Come integrare la tua app con Zapier
Postato su 5. agosto 2022 da Jan Bunk

Hai mai voluto automatizzare l'invio di notifiche push agli utenti della tua app ma non sai usare linguaggi di programmazione e quindi non puoi usare le nostre API? Non è più un problema! Abbiamo integrato webtoapp.design con Zapier, una piattaforma di automazione che ti permette di collegare migliaia di servizi all'API di webtoapp.design senza dover scrivere alcun codice.
Sei pronto a provarla? Questa integrazione è ancora in fase beta, quindi devi cliccare su questo link per accedervi: Ottenere l'accesso all'integrazione Zapier di webtoapp.design
Esempi di connessione
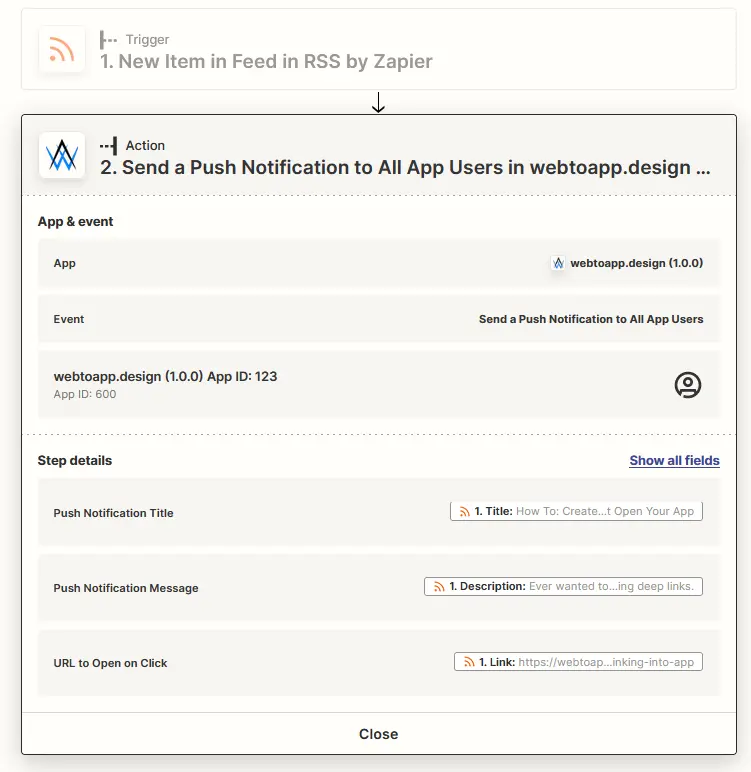
Ho impostato uno Zap per inviare automaticamente una notifica quando pubblico qualcosa di nuovo sul blog di webtoapp.design. Per farlo, ho utilizzato il trigger "RSS by Zapier", come puoi vedere nella schermata qui sotto.

Integrazione con WordPress
Nel caso in cui non avessi un feed RSS sul tuo sito web, ci sono molte altre integrazioni che potresti utilizzare per lo stesso scopo, ad esempio l'integrazione con Wordpress offre un trigger "Nuovo Post". Puoi utilizzare questa funzione per inviare una notifica a tutti gli utenti, oppure impostare le notifiche di rubrica più avanzate. Con queste ultime i tuoi utenti possono iscriversi alle rubriche del tuo sito web e ricevere una notifica quando viene pubblicato un nuovo post in una delle rubriche sottoscritte. Ecco la configurazione di Zapier:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Questa è la categoria dell'articolo)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Puoi lasciare gli altri campi vuoti o riempirli come preferisci.
Quindi aggiungi il seguente script e pulsante sul tuo sito web per consentire agli utenti di iscriversi e cancellarsi dalle rubriche.
Mostra il codice
Questo codice in pratica trova la rubrica della pagina corrente e dice all'applicazione di iscriversi/disiscriversi dalla rubrica quando l'utente clicca sul pulsante.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Altre idee
Ecco altri spunti su come automatizzare le tue notifiche push:
- Pianifica la stessa notifica ogni settimana con il trigger "Schedule by Zapier".
- Invia una notifica push prima dell'inizio di un evento dal tuo calendario Google
- Invia i tuoi tweet anche come notifiche push con il trigger "User Tweet" di Twitter
- Ci sono molti altri modi per condividere la tua attività sui social media con gli utenti della tua app: invia una notifica quando...
- ... carichi un video su YouTube
- ... vai in diretta su Twitch
- ... pubblichi qualcosa su Instagram
Hai trovato un modo fantastico per utilizzare Zapier con webtoapp.design? Fammelo sapere e lo aggiungerò alla lista!
Articoli correlati

Come rivendere un'app white label
Su webtoapp.design offriamo un prodotto white label adatto ai rivenditori. Ecco alcuni consigli su come rivendere al meglio la tua app.

Aggiorna la tua applicazione per essere pronta per Android 13
Android 13 è stato rilasciato: le app devono essere aggiornate per ricevere le notifiche push.

Acquisire e modificare gli screenshot della tua applicazione
Ecco come modificare gli screenshot che realizziamo per la tua app e come acquisire i tuoi screenshot.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.