Como: Integre seu aplicativo com Zapier
Publicado em 5. agosto 2022 por Jan Bunk

Você já quis automatizar o envio de notificações push para seus usuários de aplicativos mas não sabe codificar, e não pode usar nossa API? Isso já não é um problema! Nós integramos o webtoapp.design com o Zapier, uma plataforma de automação que permite a você conectar milhares de serviços com a API de webtoapp.design sem escrever nenhum código você mesmo.
Pronto para experimentá-lo? Esta integração ainda está em fase beta, então você precisa clicar neste link para ter acesso: Obtenha acesso à integração webtoapp.design com Zapier
Exemplos de conexões
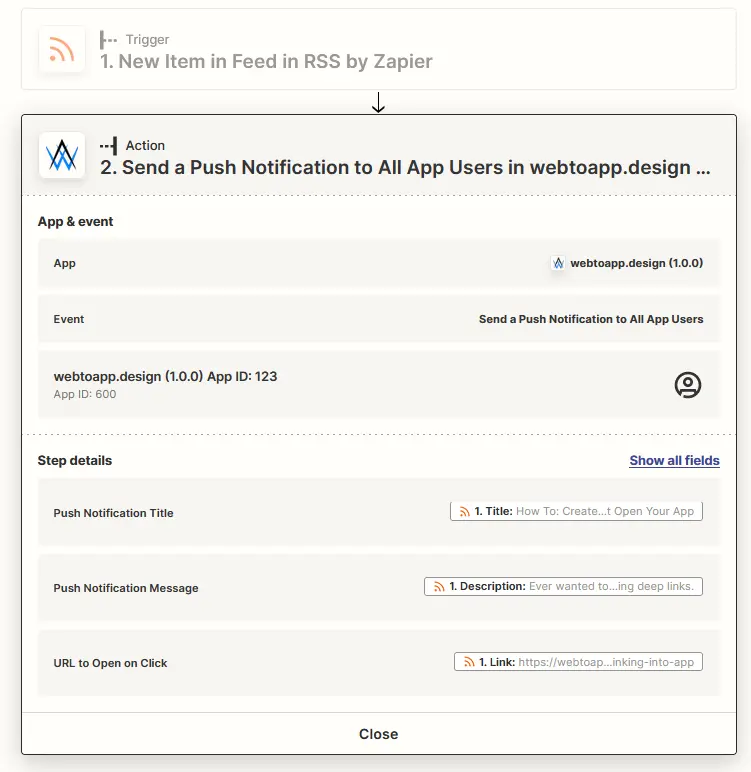
Eu configurei um Zap para enviar automaticamente uma notificação quando eu postar algo novo no blog do webtoapp.design. Para fazer isso, eu usei o gatilho "RSS by Zapier", como você pode ver na captura de tela abaixo.

Integração WordPress
Caso você não tenha um feed RSS em seu site, há também muitas outras integrações que você poderia usar para o mesmo objetivo, por exemplo, a integração com o Wordpress oferece um gatilho de "Novo Post". Você pode usar isso para enviar notificações a todos os usuários, ou configurar as notificações mais avançadas. Com elas, seus usuários podem assinar as categorias do seu site e receber uma notificação quando um novo post é publicado em uma das categorias subscritas. Aqui tem uma configuração do Zapier para isso:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Essa é a categoria do artigo)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Você pode deixar os outros campos vazios ou preenchê-los como você quiser.
Depois, adicione o seguinte script e botão em seu site para permitir que seus usuários se cadastrem ou cancelem o cadastramento aos tópicos.
Mostrar código
Este código basicamente encontra a categoria da página atual e diz ao aplicativo para se cadastrar/cancelar o cadastro da categoria quando o usuário clica no botão.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Outras ideias
Aqui tem algumas otras ideias sobre como você pode automatizar suas notificações push:
- Agende a mesma notificação toda semana com o gatilho "Schedule by Zapier".
- Envie uma notificação push antes do início de um evento do seu Calendário de Google.
- Envie seus Tweets como notificações push com o gatilho "User Tweet" do Twitter.
- Há muitas outras formas de compartilhar sua atividade nas redes sociais com os usuários do seu aplicativo. Envie uma notificação quando você...
- ... carregar um vídeo do YouTube
- ... entrar ao vivo no Twitch
- ... postar algo no Instagram
Encontrou uma ótima maneira de usar o Zapier com o webtoapp.design? Me avise e o acrescentarei à lista!
Artigos Relacionados

Como: Revender um aplicativo White Label
No webtoapp.design nós oferecemos um produto white label adequado para revendedores. Aqui estão algumas dicas de como revender melhor o seu aplicativo.

Atualize seu aplicativo para estar pronto para o Android 13
O Android 13 foi lançado - aplicativos precisam ser atualizados para receber notificações push.

Tirando e editando capturas de tela para o seu aplicativo
Veja aqui como editar os capturas de tela que tiramos para seu aplicativo e como tirar seus próprios capturas de tela.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.