Comment intégrer votre application avec Zapier ?
Posté le 5. août 2022 par Jan Bunk

Vous avez déjà voulu automatiser l'envoi de notifications push aux utilisateurs de votre application, mais vous ne savez pas coder et vous ne pouvez donc pas utiliser notre API ? Ce n'est plus un problème ! Nous avons intégré webtoapp.design à Zapier, une plateforme d'automatisation qui vous permet de connecter des milliers de services avec l'API webtoapp.design sans que vous ayez à écrire de code.
Prêt à l'essayer ? Cette intégration est encore en version bêta, vous devez donc cliquer sur ce lien pour y accéder : Accéder à l'intégration Zapier de webtoapp.design
Exemples de connexion
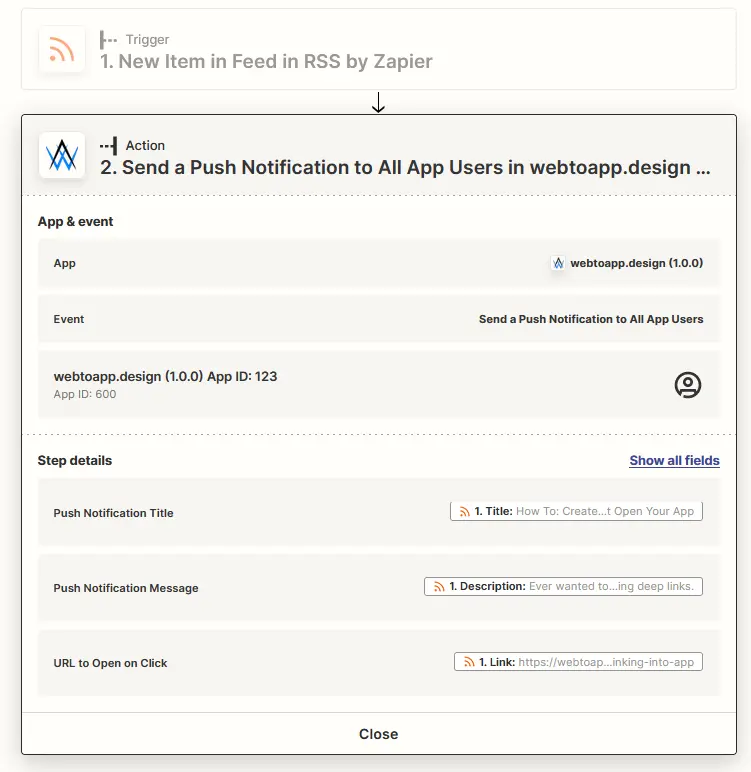
Nous avons configuré un Zap pour envoyer automatiquement une notification lorsque nous publions quelque chose de nouveau sur le blog webtoapp.design. Pour ce faire, nous avons utilisé le déclencheur "RSS by Zapier", comme vous pouvez le voir dans la capture d'écran ci-dessous.

Intégration de WordPress
Si vous n'avez pas de flux RSS sur votre site web, il existe de nombreuses autres intégrations que vous pouvez utiliser dans le même but, par exemple, l'intégration de WordPress offre un déclencheur "New Post (Nouvel article)". Vous pouvez soit l'utiliser pour envoyer une notification à tous les utilisateurs, soit mettre en place des notifications de rubrique plus avancées. Avec ces dernières, vos utilisateurs peuvent s'abonner à des catégories de votre site web et recevoir une notification lorsqu'un nouveau article est publié dans l'une des catégories souscrites. Voici la configuration Zapier pour cela :
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Il s'agit de la catégorie de l'article)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Vous pouvez laisser les autres champs vides ou les remplir comme vous le souhaitez.
Ajoutez ensuite le script et le bouton suivants sur votre site web pour permettre à vos utilisateurs de s'abonner et de se désabonner des rubriques.
Afficher le code
Ce code recherche la catégorie de la page en cours et indique à l'application de s'abonner ou de se désabonner de la catégorie lorsque l'utilisateur clique sur le bouton.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Autres idées
Voici quelques idées supplémentaires sur la façon dont vous pourriez automatiser vos notifications push :
- Programmez la même notification chaque semaine avec le déclencheur "Schedule by Zapier (Calendrier par Zapier)"
- Envoyez une notification push avant le début d'un événement figurant dans votre agenda Google
- Envoyez vos Tweets sous forme de notifications push grâce au déclencheur Twitter "User Tweet" (Tweet de l'utilisateur)
- Il existe de nombreuses autres façons de partager votre activité sur les réseaux sociaux avec les utilisateurs de votre application - envoyez une notification lorsque vous...
- ... publiez une vidéo sur YouTube
- ... passez en direct sur Twitch
- ... postez quelque chose sur Instagram
Vous avez trouvé une meilleure façon d'utiliser Zapier avec webtoapp.design ? Faites-le nous savoir et nous l'ajouterons à la liste !
Articles connexes

Comment revendre une application en marque blanche ?
Chez webtoapp.design, nous proposons un produit en marque blanche adapté aux revendeurs. Voici quelques conseils sur la meilleure façon de revendre votre application.

Mettez à jour votre application pour qu'elle soit prête pour Android 13
Android 13 a été publié - les applications doivent être mises à jour pour recevoir les notifications push.

Prendre et éditer des captures d'écran pour votre application
Voici comment modifier les captures d'écran que nous prenons pour votre application et comment prendre vos propres captures d'écran.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.