Det enklaste sättet att låta folk ladda ner din app
Uppdaterad den 27. juni 2024 av Jan Bunk

Att dela din app kan ibland vara lite knepigt. Särskilt i början, när din nya app vanligtvis är svår att hitta via appbutikernas sökfunktioner, är det bäst att ge användarna en direktlänk till var de kan ladda ner appen. Det är dock också lite besvärligt eftersom du har flera olika länkar: En länk till Apple App Store och en till Google Play Store och kanske till och med fler appbutiker.
Lösningen? Appens landningssida!
Vad är en applandningssida?
Landningssidan för din app är en webbplats med länkar till appens listning i Apple App Store och Google Play Store. Den har också några användbara alternativ för att dela din app via e-post, WhatsApp med mera.
Sidan är märkt med appens namn, ikon och färger. Vi använder kortfärgerna från appens inställningar för "Annan skärm".
Här är till exempel landningssidan för appen webtoapp.design.
Så här kommer länken att se ut när den delas på sociala medier (naturligtvis med appnamn och appikon):

Vilka är de olika varianterna av applandningssidan (App Landing Page) ?
Du kan antingen använda länken som länkar direkt till appens landningssida, eller använda en länk som omedelbart försöker omdirigera användaren till rätt appbutik.
När det gäller omdirigeringslänken känner den igen användarens enhet för att välja rätt appbutik. Android-enheter omdirigeras alltså till Google Play Store, medan iOS-enheter skickas till Apple App Store. Andra enheter (t.ex. Windows-datorer) skickas till appens landningssida, precis som med den andra länken.
Hur du använder applandningssidan (App Landing Page)
- Öppna sidan med tidslinjen i appens instrumentpanel.
- Kopiera länken till appens landningssida.
- Dela länken på din webbplats, i sociala medier eller någon annanstans. En QR-kod kan fungera bra på fysiskt marknadsföringsmaterial, t.ex. flygblad.
Dela din app på din webbplats
Det enklaste sättet att dela din app med dina webbplatsanvändare är att lägga till en länk till applandningssidan på din hemsida. Banners eller popups fungerar också mycket bra. Om du vill använda dem som grafik på din webbplats kan du ladda ner de officiella märkena för appbutikerna här:
När du har lagt till en sektion på din webbplats där du länkar till din app, vänligen meddela oss så vi kan dölja den uppmaningen i din app. Det är vanligtvis ett bra val eftersom appanvändare inte behöver bli ombedda att ladda ner appen längre och Apple gillar inte om du nämner din Android-app eller Google Play Store. Om möjligt med din webbplatsbyggare, vänligen lägg till en HTML-klass eller ID (till exempel "hide-in-app") till det element vi ska dölja, det gör det mycket enklare för oss.
Använda iOS Smart App Banners
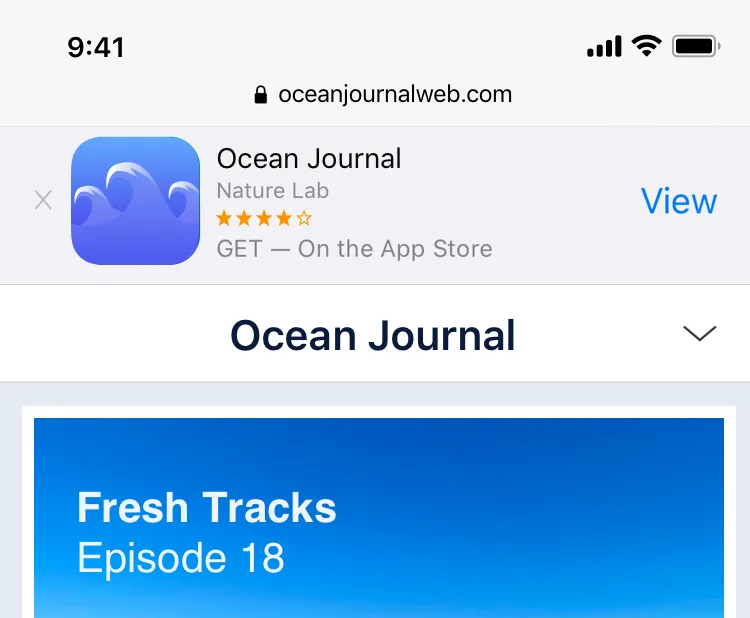
Safari på iOS erbjuder en funktion som kallas "Smart App Banners". När någon tittar på din webbplats i Safari, kommer de att se en banner högst upp som förklarar för dem att du också har en app:

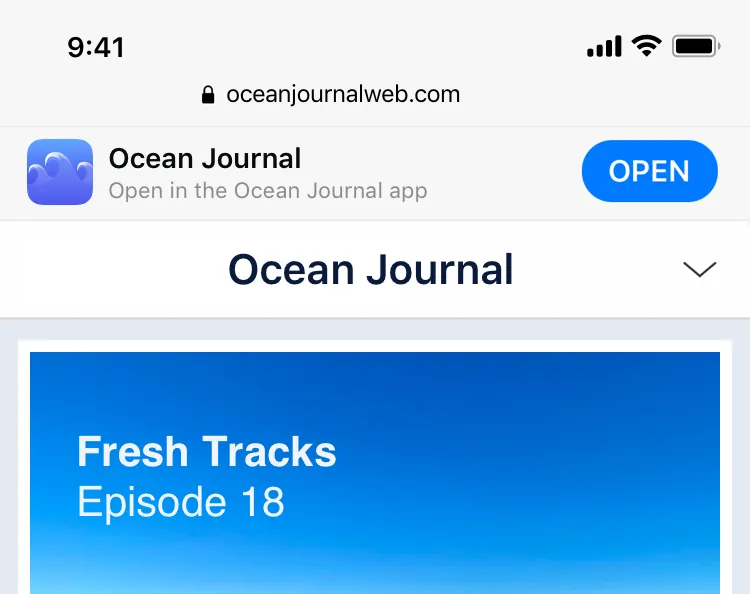
Om användaren redan har installerat din app, kommer de istället att bli uppmanade att öppna appen:

Här är Apples guide som förklarar hur man konfigurerar smarta appbanners. Den största nackdelen är att det bara fungerar i Safari, så vanligtvis vill du fortfarande ha ett annat sätt att marknadsföra din app på din webbplats som fungerar i alla andra webbläsare också.
Länkar till appar
Du kan också använda App Links för att automatiskt öppna din app när en länk till din webbplats klickas på en enhet som har din app installerad. Även om detta inte riktigt är ett sätt att marknadsföra din app, nämner jag det eftersom det beter sig något liknande de smarta appbanners: Det låter användare enkelt komma till appen från webbplatsen.
Är du intresserad av andra sätt att marknadsföra din app? Här är hur du kan dela din app på sociala medier, med annonser och mer.
Relaterade artiklar

Hur vi bestämmer vilka funktioner som ska byggas
För att skapa den bästa omvandlaren av webbplatser till appar letar vi ständigt efter nya funktioner att lägga till. Så här bestämmer vi vad vi ska bygga härnäst.

Var du hittar och accepterar Apples licensavtal
För att publicera en app måste du acceptera alla nödvändiga avtal. Så här gör du det.

Hur du väljer byggversion för din app i App Store Connect
Så här väljer du versionen (byggversionen) av din app i App Store Connect.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.
