Probeer je iOS app uit voor de publicatie
Bijgewerkt op 28. april 2025 door Jan Bunk

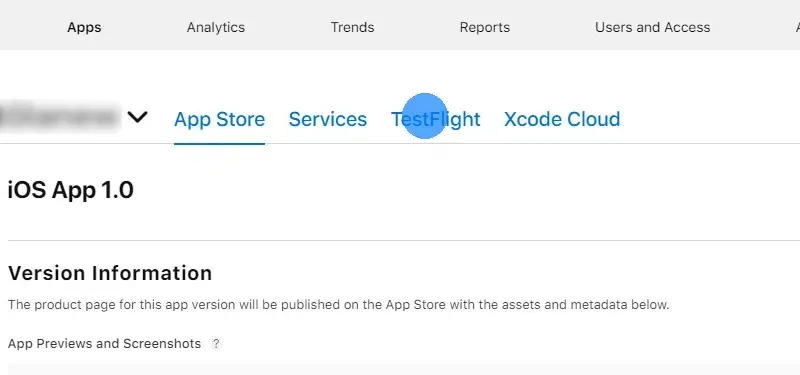
Kies je app.
Klik bovenaan op "TestFlight".

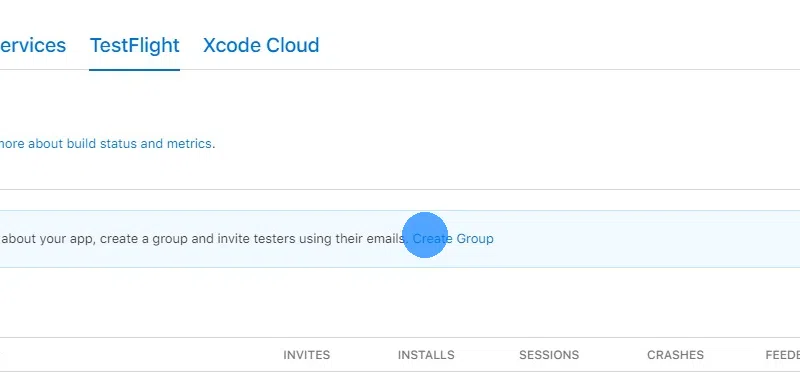
Klik op ‘Create Group’ (Creëer groep) om een nieuwe groep van interne gebruikers te maken die je app kunnen testen.

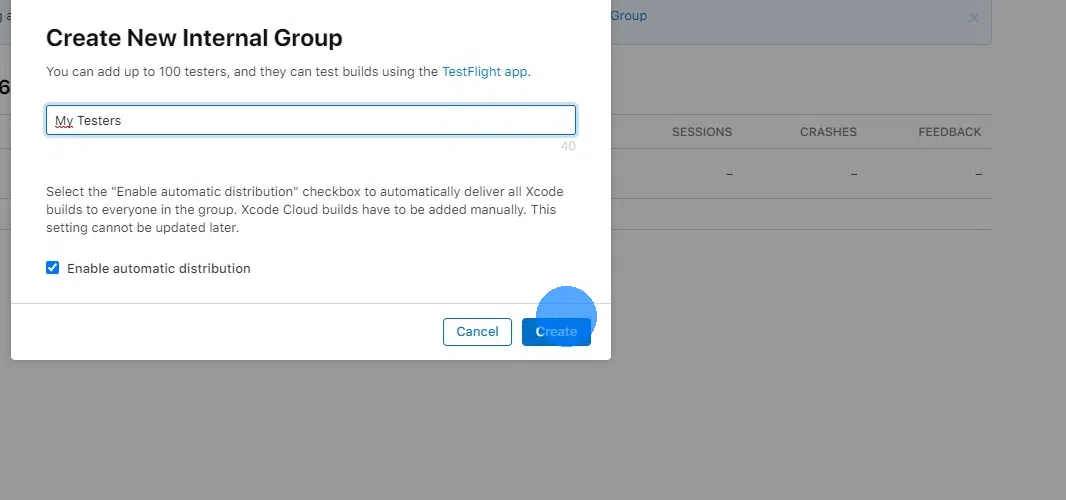
Voer een naam in voor je testersgroep, bv. ‘Mijn testers’ en klik op ‘Create’ (Maak aan).

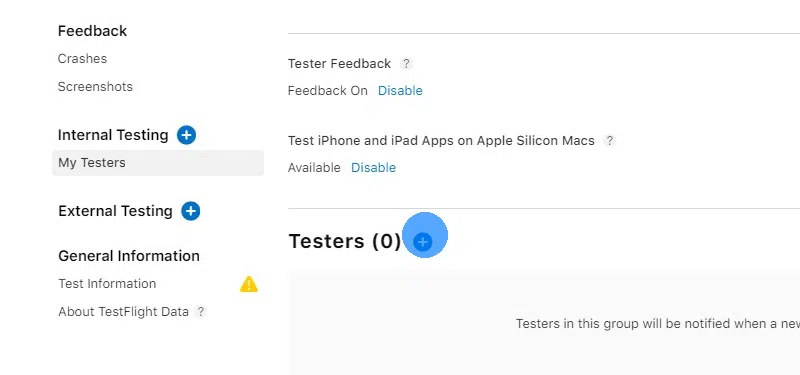
Klik op de plus knop om een nieuwe tester toe te voegen.

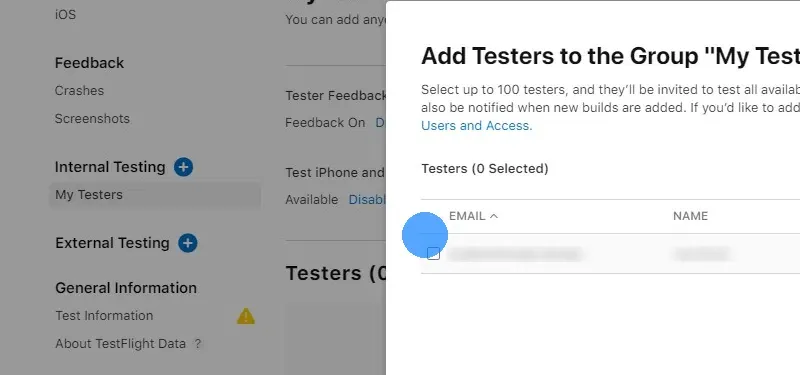
Je kunt nu testers kiezen uit alle gebruikers die lid zijn van je ontwikkelaarsaccount. In de meeste gevallen, tenzij je eerder meer gebruikers hebt toegevoegd, zie je alleen je eigen account en ons webtoapp.design account.

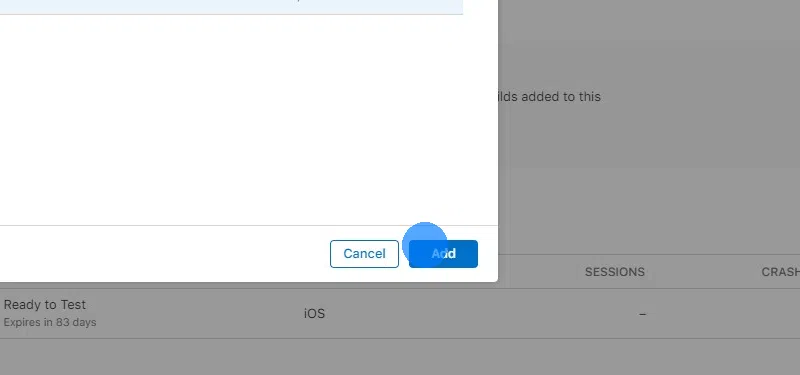
Klik op de knop ‘Add’ (Voeg toe).

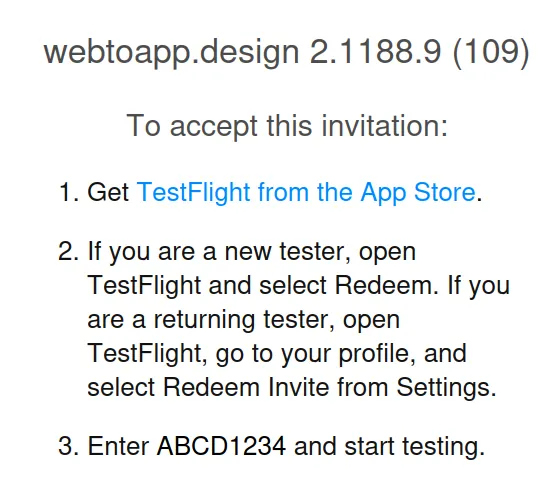
De geselecteerde testers ontvangen nu een e-mail met een uitnodigingslink. Ze moeten de link openen, die vervolgens een uitnodigingscode toont.

Daarna moeten ze de TestFlight app uit de App Store downloaden op hun iPhone of iPad waar ze de app willen testen.
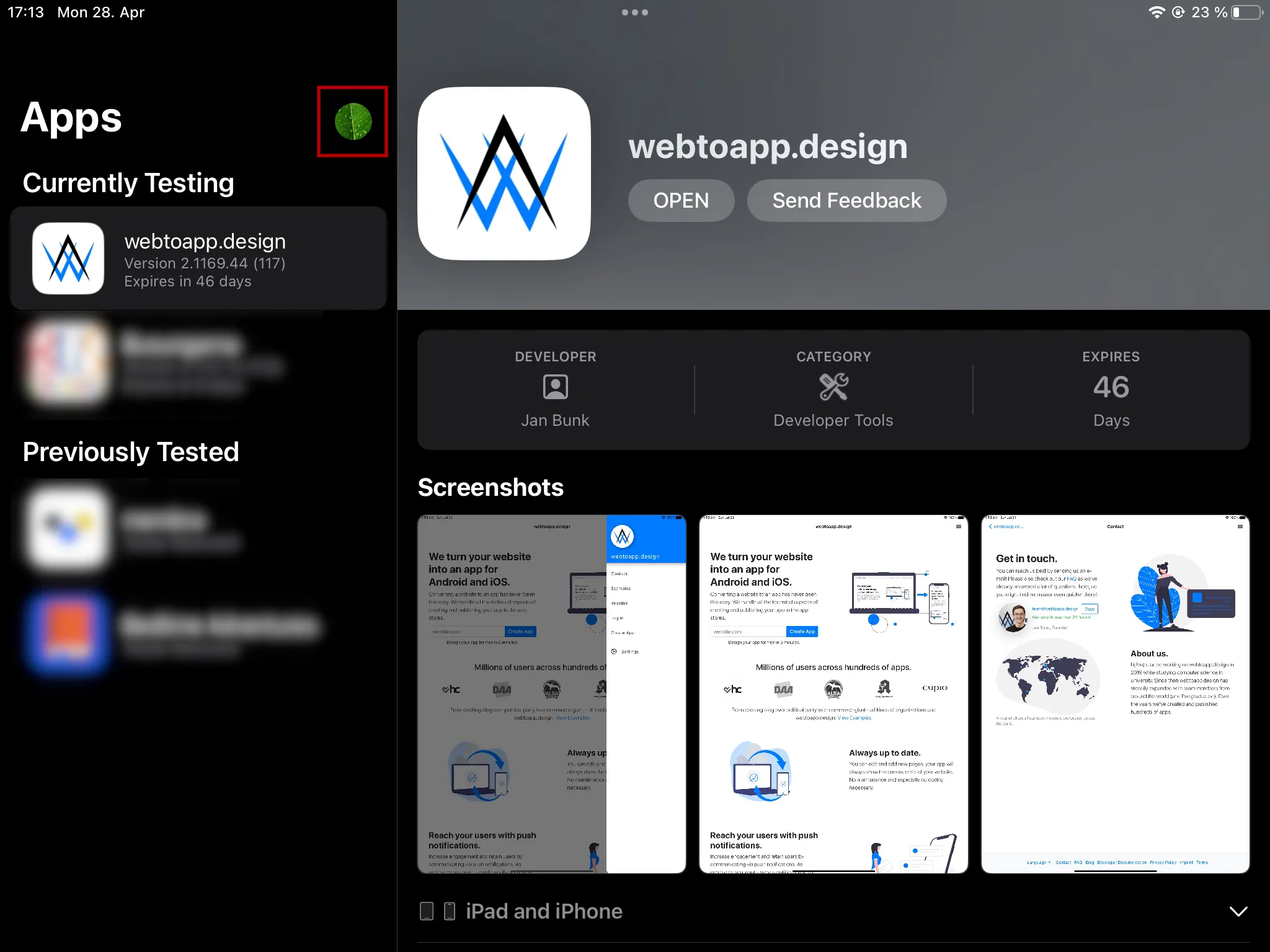
In de TestFlight-app kunnen ze nu op hun profielfoto tikken om het instellingenmenu te openen.

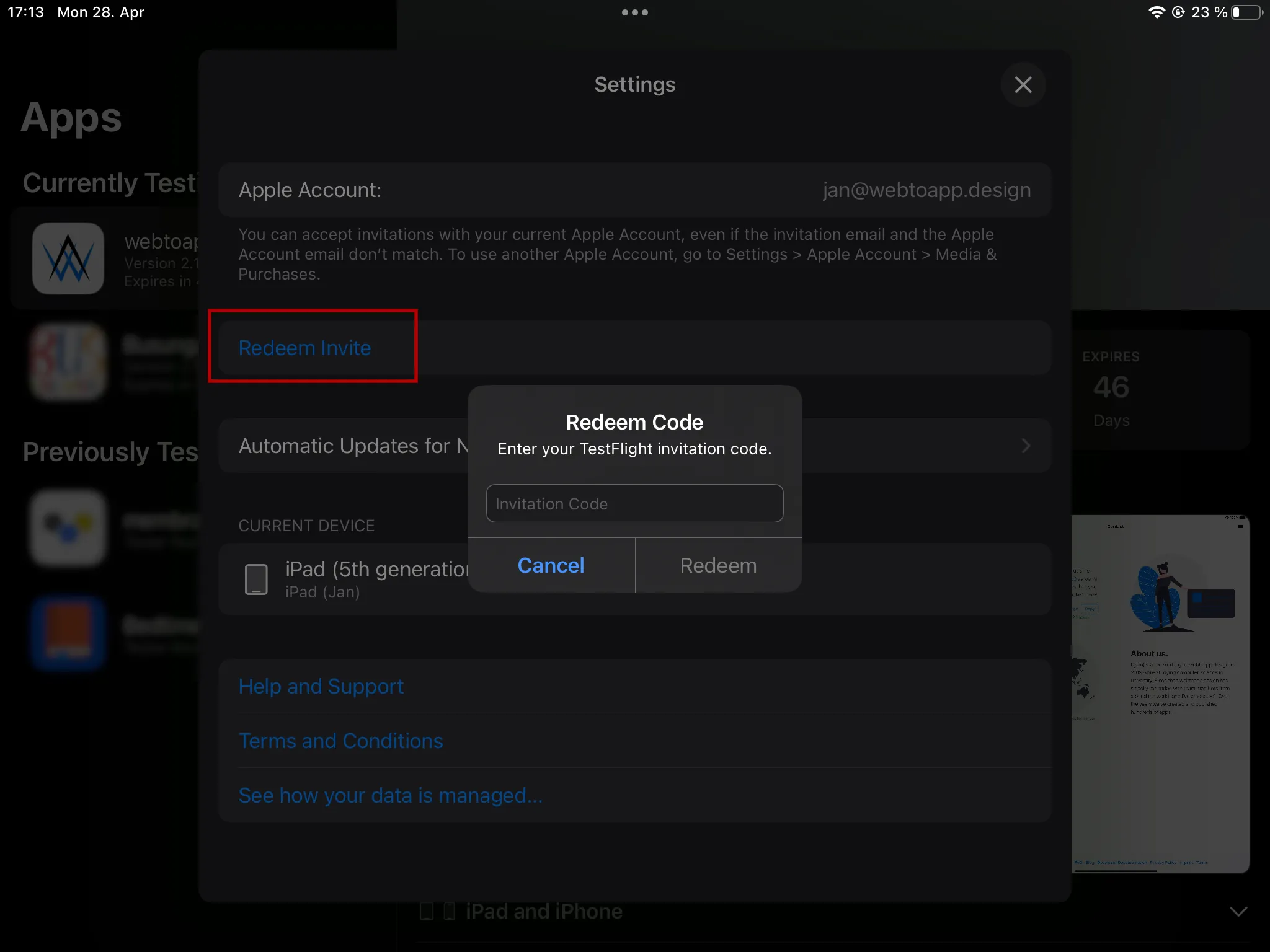
Op het instellingenmenu kunnen testers op "Inwisselen" klikken en de uitnodigingscode van de website gebruiken om toegang te krijgen tot de app en deze op hun apparaat te installeren.

Gerelateerde artikelen

Hoe werkt het: maken van links die je app openen
Ooit wel eens van je website naar je app willen linken? Nu kun je dat heel gemakkelijk doen, met behulp van deeplinks.

Hoe werkt het: doorverkopen van een White Label App
Bij webtoapp.design bieden we een white label product dat geschikt is voor resellers. Hier volgen enkele tips over hoe je je app het beste kunt doorverkopen.

Hoe werkt het: integreren van je app met Zapier
Zapier is een krachtig gereedschap waarmee je je app kunt integreren met andere diensten. In deze gids laten we je zien hoe je Zapier kunt gebruiken om automatisch pushmeldingen te sturen.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.