Il modo più semplice per far scaricare la tua app alle persone
Aggiornato il 27. giugno 2024 da Jan Bunk

Condividere la tua app può essere a volte un po' complicato. Soprattutto all'inizio, quando la tua nuova app è solitamente difficile da trovare attraverso le funzioni di ricerca degli app store, è meglio fornire agli utenti un link diretto dove possono scaricare l'app. Questo però è anche un po' scomodo perché si hanno più link diversi: Un link per l'App Store di Apple e uno per il Play Store di Google. e forse anche più app store.
La soluzione? La landing page dell'app!
Cos'è la landing page dell'app?
La landing page della tua app è un sito che contiene i link all'Apple App Store e al Google Play Store. Inoltre, contiene alcune opzioni utili per condividere la tua app via e-mail, WhatsApp e altro ancora.
La pagina è personalizzata con il nome, l'icona e i colori della tua applicazione. Utilizziamo i colori delle schede dalle impostazioni "Altro schermo" della tua app.
A titolo di esempio, ecco la landing page dell'applicazione webtoapp.design.
Questo è l'aspetto del link quando viene condiviso sui social media (ovviamente con il nome e l'icona della tua applicazione):

Quali sono le diverse varianti della landing page dell'App?
Puoi utilizzare il link che rimanda direttamente alla landing page dell'app oppure un link che cerca di reindirizzare immediatamente l'utente all'app store corretto.
Nel caso del link di reindirizzamento, riconosce il dispositivo dell'utente per scegliere l'app store corretto. Quindi i dispositivi Android saranno reindirizzati al Google Play Store, mentre i dispositivi iOS saranno inviati all'App Store di Apple. Altri dispositivi (come i computer Windows) saranno inviati alla pagina di destinazione dell'app, come nel caso dell'altro link.
Come utilizzare la Landing Page dell'app
- Apri la pagina della timeline nella dashboard della tua app.
- Copia il link alla landing page della tua applicazione.
- Condividi il link sul tuo sito web, sui social media o in qualsiasi altro luogo. Un codice QR può funzionare bene anche su materiale di marketing fisico come i volantini.
Condividere la Tua App sul Tuo Sito Web
Il modo più semplice per condividere la tua app con gli utenti del tuo sito web è aggiungere un link alla pagina di destinazione dell'app sulla tua homepage. Anche i banner o i popup funzionano molto bene. Nel caso tu voglia usarli come elementi grafici sul tuo sito, puoi scaricare qui i badge ufficiali degli app store:
Una volta che hai aggiunto una sezione sul tuo sito web dove colleghi la tua app, faccelo sapere così possiamo nascondere quel prompt nella tua app. Di solito è una buona scelta perché gli utenti dell'app non hanno più bisogno di essere invitati a scaricare l'app e ad Apple non piace se menzioni la tua app Android o il Google Play Store. Se possibile con il tuo website builder, aggiungi una classe HTML o un ID (ad esempio "hide-in-app") all'elemento che dovremmo nascondere, questo ci rende il lavoro molto più facile.
Utilizzare iOS Smart App Banners
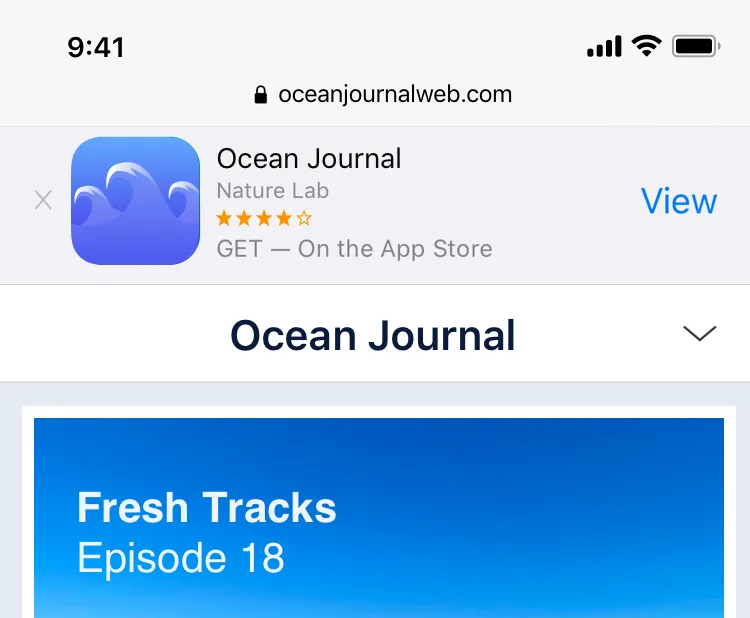
Safari su iOS offre una funzione chiamata "Smart App Banners". Quando qualcuno visualizza il tuo sito web in Safari, vedrà un banner in alto che spiega loro che hai anche un'app:

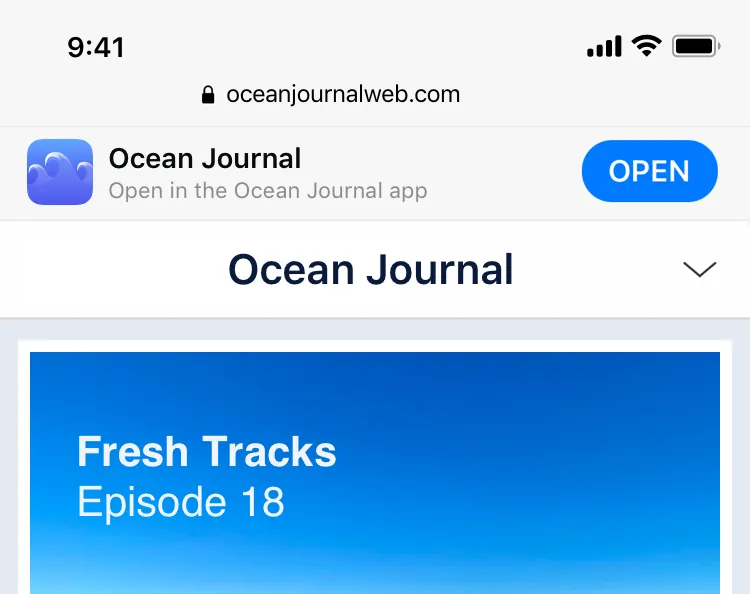
Se l'utente ha già installato la tua app, verrà invitato ad aprire l'app:

Ecco la guida di Apple che spiega come configurare gli smart app banners. Lo svantaggio principale è che funziona solo in Safari, quindi di solito vorrai comunque avere un altro modo per promuovere la tua app sul tuo sito web che funzioni anche in tutti gli altri browser.
Link alle app
Puoi anche utilizzare App Links per aprire automaticamente la tua app quando viene cliccato un link al tuo sito web su un dispositivo che ha installato la tua app. Anche se questo non è davvero un modo per promuovere la tua app, lo menziono perché si comporta in modo simile agli smart app banners: permette agli utenti di accedere facilmente all'app dal sito web.
Sei interessato ad altri modi per promuovere la tua app? Ecco come puoi condividere la tua app sui social media, con annunci e altro.
Articoli correlati

Come decidiamo quali funzionalità sviluppare
Per creare il miglior convertitore da sito web ad app, siamo alla continua ricerca di nuove funzionalità da aggiungere. Ecco come decidiamo cosa sviluppare in seguito.

Dove trovare e accettare i contratti di licenza Apple
La pubblicazione di un'app richiede l'accettazione di tutti gli accordi necessari. Ecco come fare.

Come scegliere la build per la tua app su App Store Connect
Ecco come selezionare la versione (build) della tua app su App Store Connect.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.
