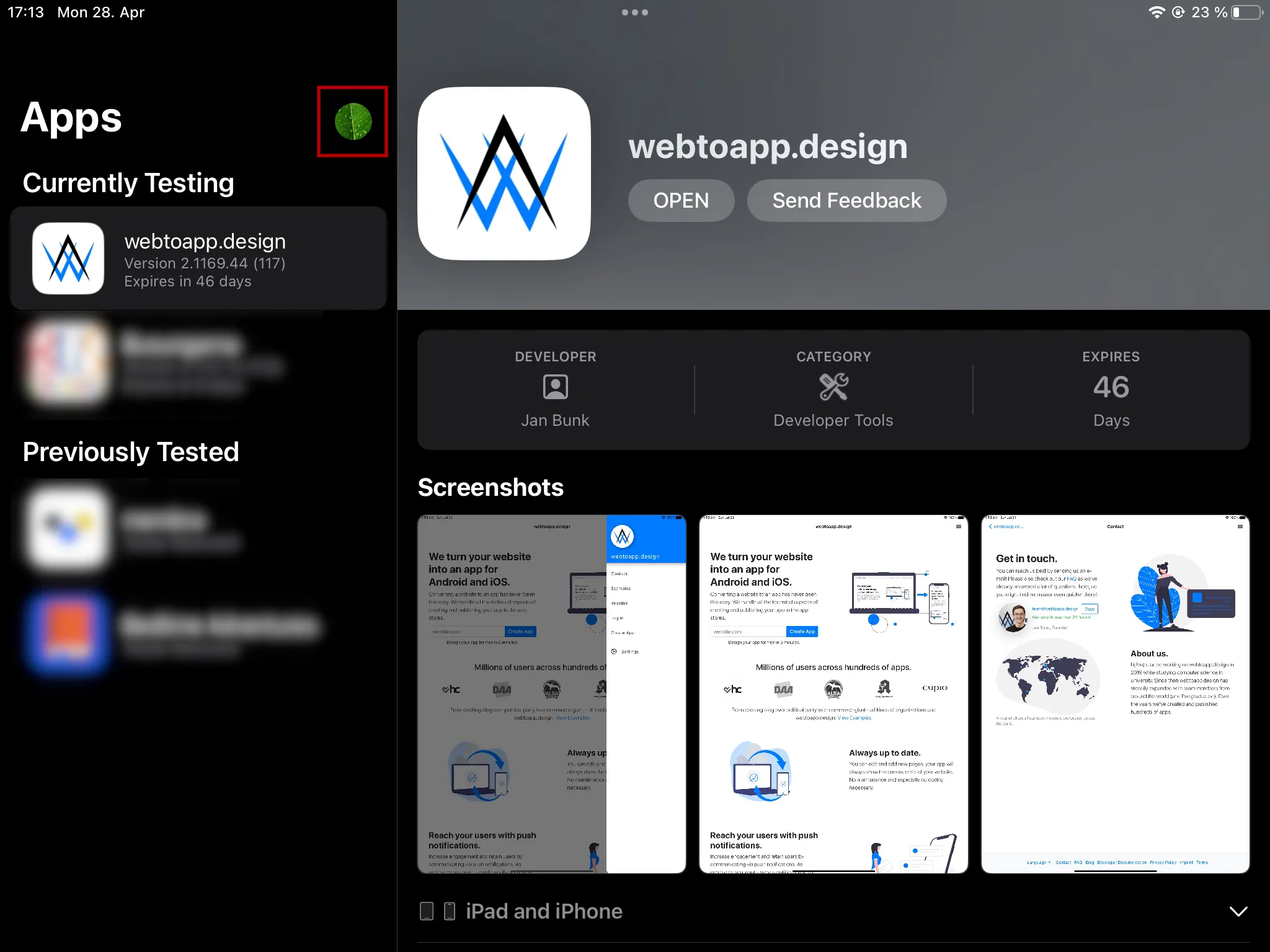
Dans l’application TestFlight, ils peuvent maintenant cliquer sur leur photo de profil pour ouvrir l’écran des paramètres.

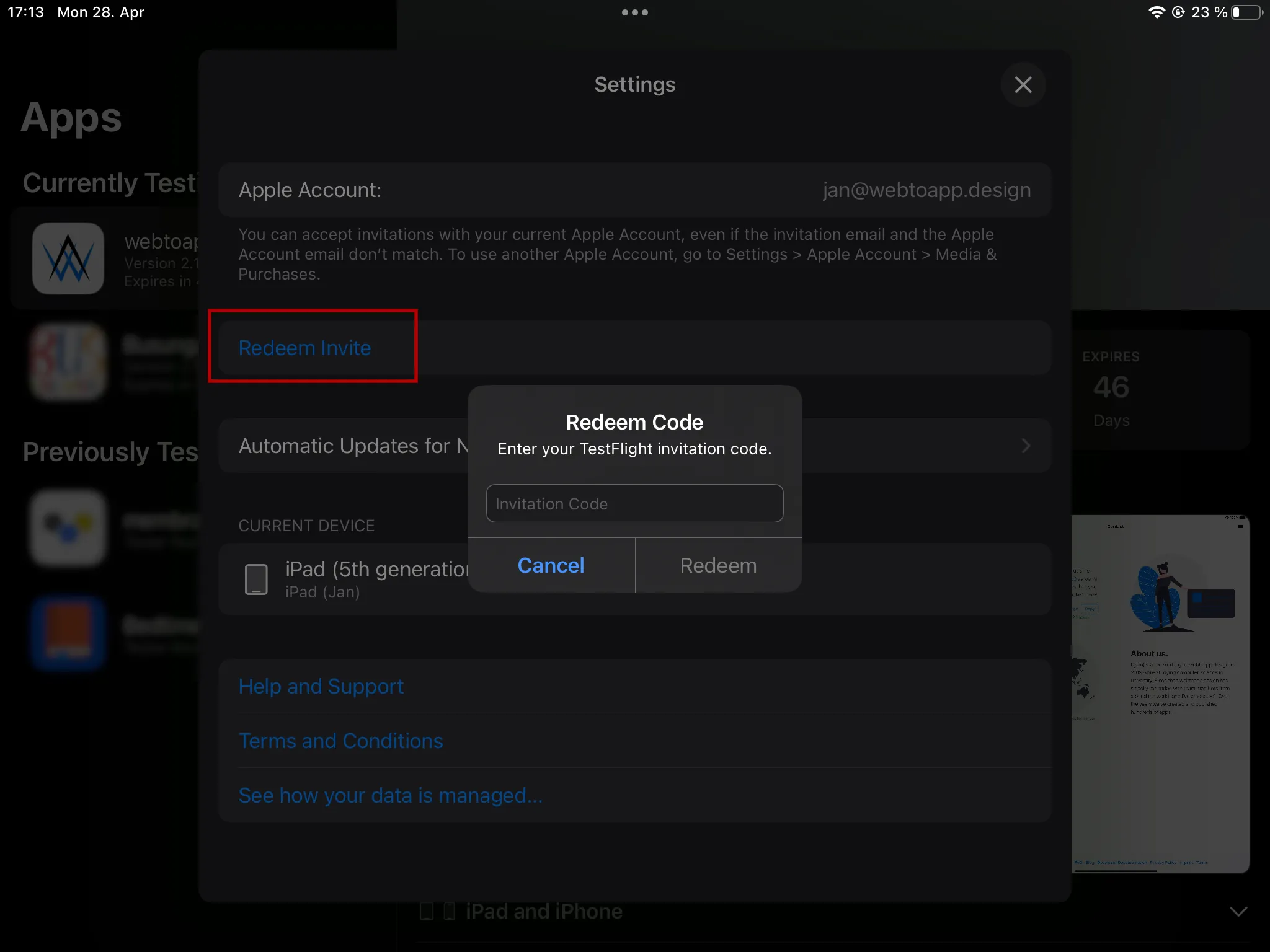
Sur l’écran des paramètres, les testeurs peuvent cliquer sur « Utiliser un code » et saisir le code d’invitation du site web pour accéder à l’application et l’installer sur leur appareil.

Articles connexes

Comment créer des liens qui ouvrent votre application ?
Vous avez toujours voulu créer un lien entre votre site web et votre application ? Vous pouvez désormais le faire très facilement, grâce aux liens profonds.

Comment revendre une application en marque blanche ?
Chez webtoapp.design, nous proposons un produit en marque blanche adapté aux revendeurs. Voici quelques conseils sur la meilleure façon de revendre votre application.

Comment intégrer votre application avec Zapier ?
Zapier est un outil puissant qui vous permet d'intégrer votre application à d'autres services. Dans ce guide, nous allons vous montrer comment utiliser Zapier pour envoyer automatiquement des notifications push.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.