Tirando e editando capturas de tela para o seu aplicativo
Atualizado em 1. setembro 2025 por Jan Bunk

Se você transformou seu site em um aplicativo com a webtoapp.design, é fácil tirar capturas de tela que atendam a todos os requisitos definidos pelas lojas de aplicativos. Primeiro, vamos dar uma olhada nos requisitos e, depois, em como você pode fazer capturas de tela do seu aplicativo.
Requerimentos de capturas de tela
Requisitos de capturas de telada Play Store
A Play Store não é rígida com os requisitos de capturas de telas:
- Pelo menos 2 capturas de tela
- Largura e altura entre 320px e 3840px
- Formato de arquivo PNG ou JPEG sem transparência
- Taxa de proporção de 16:9 ou 9:16
- Menos de 8MB por imagem
Estes requisitos são exatamente os mesmos para os smartphones, telas de 7 polegadas e 10 polegadas em tablets.
Requisitos de capturas de tela da Apple App Store
- Telas de 1-10 6,5 polegadas (1284 x 2778 pixels ou 1242 x 2688 pixels) ou 1-10 capturas de tela de 6,9 polegadas (1290 x 2796 pixels ou 1320 x 2868 pixels)
- 1-10 capturas de tela de 13 polegadas (2048 x 2732 pixels ou 2064 x 2752 pixels)
- Formato de arquivo PNG ou JPEG sem transparência
Tirar suas próprias capturas de tela
Tirando Capturas de Tela com nosso Preview de App Online
A maneira mais fácil e flexível de tirar capturas de tela é com a ferramenta de captura de tela no nosso site. Como mencionamos, você precisa de capturas de tela do seu app em uso em vários dispositivos. Nessa página, você pode facilmente rodar seu app em todos esses dispositivos no navegador e baixar capturas de tela com um clique de botão.
Tirando Capturas de Tela nos Seus Dispositivos Físicos
Listamos os formatos de captura de tela necessários acima. Você precisará de pelo menos 4 dispositivos para atender a esses requisitos:
- Qualquer telefone Android com o qual você precisa tirar pelo menos 2 capturas de tela
- Um iPhone de 6,5 polegadas, 6,7 polegadas ou 6,9 polegadas
- Um iPad de 13 polegadas
Aqui você pode descobrir quais dispositivos Apple têm o tamanho necessário.
Se você tiver todos os dispositivos necessários (ou puder emprestá-los de um amigo), você pode então instalar o app assim:
- Baixe e instale o arquivo APK no seu dispositivo Android
- Use o TestFlight para instalar o app nos seus dispositivos iOS (você encontrará um guia para isso na linha do tempo de publicação do seu app assim que todos os passos necessários antes disso forem concluídos)
Tirar capturas de tela no navegador web
Se você usa o layout "Just Website" para seu aplicativo, você também pode tirar suas próprias capturas de tela fazendo capturas do seu navegador. Veja aqui como fazer isso no Firefox e no Chrome:
- Abra a página em seu site da qual você quer tirar uma captura de tela.
- Abra as ferramentas do desenvolvedor do navegador com uma destas combinações chave:
Ctrl + Shift + I
⌘ + ⌥ + I (no MacOS)
F12
- Pressione CTRL + SHIFT + M para abrir a barra de ferramentas do dispositivo.
- Digite o tamanho de tela desejado no topo da sua tela.
- Com Firefox, você pode simplesmente clicar com o botão direito do mouse na página para tirar uma foto de tela. No Chrome, pressione CTRL + SHIFT + P e digite "Screenshot". Depois selecione "Capture Screenshot".
Depois, você deve recortar a captura de tela para garantir que ela contenha apenas o seu site, sem botões ou a barra de URL do navegador.
Editar seus capturas de tela
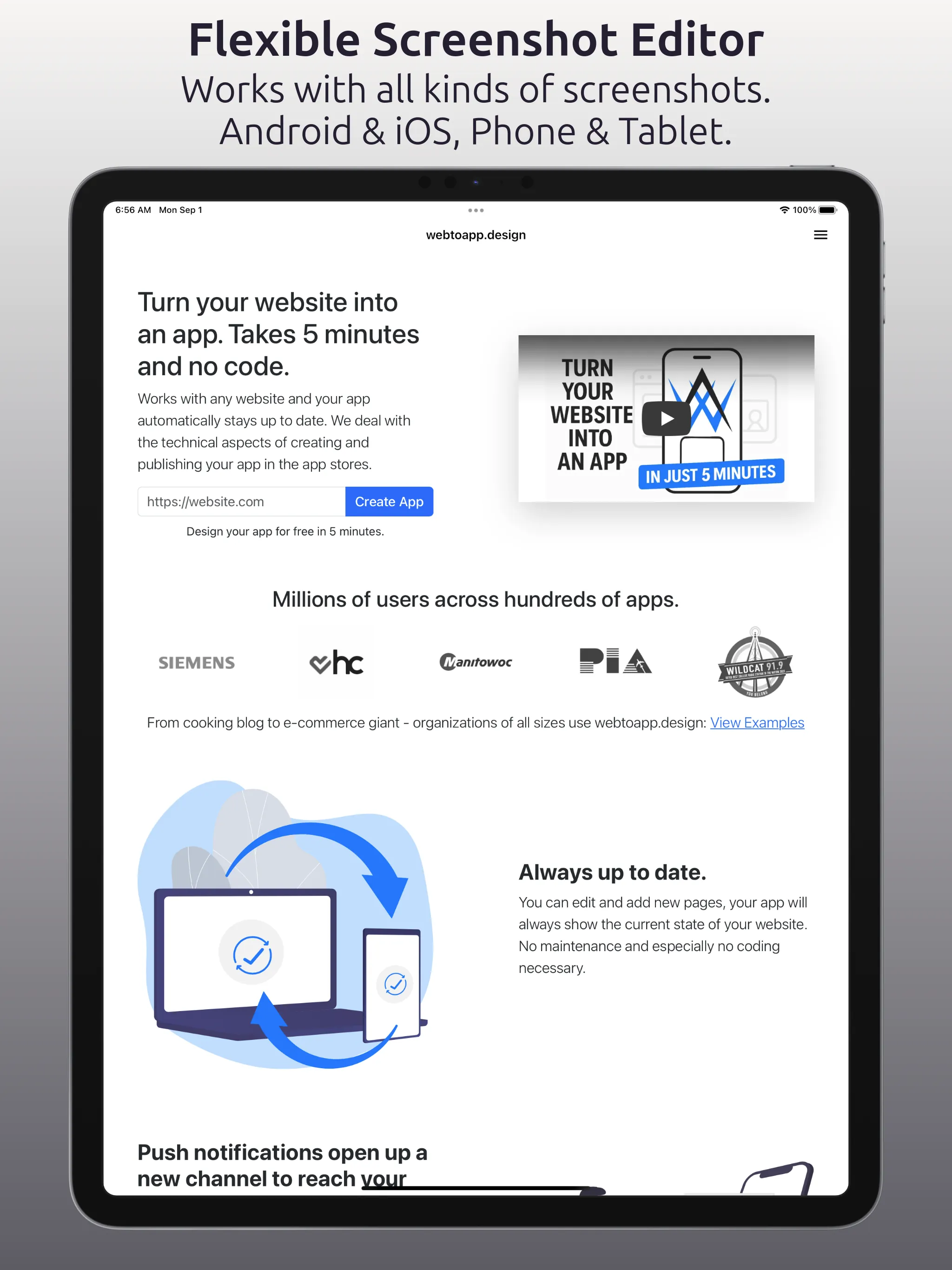
Se quiser, você pode editar as capturas de tela, por exemplo, adicionando uma moldura de dispositivo e textos de marketing. Você pode fazer isso usando nosso editor de capturas de tela fácil de usar. Aqui estão alguns exemplos que criamos usando nosso editor de capturas de tela:


Se você usar outro editor de imagens em vez do nosso editor de capturas, fique de olho nessas regras:
- A estrutura do dispositivo deve ser um dispositivo Apple na sua App Store.
- O quadro do dispositivo deve corresponder ao dispositivo para o qual a captura de tela foi feita. Por exemplo, suas capturas de tela do iPad não podem mostrar um iPhone ou um laptop.
- Cada captura de tela deve conter seu aplicativo. Você não pode ter algumas capturas de tela que contenham apenas material de marketing.
Se você não seguir estas regras, a Apple irá rejeitar seu aplicativo.
Artigos Relacionados

Atualize seu aplicativo para estar pronto para o Android 13
O Android 13 foi lançado - aplicativos precisam ser atualizados para receber notificações push.

Como decidimos quais recursos/características construir
Para criar o melhor site para converter aplicativos, nós estamos continuamente procurando por novos recursos para adicionar. Veja como nós decidimos o que construir a seguir.

A maneira mais fácil de deixar as pessoas baixarem seu aplicativo
Aqui está uma maneira conveniente de compartilhar seu aplicativo com os usuários do seu site.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.