The Easiest Way to Let People Download Your App
Updated on 27. June 2024 by Jan Bunk

Sharing your app can be a bit tricky sometimes. Especially in the beginning, when your new app is usually hard to find via the app stores' search functions, it's best to give users a direct link to where they can download the app. That's also a bit inconvenient though because you have multiple different links: One link for the Apple App Store, one for the Google Play Store and maybe even more app stores.
The solution? The app landing page!
What is the App Landing Page?
Your app landing page is a site that has links to your app's Apple App Store and Google Play Store listing. It also has some useful options for sharing your app via e-mail, WhatsApp and more.
The page is branded with your app name, icon and colors. We use the card colors from your app's "Other Screen" settings.
As an example, here's the landing page for the webtoapp.design app.
This is what the link will look like when shared on social media (of course with your app name and app icon):

What are the different variants of the App Landing Page?
You can either use the link that links directly to the app landing page, or you can use a link that tries to immediately redirect the user to the correct app store.
In the case of the redirecting link, it recognizes the user's device to pick the correct app store. So Android devices will be redirected to the Google Play Store, while iOS devices will be sent to the Apple App Store. Other devices (such as Windows computers) will be sent to the app landing page, like with the other link.
How to Use the App Landing Page
- Open the timeline page in your app dashboard.
- Copy the link to your app landing page.
- Share the link on your website, social media, or anywhere else. A QR code can work well on physical marketing material such as flyers.
Sharing Your App On Your Website
The easiest way to share your app with your website users is to add a link to the app landing page on your homepage. Banners or popups also work very well. In case you want to use them as graphics on your website, you can download the official badges of the app stores here:
Once you've added a section on your website where you link to your app, please let us know so we can hide that prompt in your app. That's usually a good choice because app users don't need to be asked to download the app anymore and Apple doesn't like it if you mention your Android app or the Google Play Store. If possible with your website builder, please add a HTML class or ID (for example "hide-in-app") to the element we should hide, that makes it a lot easier for us.
Using iOS Smart App Banners
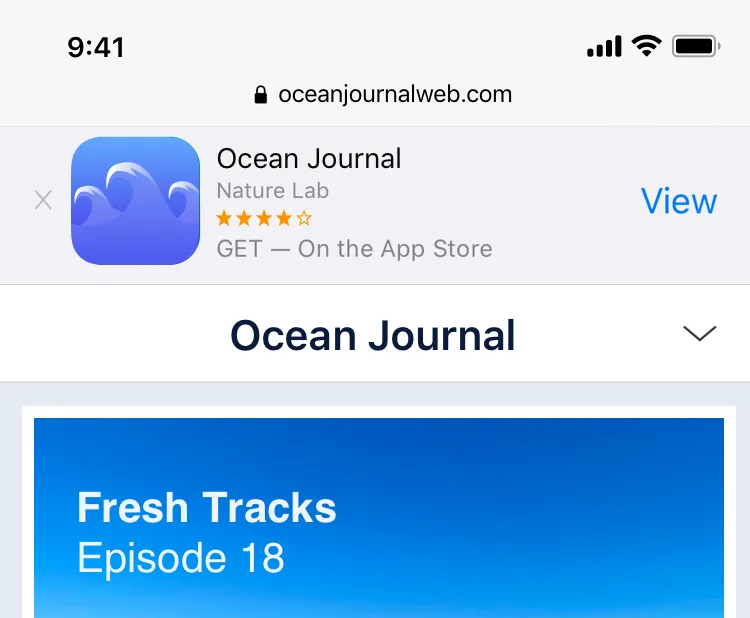
Safari on iOS offers a feature called "Smart App Banners". When someone views your website in Safari, they will see a banner at the top explaining to them that you also have an app:

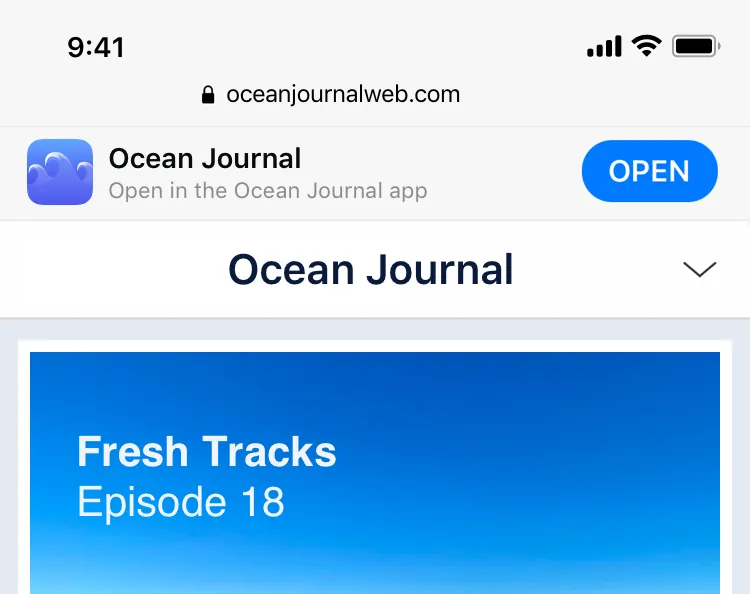
If the user has already installed your app, they will instead be prompted to open the app:

Here's Apple's guide explaining how to configure smart app banners. The main downside is that it only works in Safari, so typically you will still want to have a different way of promoting your app on your website that works in all the other browsers too.
App Links
You can also use App Links to automatically open your app when a link to your website is clicked on a device that has your app installed. While this isn't really a way to promote your app, I'm mentioning it because it behaves somewhat similar to the smart app banners: It allows users to easily get to the app from the website.
Are you interested in other ways of promoting your app? Here's how you can share your app on social media, with ads and more.
Related Articles

How We Decide Which Features to Build
To create the best website to app converter, we're continuously looking for new features to add. Here's how we decide what to build next.

Where to Find and Accept the Apple License Agreements
Publishing an app requires you to accept all the necessary agreements. Here's how to do it.

How to Choose the Build for Your App in App Store Connect
Here's how to select the version (build) of your app in App Store Connect.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.
