Screenshots maken en bewerken voor je app
Bijgewerkt op 1. september 2025 door Jan Bunk

Als je met behulp van webtoapp.design je website hebt omgezet in een app, is het eenvoudig om schermafbeeldingen te maken die voldoen aan alle eisen van de app stores. Laten we eerst eens kijken naar de vereisten en dan hoe je screenshots van je app kunt maken.
Vereisten voor schermafbeeldingen
Vereisten voor Play Store-screenshots
De Play Store is niet streng met eisen voor schermafbeeldingen:
- Ten minste 2 screenshots
- Breedte en hoogte tussen 320px en 3840px
- PNG- of JPEG-bestandsformaat zonder transparantie
- 16:9 of 9:16 beeldverhouding
- Minder dan 8MB per afbeelding
Deze eisen zijn precies hetzelfde voor smartphone, 7 inch en 10 inch tablet-screenshots.
Vereisten voor screenshots in de Apple App Store
- 1-10 6,5 inch screenshots (1284 x 2778 pixels of 1242 x 2688 pixels) of 1-10 6,9 inch screenshots (1290 x 2796 pixels of 1320 x 2868 pixels)
- 1-10 13 inch screenshots (2048 x 2732 pixels of 2064 x 2752 pixels)
- PNG- of JPEG-bestandsformaat zonder transparantie
Je eigen schermafbeeldingen maken
Screenshots maken met onze Online App Preview
De gemakkelijkste en meest flexibele manier om screenshots te maken is met de screenshot-tool op onze website. Zoals we al hebben vermeld, heb je screenshots nodig van je app in gebruik op verschillende apparaten. Op die pagina kun je je app eenvoudig op al die apparaten in de browser uitvoeren en screenshots downloaden met een druk op de knop.
Screenshots maken op je fysieke apparaten
We hebben de vereiste screenshotformaten hierboven vermeld. Je hebt minstens 4 apparaten nodig om aan die vereisten te voldoen:
- Elke Android-telefoon waarmee je minstens 2 screenshots moet maken
- Een 6,5 inch, 6,7 inch of een 6,9 inch iPhone
- Een 13 inch iPad
Hier kun je uitzoeken welke Apple-apparaten de vereiste grootte hebben.
Als je alle vereiste apparaten hebt (of ze kunt lenen van een vriend), kun je de app als volgt installeren:
- Download en installeer het APK-bestand op je Android-apparaat
- Gebruik TestFlight om de app op je iOS-apparaten te installeren (je vindt een handleiding daarvoor in je app-publicatietijdlijn zodra alle noodzakelijke stappen ervoor zijn voltooid)
Screenshots maken in de browser
Als je de ‘Just Website’-lay-out gebruikt voor je app, kun je ook zelf schermafbeeldingen maken door je browser te screenshotten. Hier lees je hoe je dat doet in Firefox en Chrome:
- Open de pagina op je website waarvan je een screenshot wilt maken.
- Open de ontwikkelaarstools van de browser met een van deze toetscombinaties:
Ctrl + Shift + I
⌘ + ⌥ + I (op MacOS)
F12
- Druk op CTRL + SHIFT + M om de werkbalk van het apparaat te openen.
- Voer bovenaan je scherm de gewenste grootte van de screenshot in.
- Bij Firefox kun je gewoon met de rechtermuisknop op de pagina klikken om een screenshot te maken. In Chrome druk je op CTRL + SHIFT + P en typ je ‘Screenshot’ Selecteer dan ‘Screenshot vastleggen’.
Daarna moet je de screenshot bijsnijden om ervoor te zorgen dat de screenshot alleen uit je website bestaat, maar niet uit knoppen of de URL-balk van de browser.
Je schermafbeeldingen bewerken
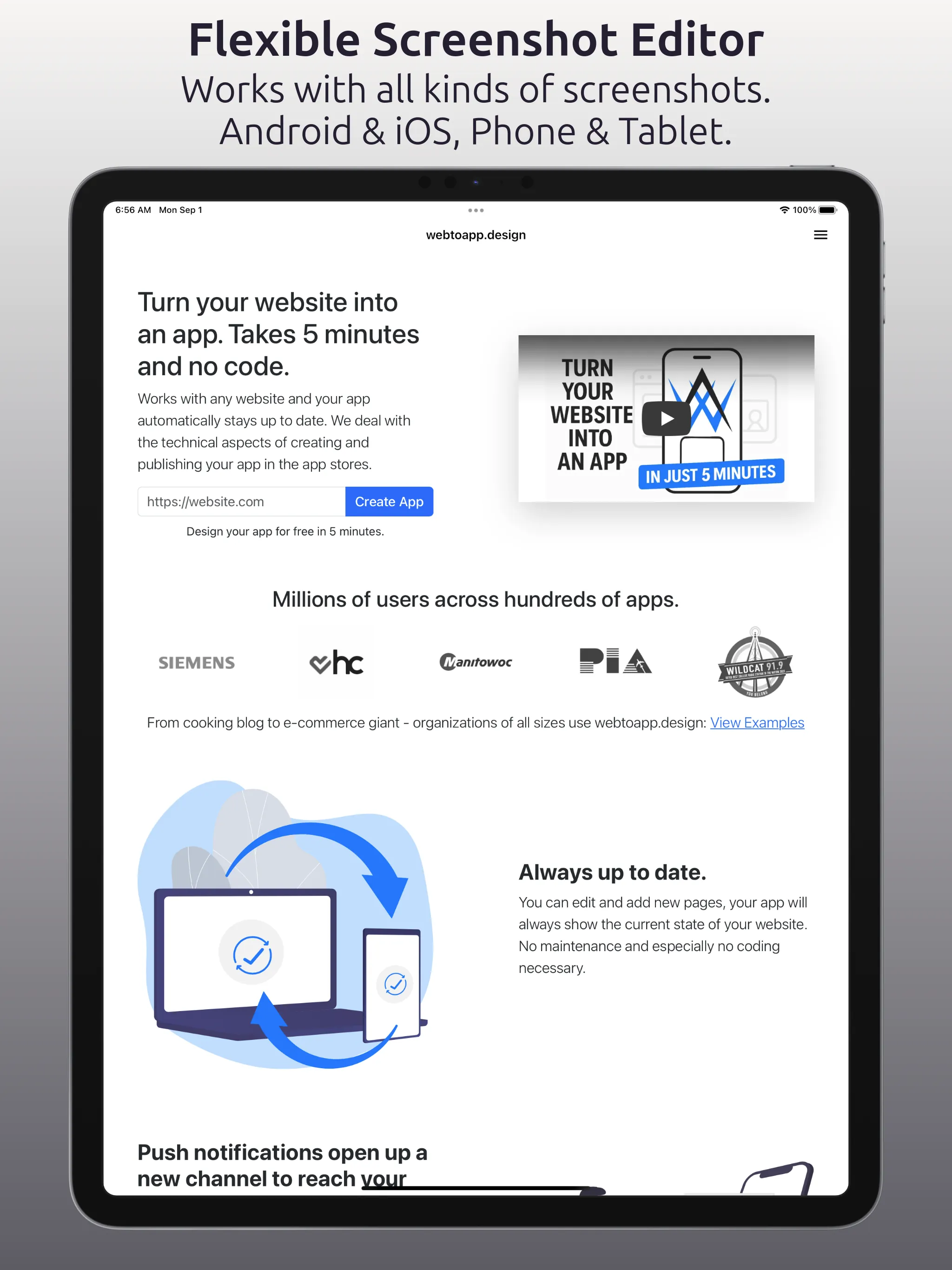
Als je wilt, kun je de screenshots bewerken, bijvoorbeeld door een apparaatframe en extra marketingtekst toe te voegen. Dat kun je doen met onze eenvoudige screenshot editor. Hier zijn wat voorbeelden die we hebben gemaakt met onze screenshot editor:


Als je een andere afbeeldingseditor gebruikt in plaats van onze screenshot editor, houd dan rekening met deze regels:
- Het ‘apparaatframe’ moet op je App Store screenshots een Apple-apparaat zijn.
- Het apparaatframe moet overeenkomen met het apparaat waar de schermafbeelding voor is. Je iPad schermafbeeldingen kunnen bijvoorbeeld geen iPhone of laptop laten zien.
- Elk screenshot moet je app bevatten. Je kunt niet een aantal screenshots hebben die alleen marketingmateriaal bevatten.
Als je je niet aan deze regels houdt, zal Apple je app afwijzen.
Gerelateerde artikelen

Update je app om klaar te zijn voor Android 13
Android 13 is uitgebracht - apps moeten bijgewerkt worden om pushmeldingen te kunnen ontvangen.

Hoe we beslissen welke functies we bouwen
Om de beste website-naar-app-converter te maken, zijn we voortdurend op zoek naar nieuwe functies om toe te voegen. Dit is hoe we beslissen wat we als volgende gaan bouwen.

De makkelijkste manier om mensen je app te laten downloaden
Ontdek een handige manier om je app te delen met de gebruikers van je website.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.