La façon la plus simple de permettre aux utilisateurs de télécharger votre application
Mis à jour le 27. juin 2024 par Jan Bunk

Le partage de votre application peut parfois s'avérer délicat. Au début, en particulier, lorsque votre nouvelle application est difficile à trouver via les fonctions de recherche des magasins d'applications, il est préférable de donner aux utilisateurs un lien direct vers l'endroit où ils peuvent télécharger l'application. Cette solution n'est cependant pas très pratique, car vous disposez de plusieurs liens différents : Un lien pour l'App Store d'Apple, un lien pour le Play Store de Google et peut-être même d’autres liens vers d’autres magasins d'applications.
La solution ? La page de destination de l'application !
Qu'est-ce que la page de destination de l'application ?
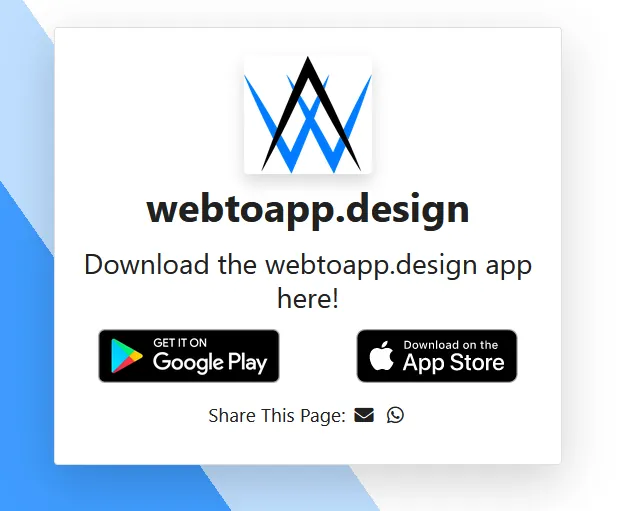
La page de destination de votre application est un site qui contient des liens vers les fiches de votre application sur l'App Store d'Apple et le Play Store de Google. Elle comporte également des options utiles pour partager votre application par e-mail, WhatsApp, etc.
La page comporte le nom, l'icône et les couleurs de votre application. Nous utilisons les couleurs de la carte à partir des paramètres "Other Screen (Autre écran)" de votre application.
À titre d'exemple, voici la page de destination de l'application webtoapp.design.
Voici à quoi ressemblera le lien lorsqu'il sera partagé sur les réseaux sociaux (bien évidemment avec le nom et l'icône de votre application) :

Quelles sont les différentes variantes de la page de destination de l’application ?
Vous pouvez soit utiliser le lien qui mène directement à la page de destination de l'application, soit utiliser un lien qui tente de rediriger immédiatement l'utilisateur vers le bon magasin d'applications.
Dans le cas du lien de redirection, il reconnaît l'appareil de l'utilisateur pour choisir le bon magasin d'applications. Ainsi, les appareils Android seront redirigés vers le Google Play Store, tandis que les appareils iOS seront envoyés vers l’App Store d’Apple. Les autres appareils (comme les ordinateurs Windows) seront envoyés vers la page de destination de l'application, comme avec l'autre lien.
Comment utiliser la page de destination de l’application ?
- Ouvrez la page de chronologie dans le tableau de bord de votre application.
- Copiez le lien vers la page de destination de votre application.
- Partagez le lien sur votre site web, sur les réseaux sociaux ou ailleurs. Un code QR peut également être utilisé sur du matériel de marketing physique tel que des prospectus.
Partager votre application sur votre site Web
La manière la plus simple de partager votre application avec les utilisateurs de votre site web est d'ajouter un lien vers la page de destination de l'application sur votre page d'accueil. Les bannières ou les popups fonctionnent également très bien. Si vous souhaitez les utiliser comme éléments graphiques sur votre site web, vous pouvez télécharger les badges officiels des magasins d'applications ici :
Une fois que vous avez ajouté une section sur votre site web où vous faites un lien vers votre application, veuillez nous en informer afin que nous puissions masquer cette invite dans votre application. C'est généralement un bon choix car les utilisateurs de l'application n'ont plus besoin qu'on leur demande de télécharger l'application et Apple n'aime pas que vous mentionniez votre application Android ou le Google Play Store. Si cela est possible avec votre constructeur de site web, veuillez ajouter une classe ou un ID HTML (par exemple "hide-in-app") à l'élément que nous devons masquer, cela nous facilitera grandement la tâche.
Utilisation des bannières intelligentes iOS
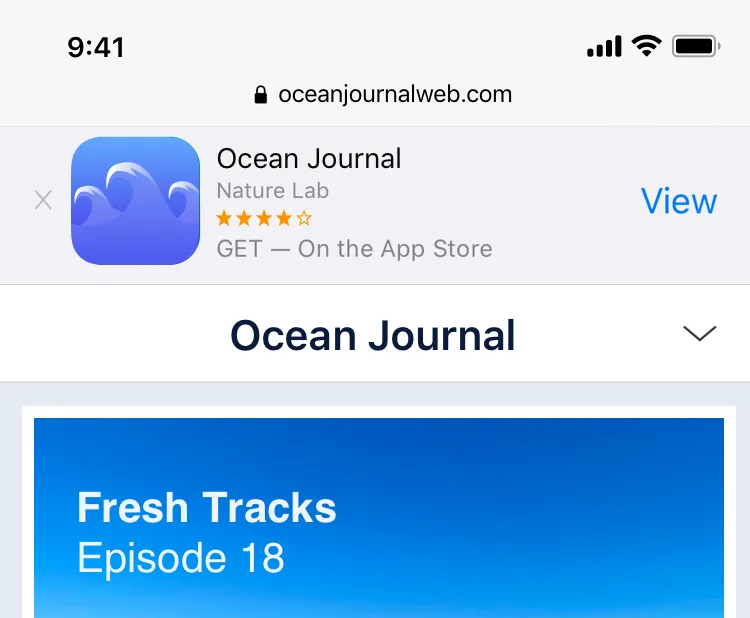
Safari sur iOS propose une fonctionnalité appelée "bannières intelligentes". Lorsqu'une personne consulte votre site web dans Safari, elle verra une bannière en haut lui expliquant que vous avez également une application :

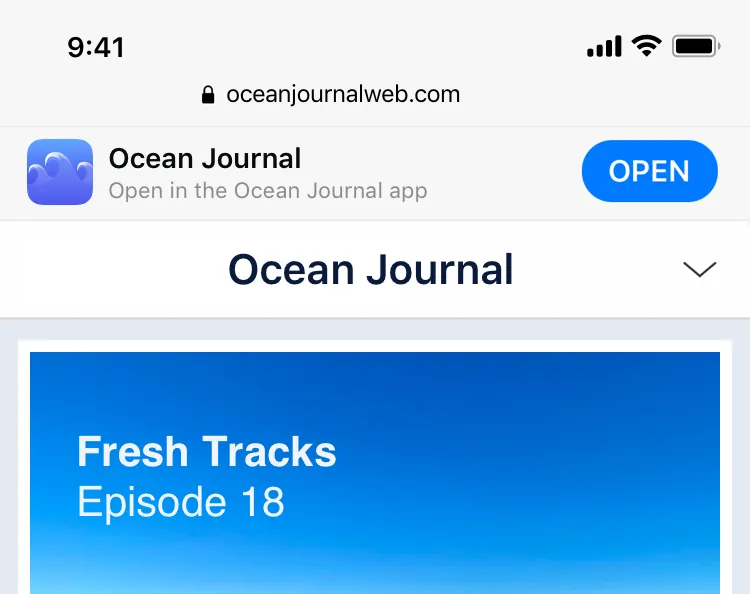
Si l'utilisateur a déjà installé votre application, il sera invité à ouvrir l'application :

Voici le guide d'Apple expliquant comment configurer les bannières intelligentes. Le principal inconvénient est que cela ne fonctionne que dans Safari, donc généralement vous voudrez toujours avoir un autre moyen de promouvoir votre application sur votre site web qui fonctionne également dans tous les autres navigateurs.
Les liens d'application
Vous pouvez également utiliser les App Links pour ouvrir automatiquement votre application lorsqu'un lien vers votre site web est cliqué sur un appareil qui a votre application installée. Bien que cela ne soit pas vraiment un moyen de promouvoir votre application, je le mentionne car cela se comporte de manière quelque peu similaire aux bannières intelligentes : cela permet aux utilisateurs d'accéder facilement à l'application depuis le site web.
Êtes-vous intéressé par d'autres moyens de promouvoir votre application ? Voici comment vous pouvez partager votre application sur les réseaux sociaux, avec des publicités et plus encore.
Articles connexes

Comment nous décidons des fonctionnalités à développer
Pour créer le meilleur convertisseur de site web en application, nous sommes constamment à la recherche de nouvelles fonctionnalités à ajouter. Voici comment nous décidons de ce que nous allons développer ensuite.

Où trouver et accepter les contrats de licence Apple ?
Pour publier une application, vous devez accepter tous les contrats nécessaires. Voici comment procéder.

Comment choisir la version de votre application dans l’App Store Connect ?
Voici comment sélectionner la version (build) de votre application dans l’App Store Connect.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.
