Tomar y editar capturas de pantalla para tu aplicación
Actualizado el 1. septiembre 2025 por Jan Bunk

Si has convertido tu sitio web en una aplicación con webtoapp.design, es fácil hacer capturas de pantalla que cumplan todos los requisitos establecidos por las tiendas de aplicaciones. Veamos primero los requisitos y después cómo puedes hacer capturas de pantalla de tu aplicación.
Requisitos de las capturas de pantalla
Requisitos de las capturas de pantalla en Play Store
La Play Store no es estricta con los requisitos de las capturas de pantalla:
- Al menos 2 capturas de pantalla
- Ancho y alto entre 320px y 3840px
- Formato de archivo JPEG o PNG sin transparencia
- Relación de aspecto 16:9 o 9:16
- Menos de 8MB por imagen
Estos requisitos son exactamente los mismos para las capturas de pantalla de teléfonos inteligentes y tablets de 7 y 10 pulgadas.
Requisitos de las capturas de pantalla de la App Store de Apple
- 1-10 capturas de pantalla de 6.5 pulgadas (1284 x 2778 píxeles o 1242 x 2688 píxeles) o 1-10 capturas de pantalla de 6.9 pulgadas (1290 x 2796 píxeles o 1320 x 2868 píxeles)
- 1-10 capturas de pantalla de 13 pulgadas (2048 x 2732 píxeles o 2064 x 2752 píxeles)
- Formato de archivo JPEG o PNG sin transparencia
Tomar tus propias capturas de pantalla
Tomar capturas de pantalla con nuestra vista previa de la app en línea
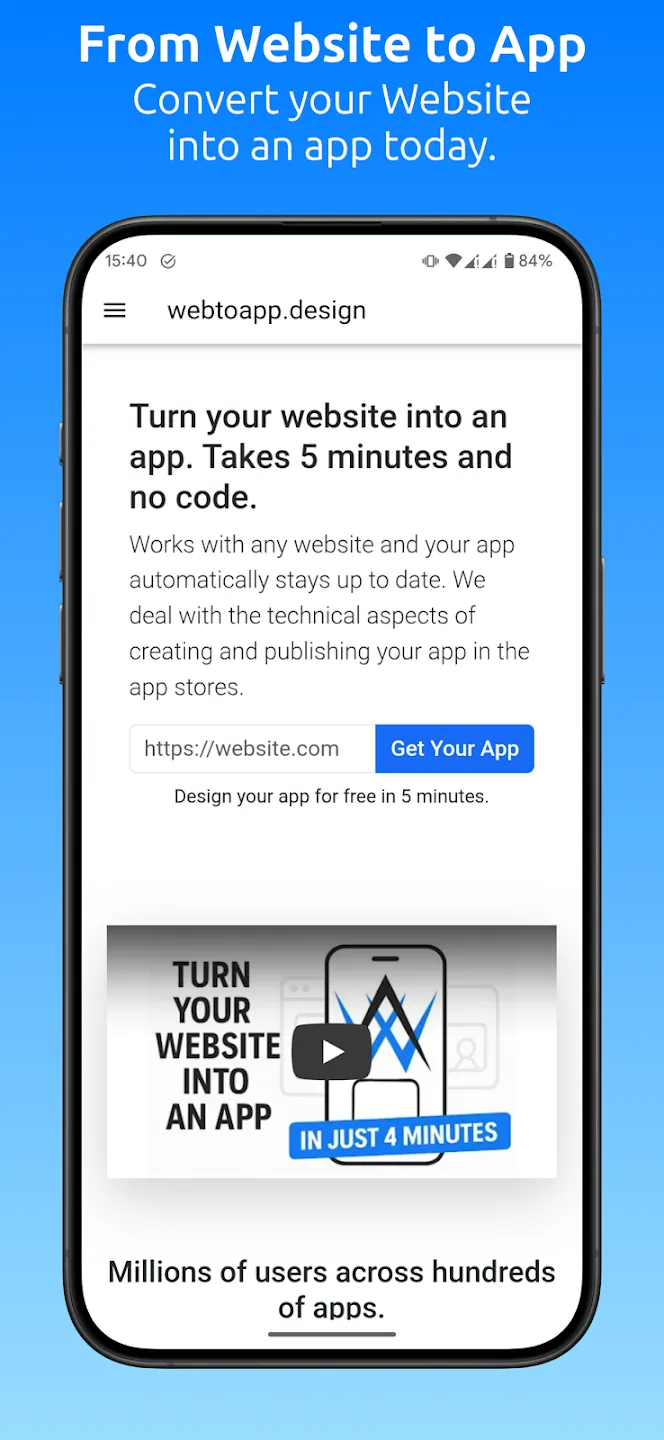
La forma más fácil y flexible de tomar capturas de pantalla es con la herramienta de capturas de pantalla en nuestro sitio web. Como hemos mencionado, necesitas capturas de pantalla de tu app en uso en varios dispositivos. En esa página puedes ejecutar fácilmente tu app en todos esos dispositivos en el navegador y descargar capturas de pantalla con solo hacer clic en un botón.
Tomar capturas de pantalla en tus dispositivos físicos
Hemos enumerado los formatos de captura de pantalla requeridos arriba. Necesitarás al menos 4 dispositivos para cumplir con esos requisitos:
- Cualquier teléfono Android con el que necesites tomar al menos 2 capturas de pantalla
- Un iPhone de 6.5 pulgadas, 6.7 pulgadas o 6.9 pulgadas
- Un iPad de 13 pulgadas
Aquí puedes averiguar qué dispositivos Apple tienen el tamaño requerido.
Si tienes todos los dispositivos requeridos (o puedes pedirlos prestados a un amigo), puedes instalar la app de esta manera:
- Descarga e instala el archivo APK en tu dispositivo Android
- Usa TestFlight para instalar la app en tus dispositivos iOS (encontrarás una guía para eso en tu cronograma de publicación de la app una vez que se hayan completado todos los pasos necesarios antes de eso)
Tomar capturas de pantalla en el navegador
Si utilizas el diseño "Solo Website" para tu aplicación, también puedes tomar tus propias capturas de pantalla haciendo una captura de pantalla de tu navegador. Aquí puedes ver cómo hacerlo en Firefox y Chrome:
- Abre la página de tu sitio web de la que quieres tomar una captura de pantalla.
- Abre las herramientas de desarrollo del navegador con una de estas combinaciones de teclas:
Ctrl + Shift + I
⌘ + ⌥ + I (en MacOS)
F12
- Pulsa CTRL + MAYÚS + M para abrir la barra de herramientas del dispositivo.
- Introduce el tamaño de captura de pantalla deseado en la parte superior de la pantalla.
- Con Firefox, basta con hacer clic con el botón derecho del ratón en la página para hacer una captura de pantalla. En Chrome, pulsa F12, y luego pulsa CTRL + SHIFT + P y escribe "Captura de pantalla". A continuación, selecciona "Tomar una captura de pantalla".
Después, debes recortar la captura de pantalla para asegurarte de que solo consista en tu sitio web, sin incluir botones o la barra de URL del navegador.
Editando tus capturas de pantalla
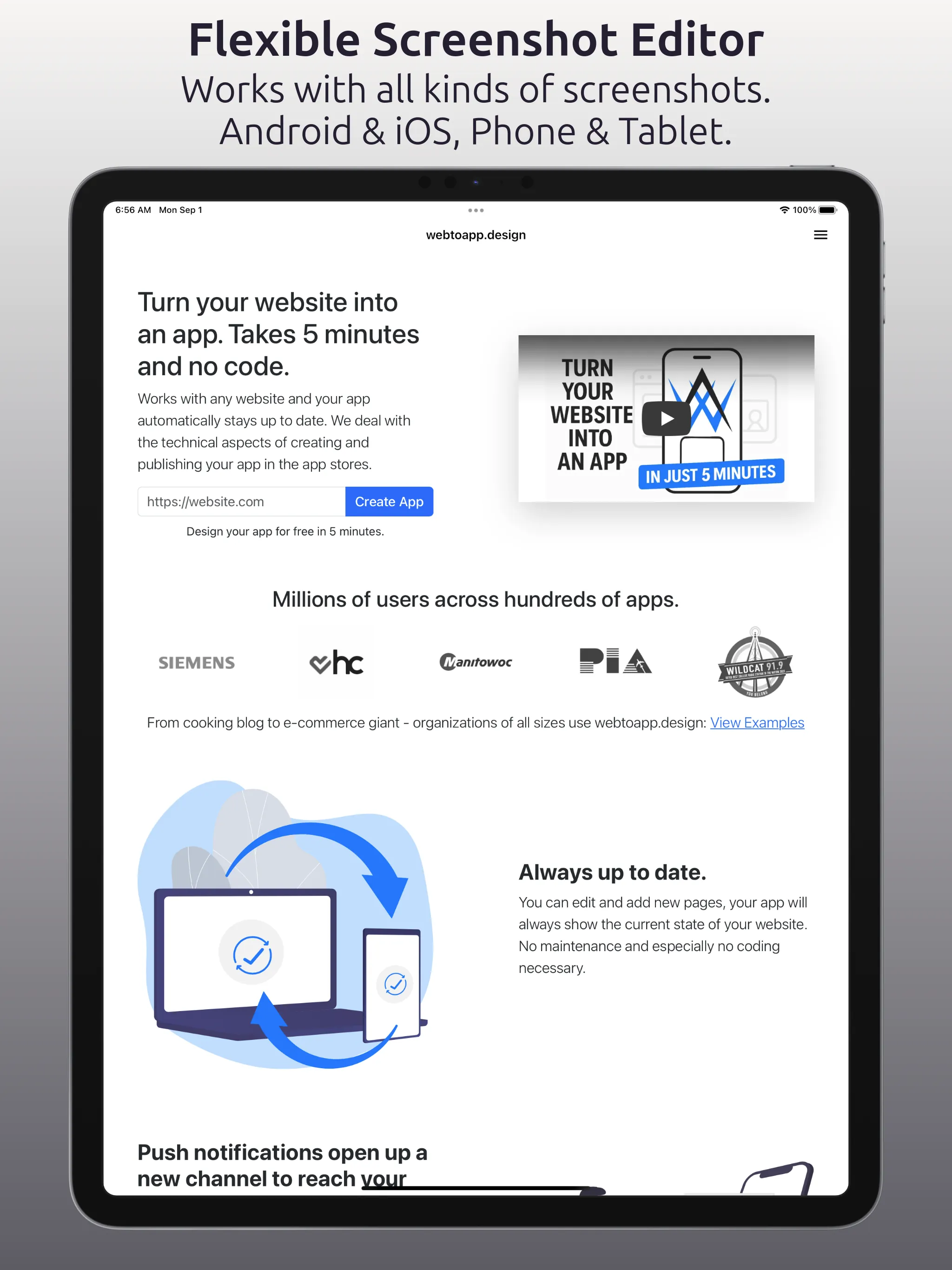
Si quieres, puedes editar las capturas de pantalla, por ejemplo, añadiendo un marco de dispositivo y texto de marketing adicional. Puedes hacerlo usando nuestro sencillo editor de capturas de pantalla. Aquí tienes algunos ejemplos que creamos usando nuestro editor de capturas de pantalla:


Si usas otro editor de imágenes en vez de nuestro editor de capturas, ten en cuenta estas reglas:
- El marco del dispositivo debe ser un dispositivo Apple en tus capturas de pantalla de la App Store.
- El marco del dispositivo debe coincidir con el dispositivo del que tomaste la captura de pantalla. Por ejemplo, tus capturas de pantalla del iPad no pueden mostrar un iPhone o una laptop.
- Todas las capturas de pantalla deben contener tu aplicación. No puedes tener capturas de pantalla que solo contengan material de marketing.
Si no sigues estas reglas, Apple no aprobará tu aplicación.
Artículos relacionados

Actualiza tu aplicación para que esté preparada para Android 13
Se ha lanzado Android 13: las aplicaciones deben actualizarse para recibir notificaciones push.

Cómo decidimos qué características incorporar
Para crear el mejor convertidor de sitios web a aplicaciones, buscamos continuamente nuevas funciones que añadir. Así es como decidimos qué incorporar a continuación.

La forma más fácil de que todos descarguen tu aplicación
Aquí tienes una forma cómoda de compartir tu aplicación con los usuarios de tu sitio web.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.