Hoe werkt het: integreren van je app met Zapier
Geplaatst op 5. augustus 2022 door Jan Bunk

Heb je ooit het verzenden van pushmeldingen naar je app gebruikers willen automatiseren, maar weet je niet hoe je moet coderen, waardoor je onze API niet kunt gebruiken? Dat is nu geen probleem meer! We hebben webtoapp.design geïntegreerd met Zapier, een automatiseringsplatform waarmee je duizenden diensten met de webtoapp.design API kunt verbinden zonder zelf code te schrijven.
Klaar om het uit te proberen? Deze integratie is nog in bèta, dus je moet op deze link klikken om toegang te krijgen: Krijg toegang tot de webtoapp.design Zapier integratie
Verbindingsvoorbeelden
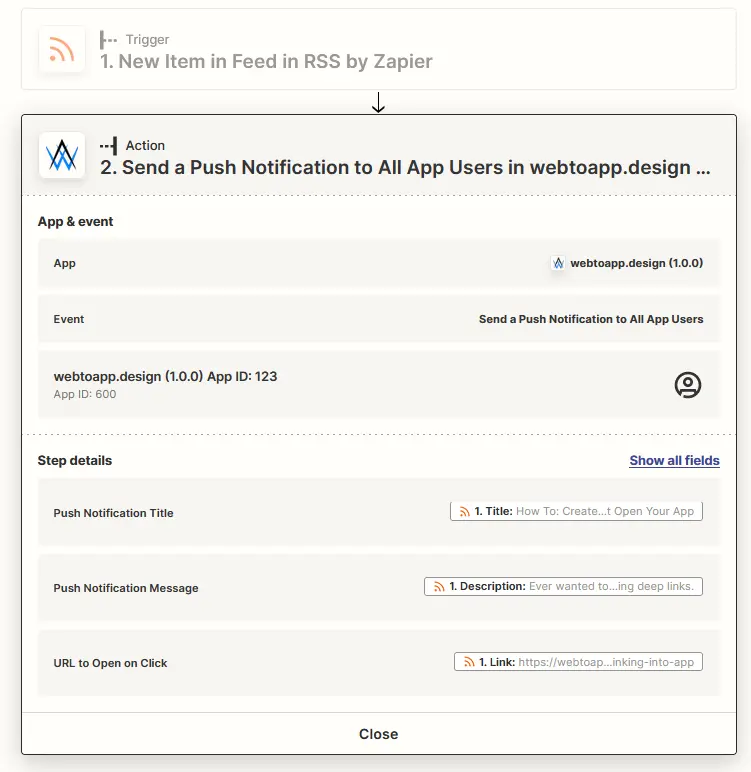
Ik heb een Zap ingesteld om automatisch een melding te sturen als ik iets nieuws plaats op het webtoapp.design blog. Om dat te doen gebruikte ik de "RSS by Zapier" trigger, zoals je ziet in de schermafbeelding hieronder.

WordPress integratie
Voor het geval je geen RSS feed op je website hebt, zijn er ook veel andere integraties die je voor hetzelfde doel kunt gebruiken, bv. de Wordpress integratie biedt een ‘New Post’ trigger. Je kunt die gebruiken om meldingen naar alle gebruikers te sturen, of de meer geavanceerde onderwerp meldingen instellen. Daarmee kunnen je gebruikers zich abonneren op categorieën van je website en een melding krijgen wanneer een nieuw bericht wordt gepubliceerd in een van de geabonneerde categorieën. Hier is de Zapier configuratie daarvoor:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Dit is de categorie van het artikel)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Je kunt de andere velden leeg laten of invullen zoals je wilt.
Voeg dan het volgende script en de volgende knop toe op je website om je gebruikers in staat te stellen zich in- en uit te schrijven voor onderwerpen.
Toon code
Deze code zoekt in principe de categorie van de huidige pagina op en vertelt de app dat hij zich moet aan- of afmelden voor die categorie als de gebruiker op de knop klikt.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Andere ideeën
Hierbij wat inspiratie over hoe je je pushmeldingen zou kunnen automatiseren:
- Plan elke week dezelfde melding met de ‘Schedule by Zapier’ trigger
- Stuur een pushmelding voordat een gebeurtenis uit je Google Agenda begint
- Stuur je Tweets ook als push meldingen met Twitter's ‘User Tweet’ trigger
- Er zijn veel meer manieren om je sociale media activiteit met je app gebruikers te delen, stuur bijvoorbeeld een melding wanneer je...
- ... een YouTube video uploadt
- ... live gaat op Twitch
- ... iets post op Instagram
Een leuke manier gevonden om Zapier te gebruiken met webtoapp.design? Laat het me weten en ik voeg het toe aan de lijst!
Gerelateerde artikelen

Hoe werkt het: doorverkopen van een White Label App
Bij webtoapp.design bieden we een white label product dat geschikt is voor resellers. Hier volgen enkele tips over hoe je je app het beste kunt doorverkopen.

Update je app om klaar te zijn voor Android 13
Android 13 is uitgebracht - apps moeten bijgewerkt worden om pushmeldingen te kunnen ontvangen.

Screenshots maken en bewerken voor je app
Hier lees je hoe je de screenshots die we voor je app maken bewerkt en hoe je je eigen screenshots maakt.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.