Acquisire e modificare gli screenshot della tua applicazione
Aggiornato il 1. settembre 2025 da Jan Bunk

Se hai trasformato il tuo sito web in un'app con webtoapp.design, è facile acquisire screenshot che soddisfino tutti i requisiti stabiliti dagli app store. Vediamo prima di tutto quali sono i requisiti e poi come acquisire screenshot della tua app.
Requisiti dello screenshot
Requisiti per gli screenshot del Play Store
Il Play Store non è severo con i requisiti per gli screenshot:
- Almeno 2 screenshot
- Larghezza e altezza comprese tra 320px e 3840px
- Formato PNG o JPEG senza trasparenza
- Proporzione 16:9 o 9:16
- Meno di 8MB per immagine
Questi requisiti sono esattamente gli stessi per gli screenshot di smartphone, tablet da 7 e 10 pollici.
Requisiti per gli screenshot dell'App Store di Apple
- 1-10 screenshot da 6,5 pollici (1284 x 2778 pixel o 1242 x 2688 pixel) o 1-10 screenshot da 6,9 pollici (1290 x 2796 pixel o 1320 x 2868 pixel)
- 1-10 screenshot da 13 pollici (2048 x 2732 pixel o 2064 x 2752 pixel)
- Formato PNG o JPEG senza trasparenza
Acquisire i tuoi screenshot
Fare Screenshot con la nostra Anteprima App Online
Il modo più semplice e flessibile per fare screenshot è con lo strumento di screenshot sul nostro sito web. Come abbiamo menzionato, hai bisogno di screenshot della tua app in uso su vari dispositivi. Su quella pagina puoi facilmente eseguire la tua app su tutti quei dispositivi nel browser e scaricare screenshot con un clic di un pulsante.
Fare Screenshot sui Tuoi Dispositivi Fisici
Abbiamo elencato i formati di screenshot richiesti sopra. Avrai bisogno di almeno 4 dispositivi per soddisfare questi requisiti:
- Qualsiasi telefono Android con cui devi fare almeno 2 screenshot
- Un iPhone da 6,5 pollici, 6,7 pollici o 6,9 pollici
- Un iPad da 13 pollici
Qui puoi scoprire quali dispositivi Apple hanno la dimensione richiesta.
Se hai tutti i dispositivi richiesti (o puoi prenderli in prestito da un amico), puoi quindi installare l'app in questo modo:
- Scarica e installa il file APK sul tuo dispositivo Android
- Usa TestFlight per installare l'app sui tuoi dispositivi iOS (troverai una guida per questo nella tua timeline di pubblicazione dell'app una volta completati tutti i passaggi necessari prima di essa)
Fare screenshot nel browser
Se utilizzi il layout "Just Website" (Solo sito web) per la tua applicazione, puoi anche realizzare le tue schermate acquisendo uno screenshot dal browser. Ecco come fare in Firefox e Chrome:
- Apri la pagina del tuo sito web di cui vuoi fare uno screenshot.
- Apri gli strumenti di sviluppo del browser con una delle seguenti combinazioni di tasti:
Ctrl + Shift + I
⌘ + ⌥ + I (su MacOS)
F12
- Premi CTRL + SHIFT + M per aprire la barra degli strumenti del dispositivo.
- Inserisci la dimensione dello screenshot desiderata nella parte superiore dello schermo.
- Con Firefox, puoi semplicemente cliccare con il tasto destro del mouse sulla pagina per fare uno screenshot. Su Chrome, premi CTRL + SHIFT + P e digita "Screenshot". Poi seleziona "Cattura schermata".
Successivamente, devi ritagliare lo screenshot per assicurarti che lo screenshot consista solo del tuo sito web, ma non di eventuali pulsanti o della barra degli URL del browser.
Modifica degli screenshot
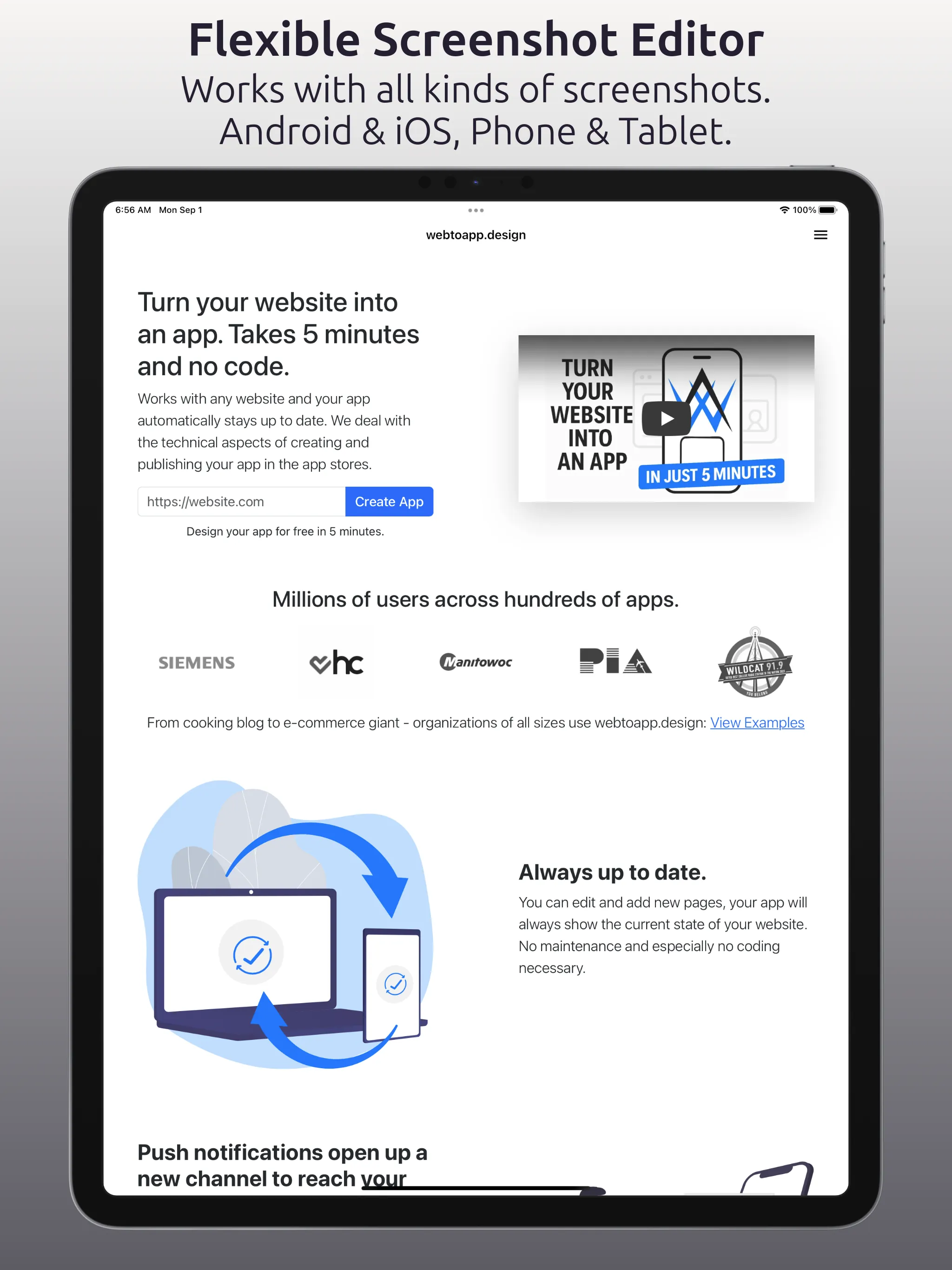
Se vuoi, puoi modificare gli screenshot, ad esempio aggiungendo una cornice del dispositivo e del testo promozionale. Puoi farlo usando il nostro editor di screenshot facile da usare. Ecco alcuni esempi che abbiamo creato con il nostro editor di screenshot:


Se usi un altro editor di immagini invece del nostro editor di screenshot, tieni a mente queste regole:
- La cornice del dispositivo deve essere un dispositivo Apple nei tuoi screenshot dell'App Store.
- La cornice del dispositivo deve corrispondere al dispositivo per cui lo screenshot è stato realizzato. Ad esempio, gli screenshot dell'iPad non possono mostrare un iPhone o un laptop.
- Ogni screenshot deve contenere la tua applicazione. Non puoi avere degli screenshot che contengono solo materiale di marketing.
Se non segui queste regole, Apple rifiuterà la tua applicazione.
Articoli correlati

Aggiorna la tua applicazione per essere pronta per Android 13
Android 13 è stato rilasciato: le app devono essere aggiornate per ricevere le notifiche push.

Come decidiamo quali funzionalità sviluppare
Per creare il miglior convertitore da sito web ad app, siamo alla continua ricerca di nuove funzionalità da aggiungere. Ecco come decidiamo cosa sviluppare in seguito.

Il modo più semplice per far scaricare la tua app alle persone
Ecco un modo pratico per condividere la tua app con gli utenti del tuo sito web.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.