How To: Integrate Your App with Zapier
Posted on 5. August 2022 by Jan Bunk

Did you ever want to automate sending push notifications to your app users but don't know how to code, so you can't use our API? That's no problem any longer! We have integrated webtoapp.design with Zapier, an automation platform that allows you to connect thousands of services with the webtoapp.design API without writing any code yourself.
Ready to try it out? This integration is still in beta, so you need to click this link to get access: Get access to the webtoapp.design Zapier integration
Connection Examples
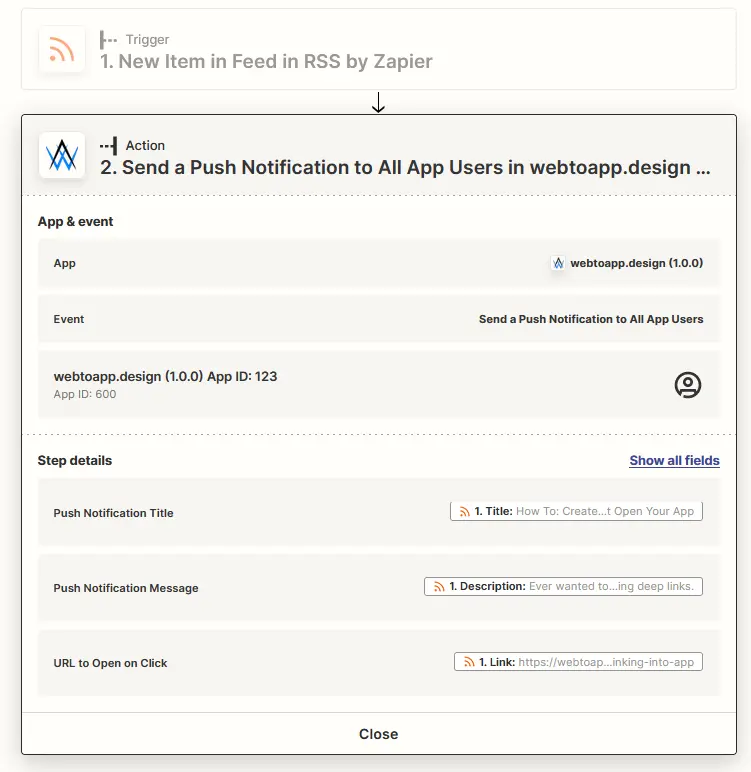
I've set up a Zap to automatically send a notification when I post something new on the webtoapp.design blog. To do that, I used the "RSS by Zapier" trigger, as you can see in the screenshot below.

WordPress Integration
In case you don't have an RSS feed on your website, there are also lots of other integrations that you could use for the same goal, e.g. the Wordpress integration offers a "New Post" trigger. You can either use that to send notification to all users, or set up the more advanced topic notifications. With those your users can subscribe to categories of your website and get a notification when a new post is published in one of the subscribed categories. Here's the Zapier configuration for that:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (This is the article's category)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- You can leave the other fields empty or fill them however you like.
Then add the following script and button on your website to allow your users to subscribe and unsubscribe from topics.
Show Code
This code basically finds the category of the current page and tells the app to subscribe/unsubscribe from the category when the user clicks the button.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Other Ideas
Here's some more inspiration on how you could automate your push notifications:
- Schedule the same notification every week with the "Schedule by Zapier" trigger
- Send a push notification before an event from your Google Calendar starts
- Send your Tweets as push notifications too with Twitter's "User Tweet" trigger
- There's a lot more ways to share your social media activity with your app users - send a notification when you...
- ... upload a YouTube video
- ... go live on Twitch
- ... post something on Instagram
Found a great way to use Zapier with webtoapp.design? Let me know and I'll add it to the list!
Related Articles

How To: Resell a White Label App
At webtoapp.design we offer a white label product suitable for resellers. Here are some tips on how to best resell your app.

Update Your App to be Ready for Android 13
Android 13 has been released - apps need to be updated to receive push notifications.

Taking & Editing Screenshots for Your App
Here's how to edit the screenshots we take for your app and how to take your own screenshots.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.