De makkelijkste manier om mensen je app te laten downloaden
Bijgewerkt op 27. juni 2024 door Jan Bunk

Het delen van je app kan soms wat lastig zijn. Vooral in het begin, als je nieuwe app meestal moeilijk te vinden is via de zoekfuncties van de app stores, kun je gebruikers het beste een directe link geven naar waar ze de app kunnen downloaden. Dat is echter ook een beetje lastig omdat je dan meerdere verschillende links hebt: Eén link voor de Apple App Store, één voor de Google Play Store en misschien nog meer app stores.
De oplossing? De app-landingspagina!
Wat is de app-landingspagina?
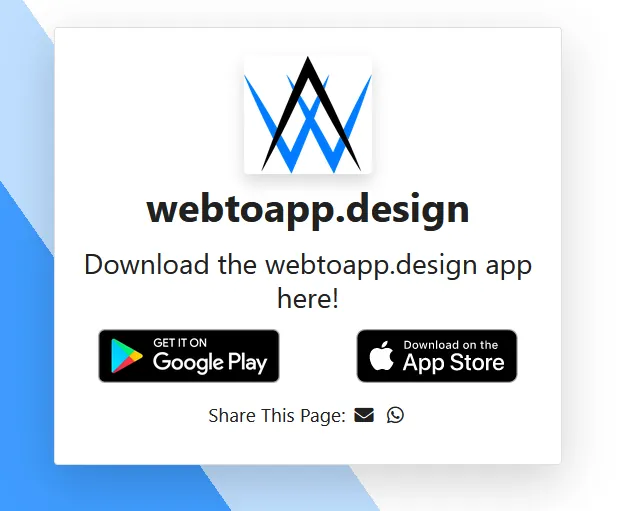
Je app-landingspagina is een site met links naar de Apple App Store en Google Play Store notering van je app. Het heeft ook enkele handige opties voor het delen van je app via e-mail, WhatsApp en meer.
De pagina wordt voorzien van de naam van je app, het pictogram en kleuren. We gebruiken de kaartkleuren uit de "Ander scherm" instellingen van je app.
Ter voorbeeld volgt hier de landingspagina voor de webtoapp.design app.
Zo ziet de link eruit als hij gedeeld wordt op sociale media (natuurlijk met je app-naam en app-icoon):

Wat zijn de verschillende varianten van de app-landingspagina?
Je kunt de link gebruiken die rechtstreeks naar de app-landingspagina verwijst, of je kunt een link gebruiken die de gebruiker onmiddellijk naar de juiste app store probeert door te verwijzen.
In het geval van de omleidingslink herkent deze het apparaat van de gebruiker en kiest zo de juiste app store. Android apparaten worden dus doorgestuurd naar de Google Play Store, terwijl iOS apparaten naar de Apple App Store worden gestuurd. Andere apparaten (zoals Windows computers) worden naar de app-landingspagina gestuurd, net als bij de andere link.
Het gebruik van de app-landingspagina
- Open de tijdlijnpagina in het dashboard van je app.
- Kopieer de link naar de landingspagina van je app.
- Deel de link op je website, sociale media, of waar dan ook. Een QR-code kan goed werken op fysiek marketingmateriaal zoals flyers.
Je App Delen Op Je Website
De makkelijkste manier om je app te delen met je websitegebruikers is door een link naar de app-landingspagina op je homepage toe te voegen. Banners of pop-ups werken ook erg goed. Als je ze als afbeeldingen op je website wilt gebruiken, kun je hier de officiële badges van de app stores downloaden:
Zodra je een sectie op je website hebt toegevoegd waar je naar je app linkt, laat het ons dan weten zodat we die prompt in je app kunnen verbergen. Dat is meestal een goede keuze omdat app-gebruikers niet meer gevraagd hoeven te worden om de app te downloaden en Apple het niet leuk vindt als je je Android-app of de Google Play Store noemt. Als het mogelijk is met je websitebouwer, voeg dan een HTML-klasse of ID toe (bijvoorbeeld "hide-in-app") aan het element dat we moeten verbergen, dat maakt het voor ons een stuk makkelijker.
iOS Smart App Banners gebruiken
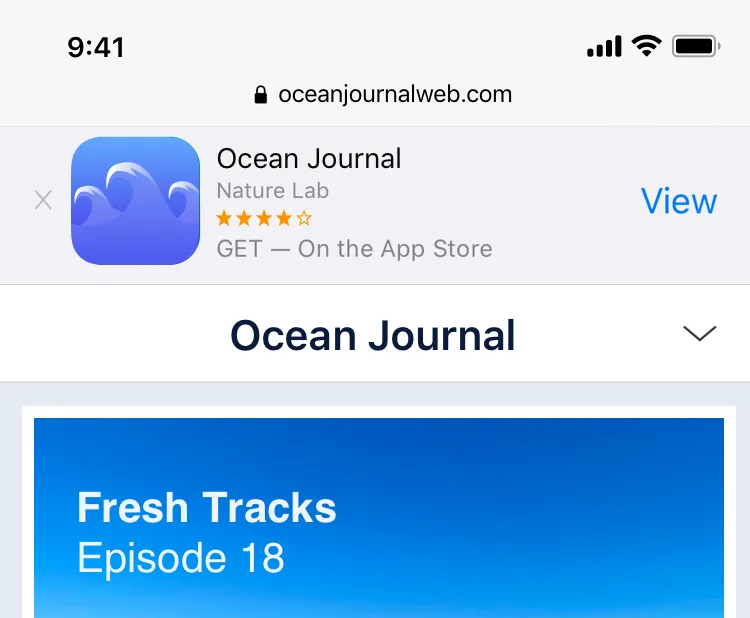
Safari op iOS biedt een functie genaamd "Smart App Banners". Wanneer iemand je website in Safari bekijkt, zien ze een banner bovenaan die hen vertelt dat je ook een app hebt:

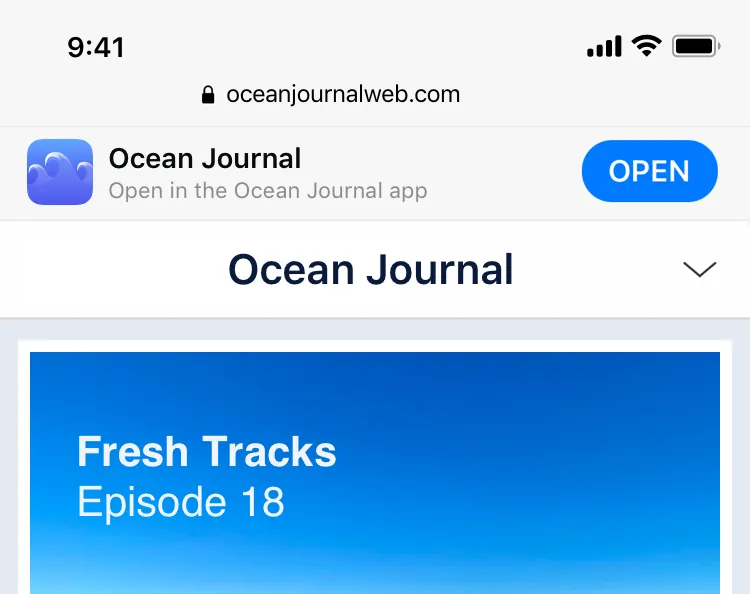
Als de gebruiker je app al heeft geïnstalleerd, krijgen ze in plaats daarvan de prompt om de app te openen:

Hier is Apple's gids die uitlegt hoe je slimme app-banners configureert. Het grootste nadeel is dat het alleen in Safari werkt, dus meestal wil je nog steeds een andere manier hebben om je app op je website te promoten die ook in alle andere browsers werkt.
App links
Je kunt ook App Links gebruiken om je app automatisch te openen wanneer een link naar je website wordt aangeklikt op een apparaat dat je app heeft geïnstalleerd. Hoewel dit niet echt een manier is om je app te promoten, noem ik het omdat het enigszins vergelijkbaar is met de slimme app-banners: Het stelt gebruikers in staat om gemakkelijk van de website naar de app te gaan.
Ben je geïnteresseerd in andere manieren om je app te promoten? Hier is hoe je je app kunt delen op sociale media, met advertenties en meer.
Gerelateerde artikelen

Hoe we beslissen welke functies we bouwen
Om de beste website-naar-app-converter te maken, zijn we voortdurend op zoek naar nieuwe functies om toe te voegen. Dit is hoe we beslissen wat we als volgende gaan bouwen.

Het vinden en accepteren van de Apple licentieovereenkomsten
Het publiceren van een app vereist dat je alle noodzakelijke overeenkomsten accepteert. Hier lees je hoe je dat doet.

Hoe kies je de build van je App in App Store Connect?
Zo selecteer je de versie (build) van je app in App Store Connect.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.
