Ta och redigera skärmdumpar för din app
Uppdaterad den 1. september 2025 av Jan Bunk

Om du förvandlade din webbplats till en app med webtoapp.design, det är enkelt att ta skärmdumpar som uppfyller alla krav som ställs av appbutikerna. Låt oss först titta på kraven och sedan hur du kan ta skärmdumpar av din app.
Krav på skärmdump
Krav på skärmdump i Play Store
Play Store är inte strikt när det gäller krav på skärmdumpar:
- Minst 2 skärmdumpar
- Bredd och höjd mellan 320px och 3840px
- PNG- eller JPEG-filformat (utan transparenta partier)
- 16:9 eller 9:16 bildförhållande
- Mindre än 8 MB per bild
Kraven är exakt desamma för skärmdumpar från smarttelefoner, 7-tums och 10-tums surfplattor.
Krav på skärmdumpar i Apple App Store
- 1-10 skärmdumpar på 6,5 tum (1284 x 2778 pixlar eller 1242 x 2688 pixlar) eller 1-10 skärmdumpar för 6,9 tum (1290 x 2796 pixlar eller 1320 x 2868 pixlar)
- 1-10 skärmdumpar för 13 tum (2048 x 2732 pixlar eller 2064 x 2752 pixlar)
- PNG- eller JPEG-filformat (utan transparenta partier)
Ta dina egna skärmdumpar
Ta skärmdumpar med vår online-appförhandsvisning
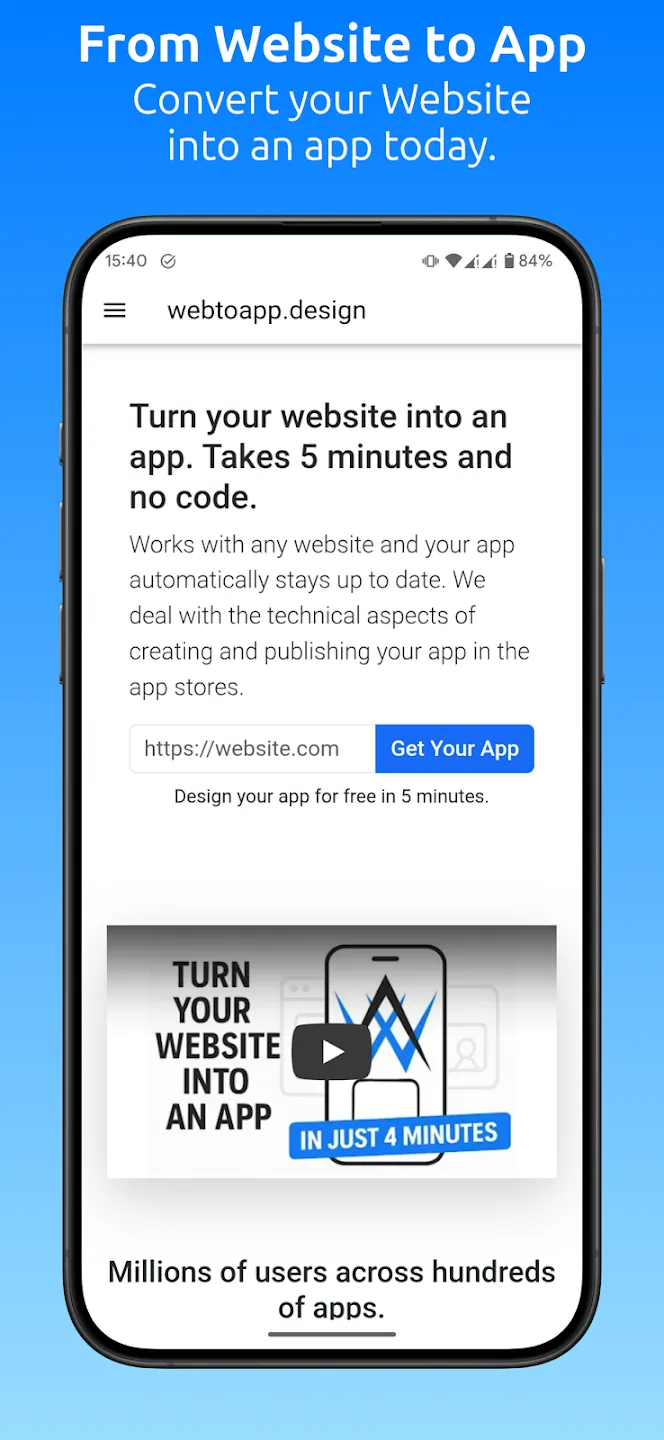
Det enklaste och mest flexibla sättet att ta skärmdumpar är med skärmdumpsverktyget på vår webbplats. Som vi nämnt behöver du skärmdumpar av din app i användning på olika enheter. På den sidan kan du enkelt köra din app på alla dessa enheter i webbläsaren och ladda ner skärmdumpar med ett knapptryck.
Ta skärmdumpar på dina fysiska enheter
Vi listade de nödvändiga skärmdumpsformaten ovan. Du behöver minst 4 enheter för att uppfylla dessa krav:
- Vilken Android-telefon som helst med vilken du behöver ta minst 2 skärmdumpar
- En iPhone med 6,5 tum, 6,7 tum eller 6,9 tum
- En iPad med 13 tum
Här kan du ta reda på vilka Apple-enheter som har den nödvändiga storleken.
Om du har alla nödvändiga enheter (eller kan låna dem av en vän), kan du sedan installera appen så här:
- Ladda ner och installera APK-filen på din Android-enhet
- Använd TestFlight för att installera appen på dina iOS-enheter (du hittar en guide för det i din app-publiceringstidslinje när alla nödvändiga steg innan det har slutförts)
Ta skärmdumpar i webbläsaren
Om du använder layouten "Bara webbplats" för din app, kan du också ta dina egna skärmdumpar genom att ta skärmdumpar från din webbläsare. Så här gör du i Firefox och Chrome:
- Öppna den sida på webbplatsen som du vill ta en skärmdump av.
- Öppna webbläsarens utvecklingsverktyg med en av dessa tangentkombinationer:
Ctrl + Shift + I
⌘ + ⌥ + I (på MacOS)
F12
- Tryck på CTRL + SHIFT + M för att öppna verktygsfältet för enheten.
- Ange önskad storlek på skärmbilden högst upp på skärmen.
- I Firefox kan du bara högerklicka på sidan för att ta en skärmdump. I Chrome trycker du på CTRL + SHIFT + P och skriver "Screenshot". Välj sedan "Ta en skärmdump".
Efteråt måste du beskära skärmdumpen för att se till att skärmdumpen endast består av din webbplats, men inte några knappar eller webbläsarens URL-fält.
Redigera dina skärmdumpar
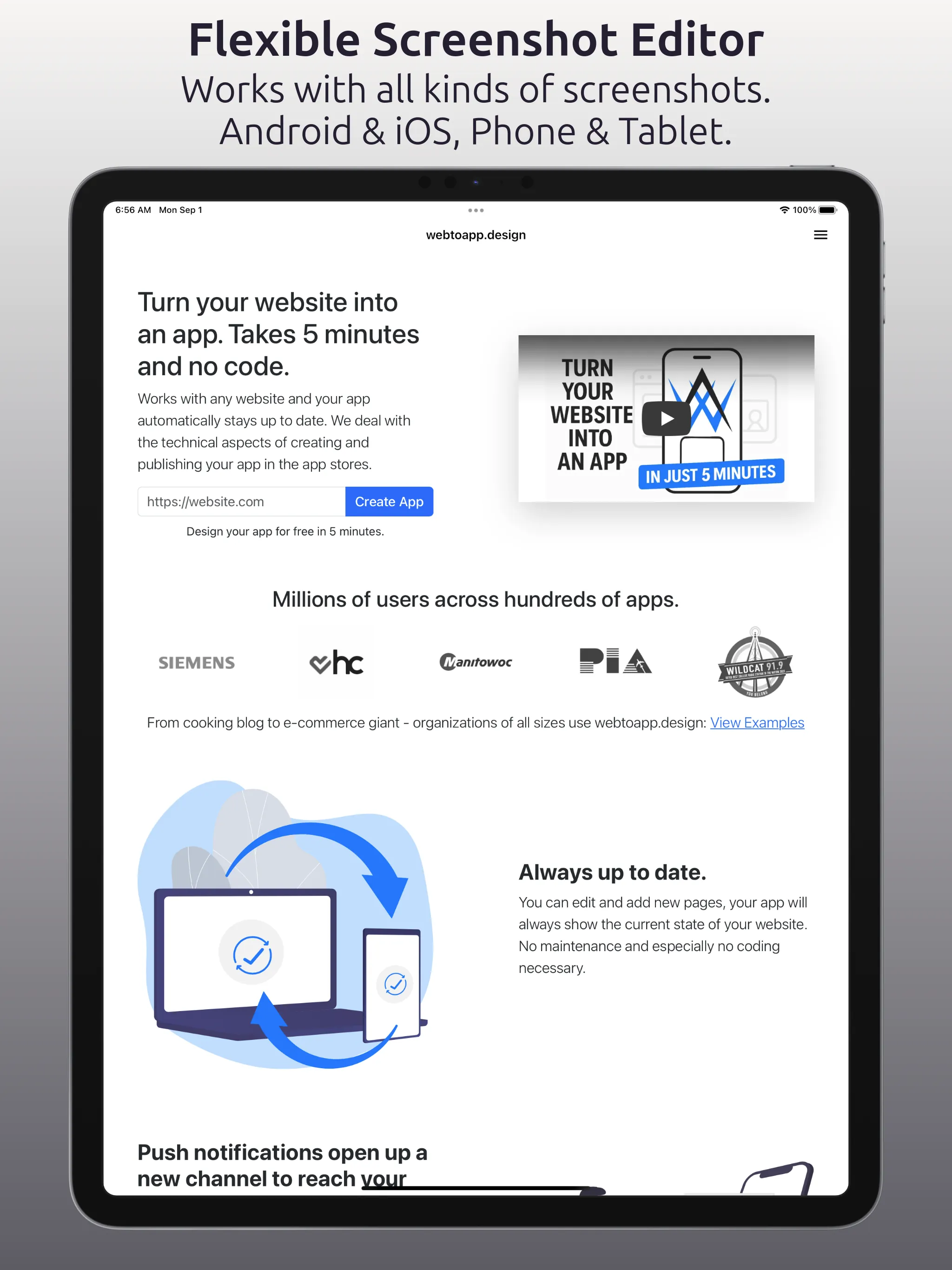
Om du vill kan du redigera skärmdumparna, t.ex. genom att lägga till enhetens ram och extra marknadsföringstext. Du kan göra det med vår enkla skärmdumpsredigerare. Här är några exempel som vi har gjort med vår skärmdumpsredigerare:


Om du använder ett annat bildredigeringsprogram istället för vår skärmdumpsredigerare, tänk på dessa regler:
- Enhetsramen måste vara en Apple-enhet på dina skärmdumpar från App Store.
- Enhetens ram måste matcha enheten som skärmdumpen är för. Till exempel kan dina iPad-skärmdumpar inte visa en iPhone eller en laptop.
- Varje skärmdump måste innehålla din app. Du kan inte ha några skärmdumpar som bara innehåller marknadsföringsmaterial.
Om du inte följer dessa regler kommer Apple att avvisa din app.
Relaterade artiklar

Uppdatera din app så att den är redo för Android 13
Android 13 har släppts - appar måste uppdateras för att kunna ta emot push-notiser.

Hur vi bestämmer vilka funktioner som ska byggas
För att skapa den bästa omvandlaren av webbplatser till appar letar vi ständigt efter nya funktioner att lägga till. Så här bestämmer vi vad vi ska bygga härnäst.

Det enklaste sättet att låta folk ladda ner din app
Här är ett smidigt sätt att dela din app med webbplatsens användare.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.