Taking & Editing Screenshots for Your App
Updated on 1. September 2025 by Jan Bunk

If you turned your website into an app with webtoapp.design, it's easy to take screenshots that fulfill all the requirements set by the app stores. Let's first take a look at the requirements and then how you can take screenshots of your app.
Screenshot Requirements
Play Store Screenshot Requirements
The Play Store isn't strict with screenshot requirements:
- At least 2 screenshots
- Width and height between 320px and 3840px
- PNG or JPEG file format with no transparency
- 16:9 or 9:16 aspect ratio
- Less than 8MB per image
These requirements are exactly the same for smartphone, 7 inch and 10 inch tablet screenshots.
Apple App Store Screenshot Requirements
- 1-10 6.5 inch screenshots (1284 x 2778 pixels or 1242 x 2688 pixels) or 1-10 6.9 inch screenshots (1290 x 2796 pixels or 1320 x 2868 pixels)
- 1-10 13 inch screenshots (2048 x 2732 pixels or 2064 x 2752 pixels)
- PNG or JPEG file format with no transparency
Taking Your Own Screenshots
Taking Screenshots with our Online App Preview
The easiest and most flexible way to take screenshots is with the screenshot tool on our website. As we've mentioned, you need screenshots of your app in use on various devices. On that page you can easily run your app on all those devices in the browser and download screenshots with the click of a button.
Taking Screenshots on Your Physical Devices
We listed the required screenshot formats above. You'll need at least 4 devices to fulfill those requirements:
- Any Android phone with which you need to take at least 2 screenshots
- A 6.5 inch, 6.7 inch or a 6.9 inch iPhone
- A 13 inch iPad
Here you can figure out which Apple devices have the required size.
If you have all the required devices (or can borrow them from a friend), you can then install the app like this:
- Download and install the APK file on your Android device
- Use TestFlight to install the app on your iOS devices (you'll find a guide for that in your app publishing timeline once all necessary steps before it have been completed)
Taking Screenshots in the Browser
If you use the "Just Website" layout for your app, you can also take your own screenshots by screenshotting your browser. Here's how to do it in Firefox and Chrome:
- Open the page on your website of which you want to take a screenshot.
- Open the browser developer tools with one of these key combinations:
Ctrl + Shift + I
⌘ + ⌥ + I (on MacOS)
F12
- Press CTRL + SHIFT + M to open the device toolbar.
- Enter the desired screenshot size at the top of your screen.
- With Firefox, you can just right-click on the page to take a screenshot. On Chrome, press CTRL + SHIFT + P and type "Screenshot". Then select "Capture Screenshot".
Afterwards, you must crop the screenshot to make sure that the screenshot only consists of your website, but not any buttons or the URL bar of the browser.
Editing Your Screenshots
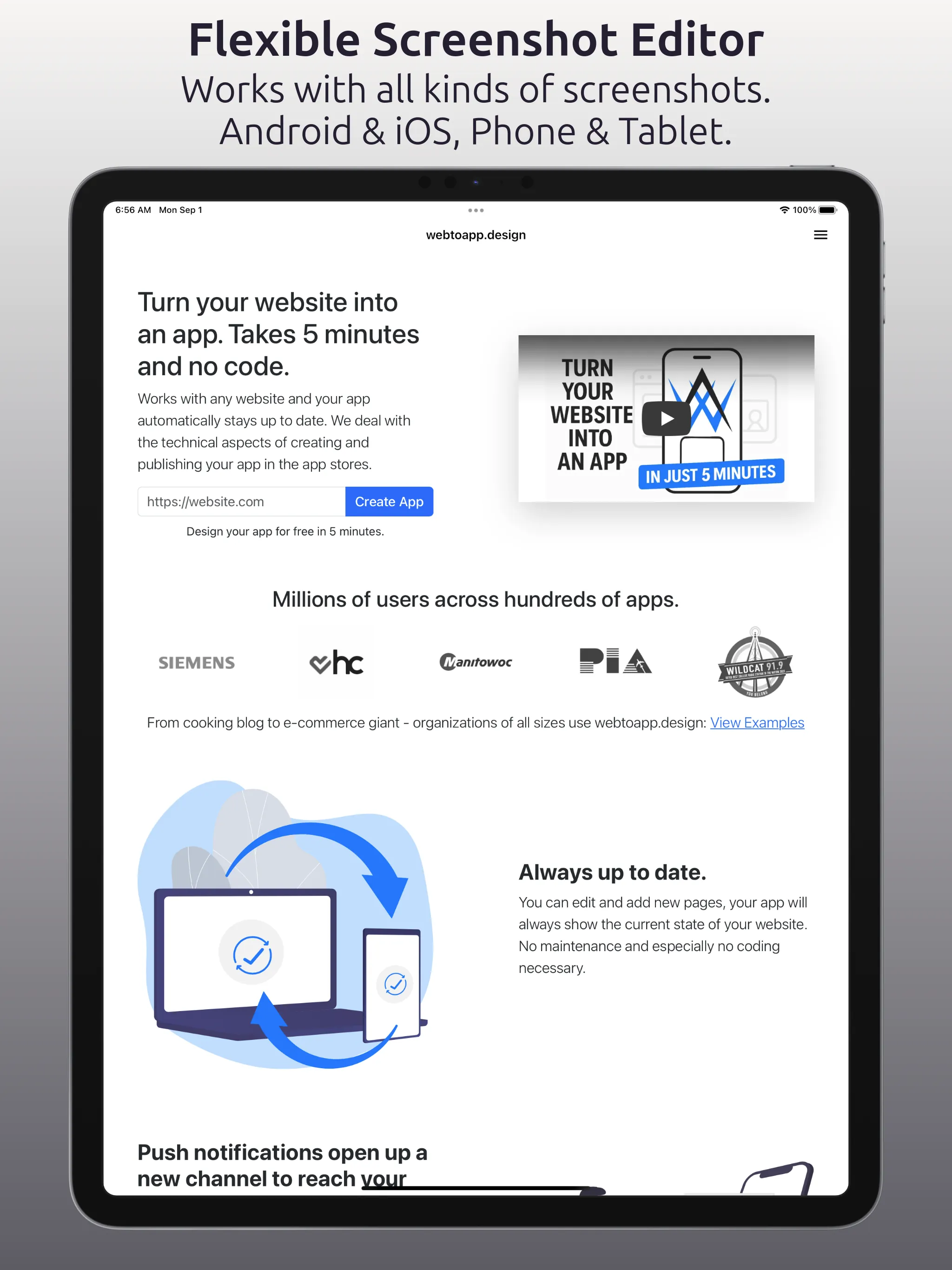
If you'd like, you can edit the screenshots, e.g. by adding a device frame and additional marketing text. You can do that using our easy screenshot editor. Here are some examples that we created using our screenshot editor:


If you use a different image editor instead of our screenshot editor, keep these rules in mind:
- The device frame must be an Apple device on your App Store screenshots.
- The device frame must match the device the screenshot is for. For example your iPad screenshots can't show an iPhone or a laptop.
- Every screenshot must contain your app. You can't have some screenshots that only contain marketing material.
If you don't follow these rules, Apple will reject your app.
Related Articles

Update Your App to be Ready for Android 13
Android 13 has been released - apps need to be updated to receive push notifications.

How We Decide Which Features to Build
To create the best website to app converter, we're continuously looking for new features to add. Here's how we decide what to build next.

The Easiest Way to Let People Download Your App
Here's a convenient way to share your app with your website users.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.