Der einfachste Weg, Leute deine App herunterladen zu lassen
Aktualisiert am 27. Juni 2024 von Jan Bunk

Das Verbreiten deiner App kann manchmal etwas schwierig sein. Vor allem am Anfang, wenn deine neue App über die Suchfunktionen der App Stores nur schwer zu finden ist, ist es am besten, den Nutzern einen direkten Link zu geben, über den sie die App herunterladen können. Das ist aber auch ein bisschen umständlich, weil du mehrere verschiedene Links hast: Ein Link für den Apple App Store, einer für den Google Play Store und vielleicht sogar noch weitere App Stores.
Die Lösung? Die App-Landingpage!
Was ist die App Landing Page?
Deine App-Landing-Page ist eine Seite, die Links zum Apple App Store und zum Google Play Store deiner App enthält. Außerdem bietet sie einige nützliche Optionen zum Teilen deiner App per E-Mail, WhatsApp und mehr.
Die Seite wird mit dem Namen, dem Symbol und den Farben deiner App gebrandet. Wir verwenden die Farben für Karten aus den Einstellungen für "Sonstige Bildschirme" in deiner App.
Hier ist zum Beispiel die Landing Page für die webtoapp.design App.
So sieht der Link aus, wenn er in den sozialen Medien geteilt wird (natürlich mit deinem App-Namen und deinem App-Symbol):

Was sind die verschiedenen Varianten der App Landing Page?
Du kannst entweder den Link verwenden, der direkt auf die App-Landingpage verweist, oder du kannst einen Link verwenden, der versucht, den Nutzer sofort zum richtigen App Store weiterzuleiten.
Bei der Weiterleitung erkennt der Link das Gerät des Nutzers, um den richtigen App Store auszuwählen. Android-Geräte werden also zum Google Play Store weitergeleitet, während iOS-Geräte zum Apple App Store geschickt werden. Andere Geräte (z. B. Windows-Computer) werden wie bei dem anderen Link zur App-Landingpage weitergeleitet.
Wie man die App Landing Page verwendest
- Öffne die Timeline-Seite in deinem App-Dashboard.
- Kopiere den Link zu deiner App-Landingpage.
- Teile den Link auf deiner Website, in den sozialen Medien oder an anderer Stelle. Ein QR-Code eignet sich auch gut für physisches Marketingmaterial wie Flyer.
Teile deine App auf deiner Website
Der einfachste Weg, deine App mit den Nutzern deiner Website zu teilen, ist, einen Link zur App-Landingpage auf deiner Startseite hinzuzufügen. Banner oder Pop-ups funktionieren auch sehr gut. Falls du sie als Grafiken auf deiner Website verwenden möchtest, kannst du die offiziellen Abzeichen der App-Stores hier herunterladen:
Sobald du einen Abschnitt auf deiner Website hinzugefügt hast, in dem du auf deine App verlinkst, lass es uns bitte wissen, damit wir diese Aufforderung in deiner App ausblenden können. Das ist normalerweise eine gute Wahl, weil App-Nutzer nicht mehr aufgefordert werden müssen, die App herunterzuladen, und Apple es nicht mag, wenn du deine Android-App oder den Google Play Store erwähnst. Wenn möglich, füge bitte mit deinem Website-Builder eine HTML-Klasse oder ID (zum Beispiel "hide-in-app") zu dem Element hinzu, das wir ausblenden sollen, das macht es für uns viel einfacher.
Verwendung von iOS Smart App Banners
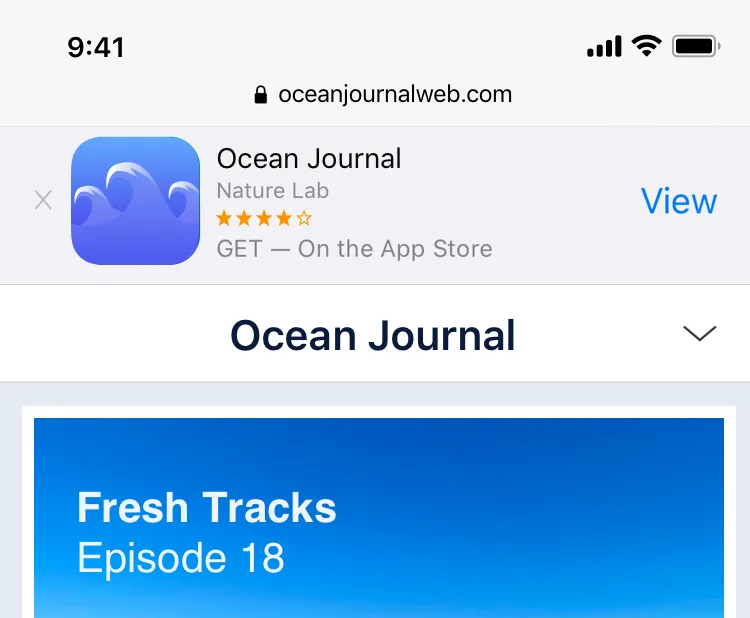
Safari auf iOS bietet eine Funktion namens "Smart App Banners". Wenn jemand deine Website in Safari ansieht, wird er ein Banner oben sehen, das ihm erklärt, dass du auch eine App hast:

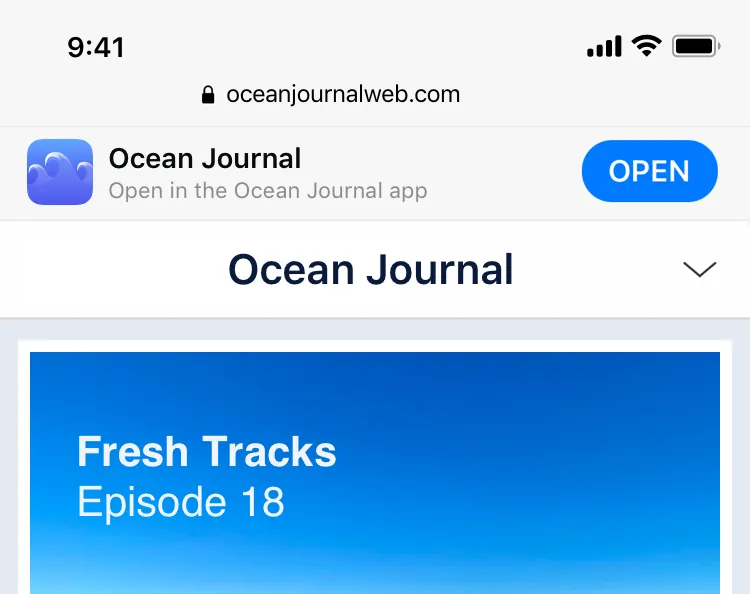
Wenn der Nutzer deine App bereits installiert hat, wird er stattdessen aufgefordert, die App zu öffnen:

Hier ist Apples Anleitung, die erklärt, wie man smarte App-Banner konfiguriert. Der Hauptnachteil ist, dass es nur in Safari funktioniert. Daher möchtest du in der Regel trotzdem eine andere Möglichkeit haben, deine App auf deiner Website zu bewerben, die in allen anderen Browsern funktioniert.
App Links
Du kannst auch App-Links verwenden, um deine App automatisch zu öffnen, wenn ein Link zu deiner Website auf einem Gerät angeklickt wird, auf dem deine App installiert ist. Auch wenn dies nicht wirklich eine Möglichkeit ist, deine App zu bewerben, erwähne ich es, weil es sich ähnlich wie die smarten App-Banner verhält: Es ermöglicht Nutzern, einfach von der Website zur App zu gelangen.
Bist du an anderen Möglichkeiten interessiert, deine App zu bewerben? Hier erfährst du, wie du deine App in sozialen Medien, mit Werbung und mehr teilen kannst.
Verwandte Artikel

Wie wir entscheiden, welche Features wir bauen
Um den besten Website-zu-App-Konverter zu entwickeln, sind wir ständig auf der Suche nach neuen Funktionen, die wir hinzufügen können. Hier erfährst du, wie wir entscheiden, was wir als Nächstes bauen.

Wo man die Apple-Lizenzvereinbarungen findet und akzeptiert
Um eine App zu veröffentlichen, musst du alle notwendigen Vereinbarungen akzeptieren. So geht's.

Wie man das Build für deine App in App Store Connect auswählt
Hier erfährst du, wie du die Version (Build) deiner App in App Store Connect auswählst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.
