Prendre et éditer des captures d'écran pour votre application
Mis à jour le 1. septembre 2025 par Jan Bunk

Si vous avez transformé votre site web en une application avec webtoapp.design, il est facile de faire des captures d'écran qui répondent à toutes les exigences des magasins d'applications. Voyons d'abord quelles sont ces exigences, puis comment vous pouvez prendre des captures d'écran de votre application.
Exigences relatives aux captures d’écran
Exigences relatives aux captures d’écran du Play Store
Le Play Store n'est pas très strict sur les exigences en matière de capture d'écran :
- Au moins 2 captures d'écran
- Largeur et hauteur entre 320px et 3840px
- Format de fichier PNG ou JPEG sans transparence
- Proportions 16:9 ou 9:16
- Moins de 8MB par image
Ces exigences sont exactement les mêmes pour les captures d'écran de smartphones, de tablettes 7 pouces et 10 pouces.
Exigences relatives aux captures d'écran de l'App Store d'Apple
- 1-10 captures d'écran de 6,5 pouces (1284 x 2778 pixels ou 1242 x 2688 pixels) ou 1-10 captures d'écran de 6,9 pouces (1290 x 2796 pixels ou 1320 x 2868 pixels)
- 1-10 captures d'écran de 13 pouces (2048 x 2732 pixels ou 2064 x 2752 pixels)
- Format de fichier PNG ou JPEG sans transparence
Prendre vos propres captures d'écran
Prendre des captures d'écran avec notre aperçu d'application en ligne
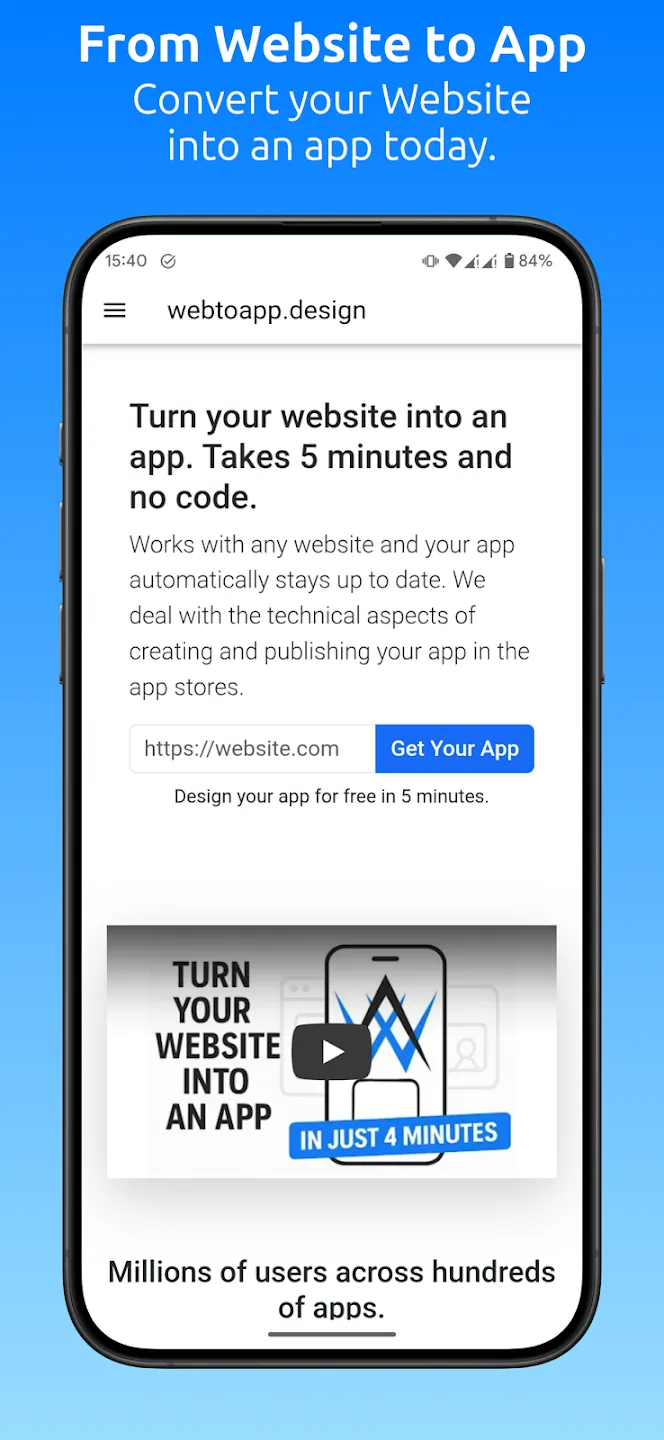
La manière la plus simple et la plus flexible de prendre des captures d'écran est d'utiliser l'outil de capture d'écran sur notre site web. Comme nous l'avons mentionné, vous avez besoin de captures d'écran de votre application en cours d'utilisation sur divers appareils. Sur cette page, vous pouvez facilement exécuter votre application sur tous ces appareils dans le navigateur et télécharger des captures d'écran en un clic.
Prendre des captures d'écran sur vos appareils physiques
Nous avons listé les formats de captures d'écran requis ci-dessus. Vous aurez besoin d'au moins 4 appareils pour répondre à ces exigences :
- N'importe quel téléphone Android avec lequel vous devez prendre au moins 2 captures d'écran
- Un iPhone de 6,5 pouces, 6,7 pouces ou 6,9 pouces
- Un iPad de 13 pouces
Ici, vous pouvez déterminer quels appareils Apple ont la taille requise.
Si vous avez tous les appareils requis (ou pouvez les emprunter à un ami), vous pouvez alors installer l'application de cette manière :
- Téléchargez et installez le fichier APK sur votre appareil Android
- Utilisez TestFlight pour installer l'application sur vos appareils iOS (vous trouverez un guide à ce sujet dans votre calendrier de publication d'application une fois que toutes les étapes nécessaires avant cela ont été complétées)
Prendre des captures d'écran dans le navigateur
Si vous utilisez la mise en page "Just Website (Site web uniquement)" pour votre application, vous pouvez également réaliser vos propres captures d'écran en effectuant une capture d'écran de votre navigateur. Voici comment procéder avec Firefox et Chrome :
- Ouvrez la page de votre site web sur laquelle vous souhaitez effectuer une capture d'écran.
- Ouvrez les outils de développement du navigateur en utilisant l'une des combinaisons de touches suivantes :
Ctrl + Shift + I
⌘ + ⌥ + I (sur macOS)
F12
- Appuyez sur CTRL + SHIFT + M pour ouvrir la barre d'outils de l’appareil.
- Saisissez la taille de la capture d'écran souhaitée en haut de votre écran.
- Avec Firefox, il vous suffit de faire un clic droit sur la page pour prendre une capture d'écran. Sur Chrome, utilisez le raccourci CTRL + MAJ + I pour faire apparaître la console web puis appuyez sur CTRL + MAJ + P et tapez "Screenshot (Capture d’écran)". Sélectionnez ensuite "Capture Screenshot (Prendre une capture d'écran)".
Ensuite, vous devez recadrer la capture d'écran pour vous assurer qu'elle ne contient que votre site web, sans aucun bouton ni la barre d'URL du navigateur.
Modifiez vos captures d'écran
Si vous le souhaitez, vous pouvez modifier les captures d'écran, par exemple en ajoutant un cadre d'appareil et du texte marketing supplémentaire. Vous pouvez le faire à l'aide de notre éditeur de captures d'écran facile à utiliser. Voici quelques exemples que nous avons créés avec notre éditeur de captures d'écran :


Si vous utilisez un autre éditeur d'images à la place de notre éditeur de captures d'écran, gardez ces règles à l'esprit :
- Le cadre de l'appareil doit être un appareil Apple sur vos captures d'écran pour l'App Store.
- Le cadre de l'appareil doit correspondre à l'appareil pour lequel la capture d'écran a été réalisée. Par exemple, vos captures d'écran d'iPad ne peuvent pas montrer un iPhone ou un ordinateur portable.
- Chaque capture d'écran doit afficher votre application. Vous ne pouvez pas présenter des captures d'écran qui ne contiennent que du matériel de marketing.
Si vous ne respectez pas ces règles, Apple rejettera votre application.
Articles connexes

Mettez à jour votre application pour qu'elle soit prête pour Android 13
Android 13 a été publié - les applications doivent être mises à jour pour recevoir les notifications push.

Comment nous décidons des fonctionnalités à développer
Pour créer le meilleur convertisseur de site web en application, nous sommes constamment à la recherche de nouvelles fonctionnalités à ajouter. Voici comment nous décidons de ce que nous allons développer ensuite.

La façon la plus simple de permettre aux utilisateurs de télécharger votre application
Voici un moyen pratique pour partager votre application avec les utilisateurs de votre site web.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.