Cómo: Integrar tu aplicación con Zapier
Publicado en 5. agosto 2022 por Jan Bunk

¿Alguna vez has querido automatizar el envío de notificaciones push a los usuarios de tu aplicación, pero no sabes cómo codificar, por lo que no puedes utilizar nuestra API? ¡Eso ya no es un problema! Hemos integrado webtoapp.design con Zapier, una plataforma de automatización que te permite conectar miles de servicios con la API de webtoapp.design sin codificar nada.
¿Listo para probarlo? Esta integración todavía está en fase beta, así que tienes que hacer clic en este enlace para acceder: Accede a la integración Zapier de webtoapp.design
Ejemplos de conexión
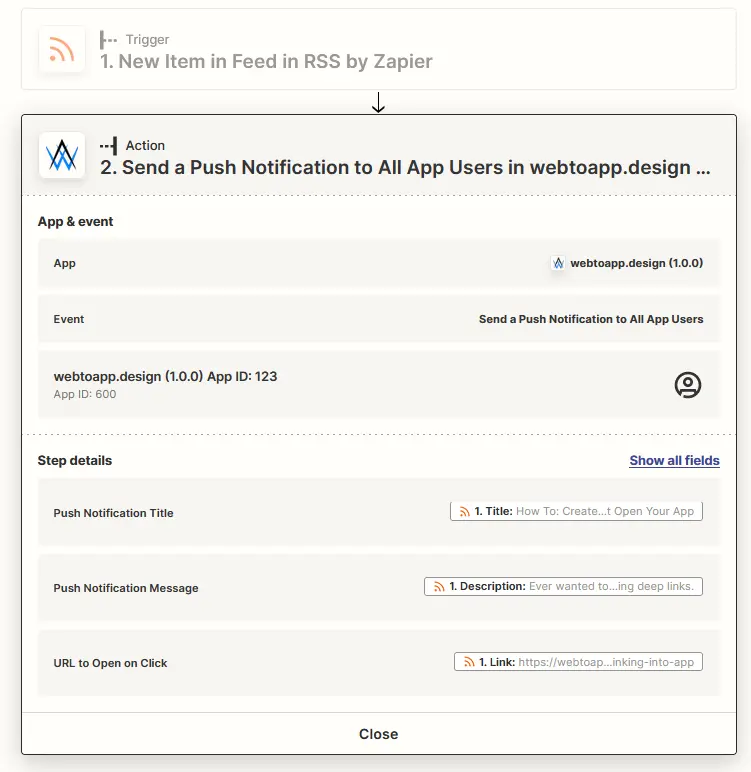
He configurado un Zap para enviar automáticamente una notificación cuando publique algo nuevo en el blog de webtoapp.design. Para ello, he utilizado el activador "RSS by Zapier", como puedes ver en la siguiente captura de pantalla.

Integración con WordPress
En caso de que no tengas un canal RSS en tu sitio web, también hay muchas otras integraciones que podrías utilizar para el mismo objetivo, por ejemplo, la integración de Wordpress ofrece un activador de "Nueva publicación" (New Post). Puedes utilizarlo para enviar una notificación a todos los usuarios, o configurar las notificaciones de temas más avanzadas. Con ellas, tus usuarios pueden suscribirse a categorías de tu sitio web y recibir una notificación cuando se publique un nuevo post en una de las categorías suscritas. Aquí tienes la configuración de Zapier para ello:
- Trigger App: Wordpress
- Event: New Post
- Trigger:
- Post Status: Published
- Post Type: Posts
- Action App: webtoapp.design
- Event: Send Topic Push Notification
- Action Setup:
- Topic: Terms Slug (Esta es la categoría del artículo)
- Push Notification Title: Title Rendered
- URL to Open on Click: Link
- Puedes dejar los demás campos vacíos o llenarlos como desees.
A continuación, añade el siguiente script y botón en tu sitio web para permitir a tus usuarios suscribirse y darse de baja de los temas.
Mostrar código
Este código básicamente encuentra la categoría de la página actual y le dice a la aplicación que se suscriba/cancele la suscripción de la categoría cuando el usuario haga clic en el botón.
<button type="button" id="subscribe-category-button" style="display: none; color: white;" onclick="toggleSubscriptionStatus()"></button>
<script src="https://webtoapp.design/static/js/app-helper.js"></script>
<script>
executeWhenAppReady(async () => {
document.getElementById("subscribe-category-button").style.display = "block";
updateButton(await getSubscriptionStatus());
});
function updateButton(isSubscribed) {
var subscribeButton = document.getElementById("subscribe-category-button");
subscribeButton.innerHTML = isSubscribed ? "Unsubscribe" : "Subscribe";
subscribeButton.style.backgroundColor = isSubscribed ? "red" : "green";
}
async function getSubscriptionStatus() {
var subscribedTopics = (await getSubscribedNotificationTopics())["topics"];
return subscribedTopics.includes(getTopicName());
}
function getTopicName() {
for (var className of document.querySelector("article.post").classList) {
if (className.startsWith("category-")) {
return className.substring(9);
}
}
}
async function toggleSubscriptionStatus() {
try {
var subscriptionStatus = await getSubscriptionStatus()
setNotificationTopicSubscriptionStatus(!subscriptionStatus, getTopicName());
updateButton(!subscriptionStatus);
} catch (e) {
console.log(e);
}
}
</script>
Otras ideas
Aquí tienes más inspiración sobre cómo podrías automatizar tus notificaciones push:
- Programa la misma notificación cada semana con el activador "Schedule by Zapier"
- Envía una notificación push antes de que comience un evento de tu Google Calendar
- Envía tus Tweets como notificaciones push con el activador "User Tweet" de Twitter
- Hay muchas más formas de compartir tu actividad en las redes sociales con los usuarios de tu aplicación: envía una notificación cuando...
- ...subas un video a YouTube
- ...transmitas en vivo en Twitch
- …publiques algo en Instagram
¿Has encontrado una buena forma de utilizar Zapier con webtoapp.design? ¡Házmelo saber y lo añadiré a la lista!
Artículos relacionados

Cómo revender una aplicación de marca blanca
En webtoapp.design ofrecemos un producto de marca blanca adecuado para los revendedores. Aquí tienes algunos consejos para revender tu aplicación.

Actualiza tu aplicación para que esté preparada para Android 13
Se ha lanzado Android 13: las aplicaciones deben actualizarse para recibir notificaciones push.

Tomar y editar capturas de pantalla para tu aplicación
A continuación te explicamos cómo editar las capturas de pantalla que hacemos para tu aplicación y cómo hacer tus propias capturas.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.