Screenshots für deine App aufnehmen und bearbeiten
Aktualisiert am 1. September 2025 von Jan Bunk

Wenn du deine Website mit webtoapp.design in eine App umgewandelt hast, es ist einfach, Screenshots zu machen, die alle Anforderungen der App-Stores erfüllen. Schauen wir uns zuerst die Anforderungen an und dann, wie du Screenshots deiner App machen kannst.
Anforderungen an Screenshots
Play Store Screenshot-Anforderungen
Der Play Store ist nicht streng mit den Anforderungen an die Screenshots:
- Mindestens 2 Screenshots
- Breite und Höhe zwischen 320px und 3840px
- PNG oder JPEG Dateiformat ohne Transparenz
- 16:9 oder 9:16 Seitenverhältnis
- Weniger als 8 MB pro Bild
Diese Anforderungen sind für Smartphone-, 7-Zoll-Tablet- und 10-Zoll-Tablet-Screenshots genau die gleichen.
Apple App Store Screenshot-Anforderungen
- 1-10 6,5-Zoll-Screenshots (1284 x 2778 Pixel oder 1242 x 2688 Pixel) oder 1-10 6,9 Zoll Screenshots (1290 x 2796 Pixel oder 1320 x 2868 Pixel)
- 1-10 13 Zoll Screenshots (2048 x 2732 Pixel oder 2064 x 2752 Pixel)
- PNG oder JPEG Dateiformat ohne Transparenz
Eigene Screenshots aufnehmen
Screenshots mit unserer Online-App-Vorschau machen
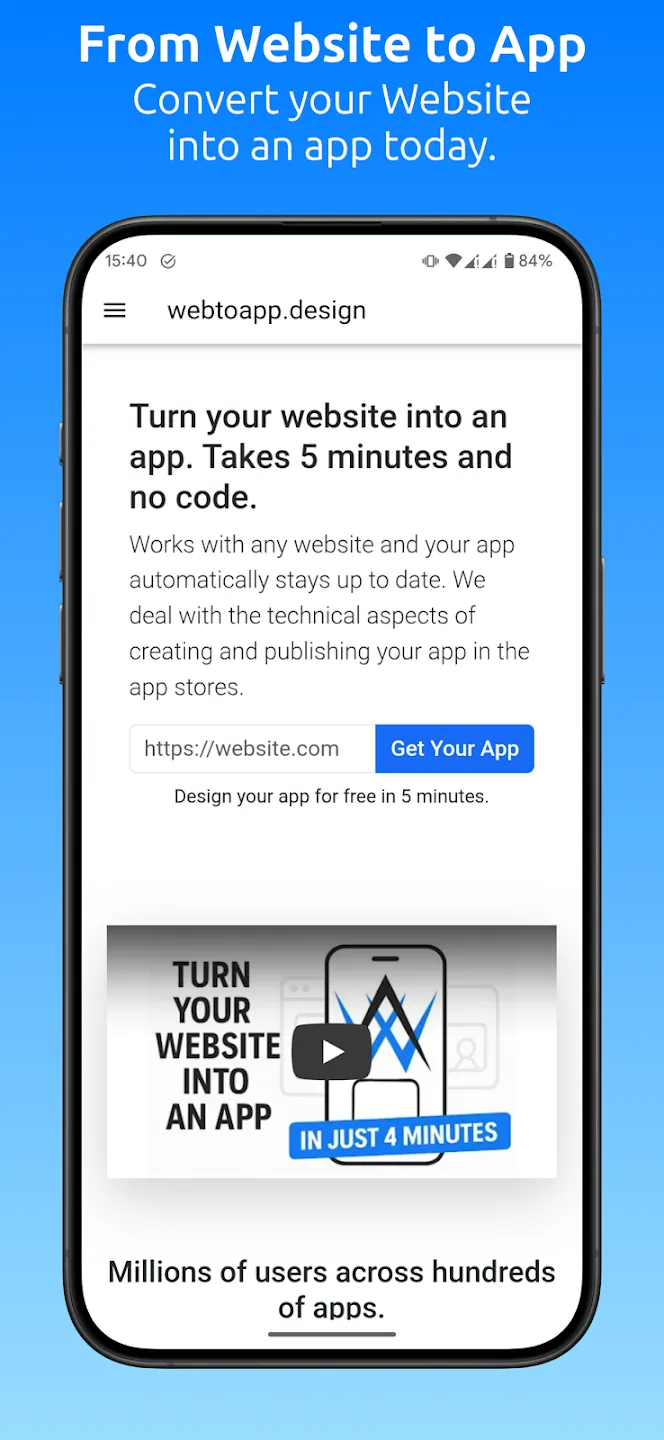
Der einfachste und flexibelste Weg, Screenshots zu machen, ist mit dem Screenshot-Tool auf unserer Website. Wie bereits erwähnt, benötigst du Screenshots deiner App auf verschiedenen Geräten. Auf dieser Seite kannst du deine App ganz einfach auf all diesen Geräten im Browser ausführen und Screenshots mit einem Klick herunterladen.
Screenshots auf deinen physischen Geräten machen
Wir haben die erforderlichen Screenshot-Formate oben aufgelistet. Du benötigst mindestens 4 Geräte, um diese Anforderungen zu erfüllen:
- Jedes Android-Telefon, mit dem du mindestens 2 Screenshots machen musst
- Ein 6,5 Zoll, 6,7 Zoll oder 6,9 Zoll iPhone
- Ein 13 Zoll iPad
Hier kannst du herausfinden, welche Apple-Geräte die erforderliche Größe haben.
Wenn du alle erforderlichen Geräte hast (oder sie dir von einem Freund leihen kannst), kannst du die App so installieren:
- Lade die APK-Datei herunter und installiere sie auf deinem Android-Gerät
- Verwende TestFlight, um die App auf deinen iOS-Geräten zu installieren (du findest eine Anleitung dazu in deinem App-Veröffentlichungszeitplan, sobald alle notwendigen Schritte davor abgeschlossen sind)
Screenshots im Browser erstellen
Wenn du das Layout "Nur Website" für deine App verwendest, kannst du auch deine eigenen Screenshots aufnehmen, indem du einen Screenshot von deinem Browser machst. Hier erfährst du, wie du das in Firefox und Chrome machst:
- Öffne die Seite auf deiner Website, von der du einen Screenshot machen willst.
- Öffne die Browser-Entwicklerwerkzeuge mit einer dieser Tastenkombinationen:
Ctrl + Shift + I
⌘ + ⌥ + I (auf MacOS)
F12
- Drücke STRG + UMSCHALT + M, um die Gerätesymbolleiste zu öffnen.
- Gib am oberen Bildschirmrand die gewünschte Screenshotgröße ein.
- Bei Firefox kannst du einfach mit der rechten Maustaste auf die Seite klicken, um einen Screenshot zu machen. In Chrome drückst du STRG + UMSCHALT + P und gibst "Screenshot" ein. Wähle dann "Screenshot aufnehmen".
Anschließend musst du den Screenshot zuschneiden, um sicherzustellen, dass der Screenshot nur aus deiner Website besteht, aber keine Buttons oder die URL-Leiste des Browsers enthält.
Bearbeiten deiner Screenshots
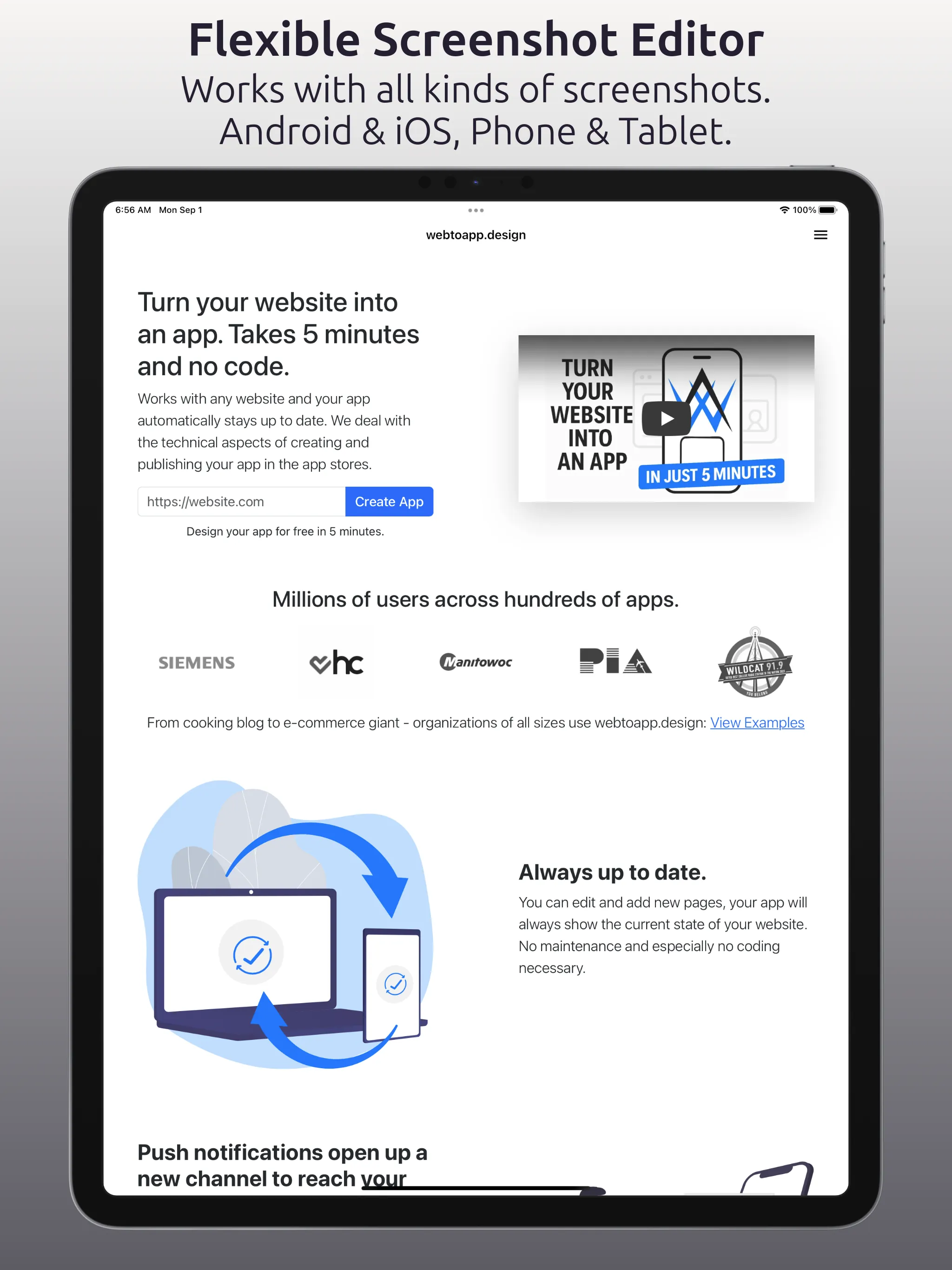
Wenn du möchtest, kannst du die Screenshots bearbeiten, z. B. indem du einen Geräte-Rahmen und zusätzlichen Marketing-Text hinzufügst. Das kannst du mit unserem einfachen Screenshot-Editor machen. Hier sind ein paar Beispiele, die wir mit unserem Screenshot-Editor erstellt haben:


Wenn du einen anderen Bildeditor statt unseres Screenshot-Editors verwendest, beachte bitte diese Regeln:
- Der Geräterahmen muss auf deinen App Store-Screenshots von einem Apple-Gerät stammen.
- Der Geräterahmen muss dem Gerät entsprechen, für das der Screenshot bestimmt ist. Zum Beispiel können deine iPad-Screenshots kein iPhone oder einen Laptop zeigen.
- Jeder Screenshot muss deine App enthalten. Du kannst keine Screenshots haben, die nur Marketingmaterial enthalten.
Wenn du diese Regeln nicht befolgst, wird Apple deine App ablehnen.
Verwandte Artikel

Aktualisiere deine App, damit sie für Android 13 bereit ist
Android 13 wurde veröffentlicht - Apps müssen aktualisiert werden, um Push-Benachrichtigungen zu erhalten.

Wie wir entscheiden, welche Features wir bauen
Um den besten Website-zu-App-Konverter zu entwickeln, sind wir ständig auf der Suche nach neuen Funktionen, die wir hinzufügen können. Hier erfährst du, wie wir entscheiden, was wir als Nächstes bauen.

Der einfachste Weg, Leute deine App herunterladen zu lassen
Hier ist eine bequeme Möglichkeit, deine App mit den Nutzern deiner Website zu teilen.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.