Så här gör du: Integrera din app med Zapier
Postat den 5. augusti 2022 av Jan Bunk

Har du någonsin velat automatisera sändningen av push-notiser till dina appanvändare, men vet inte hur man kodar, så du kan inte använda vårt API? Det är inget problem längre! Vi har integrerat webtoapp.design med Zapier, en automatiseringsplattform som gör att du kan ansluta tusentals tjänster till webtoapp.design API utan att skriva någon kod själv.
Är du redo att prova det? Den här integrationen är fortfarande i betaversion, så du måste klicka på den här länken för att få tillgång till den: Få tillgång till Zapier-integrationen i webtoapp.design
Exempel på anslutningar
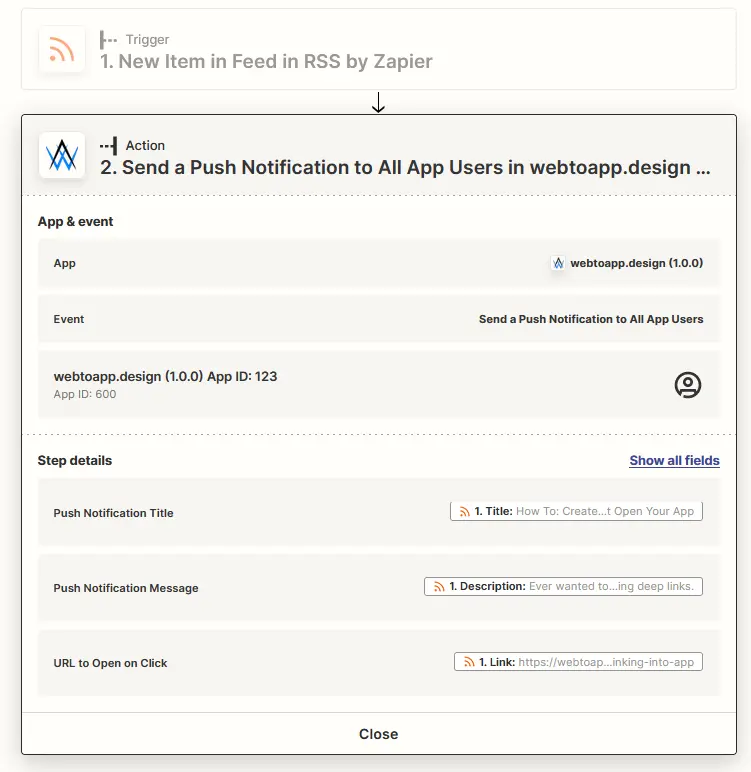
Jag har skapat en Zap som automatiskt skickar ett meddelande när jag lägger upp något nytt på bloggen webtoapp.design. För att göra det använde jag utlösaren "RSS by Zapier", som du kan se i skärmbilden nedan.

Integrering av WordPress
Om du inte har ett RSS-flöde på din webbplats finns det också många andra integrationer som du kan använda för samma syfte, t.ex. Wordpress-integrationen erbjuder en "New Post"-utlösare. Du kan antingen använda den för att skicka meddelanden till alla användare eller ställa in mer avancerade ämnesnotiser. Med dessa kan dina användare prenumerera på kategorier på din webbplats och få ett meddelande när ett nytt inlägg publiceras i en av de prenumererade kategorierna. Här är Zapier-konfigurationen för detta:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Detta är artikelns kategori)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Du kan lämna de andra fälten tomma eller fylla i dem som du vill.
Lägg sedan till följande skript och knapp på din webbplats så att användarna kan prenumerera på och avregistrera sig från ämnen.
Visa kod
Den här koden hittar i princip kategorin på den aktuella sidan och talar om för appen att prenumerera på/avbryta prenumerationen från kategorin när användaren klickar på knappen.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Andra idéer
Här finns mer inspiration om hur du kan automatisera dina push-notiser:
- Schemalägg samma meddelande varje vecka med utlösaren "Schedule by Zapier" (schemaläggning via Zapier)
- Skicka ett push-meddelande innan ett evenemang från din Google-kalender startar
- Skicka dina Tweets även som push-notiser med Twitters "User Tweet"-utlösare
- Det finns många fler sätt att dela dina aktiviteter i sociala medier med appanvändarna - skicka ett meddelande när du...
- ... laddar upp en YouTube-video
- ... går live på Twitch
- ... lägger upp något på Instagram
Har du hittat ett bra sätt att använda Zapier med webtoapp.design? Låt mig veta så lägger jag till det i listan!
Relaterade artiklar

Så här gör du: Återförsälja en White Label-app
På webtoapp.design erbjuder vi en white label-produkt som är lämplig för återförsäljare. Här är några tips om hur du bäst säljer din app vidare.

Uppdatera din app så att den är redo för Android 13
Android 13 har släppts - appar måste uppdateras för att kunna ta emot push-notiser.

Ta och redigera skärmdumpar för din app
Här får du veta hur du redigerar de skärmdumpar som vi tar för din app och hur du tar dina egna skärmdumpar.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.