Probiere deine iOS App vor der Veröffentlichung aus
Aktualisiert am 28. April 2025 von Jan Bunk

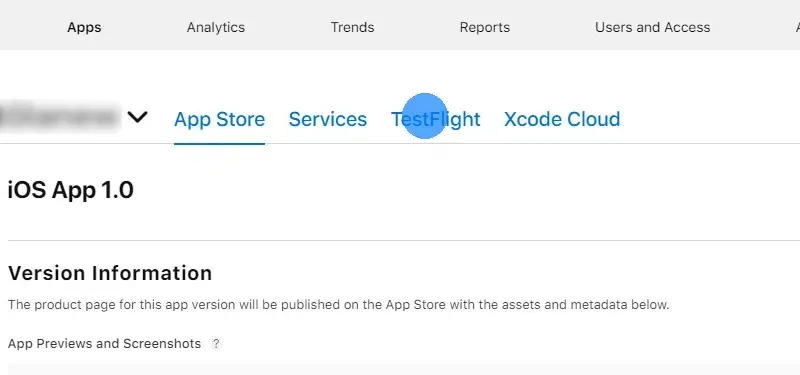
Wähle deine App aus.
Klicke oben auf "TestFlight".

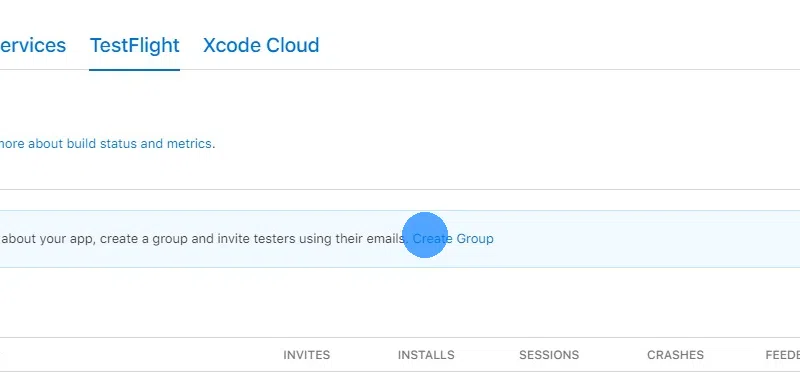
Klicke auf "Gruppe erstellen", um eine neue Gruppe von internen Nutzern zu erstellen, die deine App testen können.

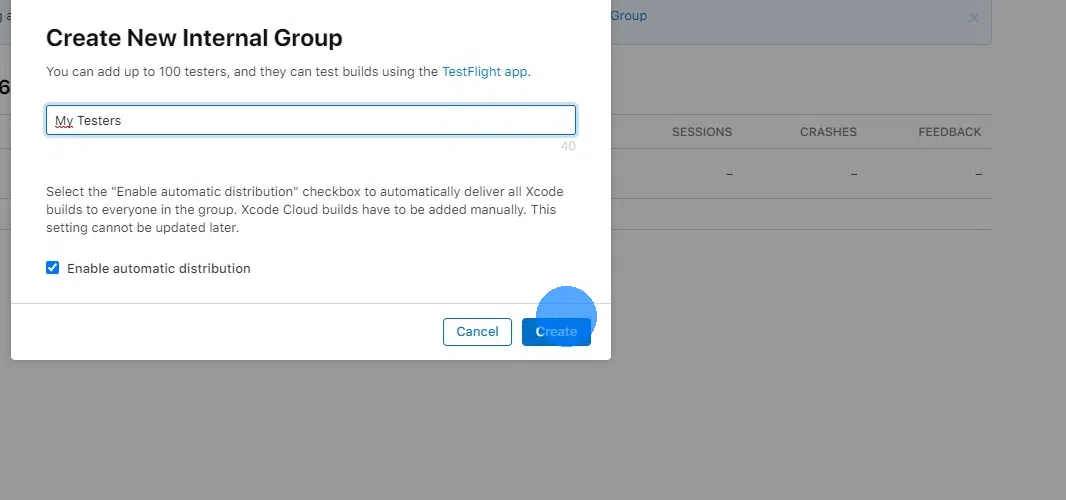
Gib einen Namen für deine Testergruppe ein, z.B. "Meine Tester" und klicke auf "Erstellen".

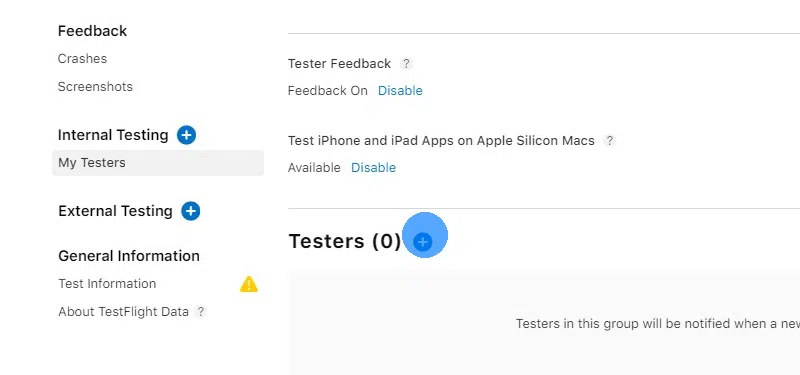
Klicke auf den Plus-Knopf, um einen neuen Tester hinzuzufügen.

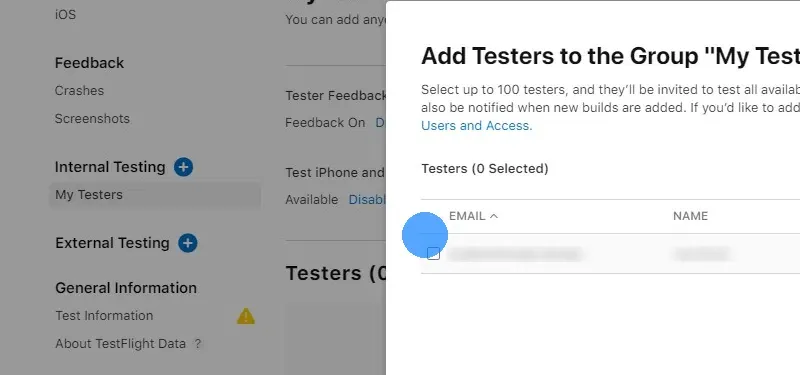
Du kannst jetzt Tester aus allen Nutzern auswählen, die Mitglieder deines Entwicklerkontos sind. In den meisten Fällen wirst du nur dein eigenes Konto und unser webtoapp.design-Konto sehen, es sei denn, du hast vorher weitere Nutzer hinzugefügt.

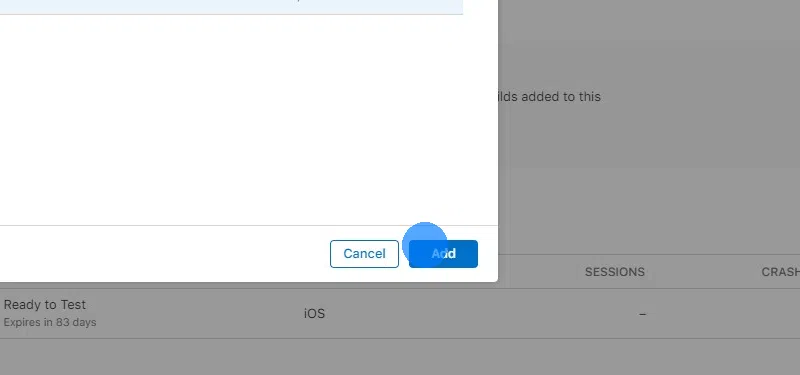
Klicke auf den Knopf "Hinzufügen".

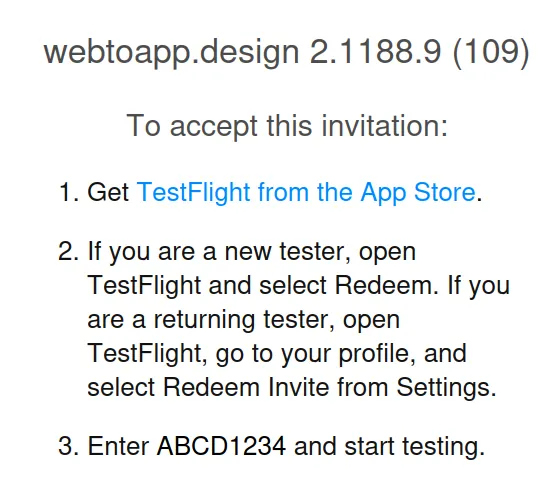
Die ausgewählten Tester erhalten nun eine E-Mail mit einem Einladungslink. Sie müssen den Link öffnen, der dann einen Einladungscode enthält.

Danach sollten sie die TestFlight-App aus dem App Store auf ihr iPhone oder iPad herunterladen, auf dem sie die App testen möchten.
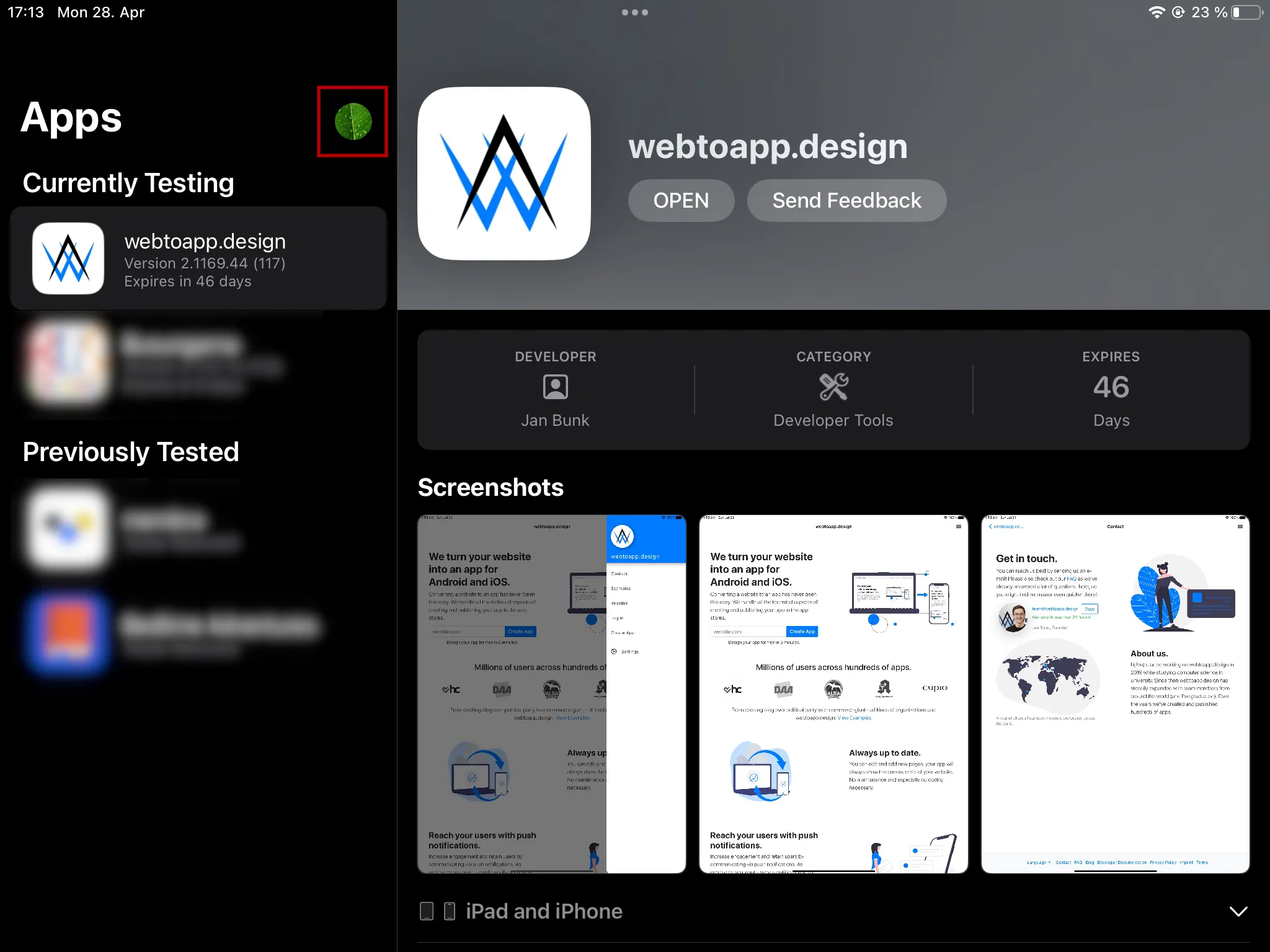
In der TestFlight-App können sie jetzt auf ihr Profilbild tippen, um die Einstellungen zu öffnen.

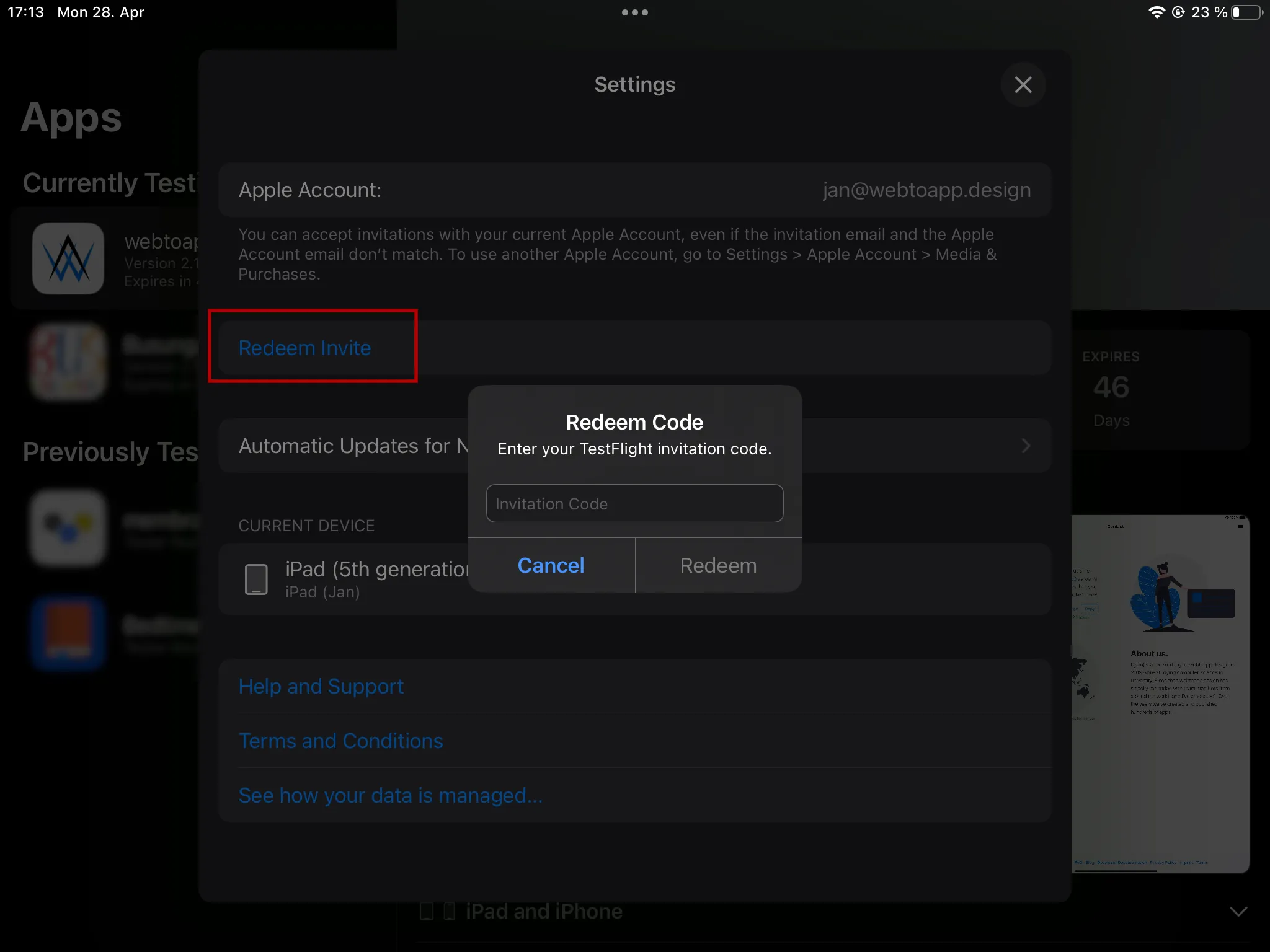
Im Einstellungsmenü können die Tester auf "Einlösen" klicken und den Einladungscode von der Website eingeben, um Zugriff auf die App zu erhalten und sie auf ihrem Gerät zu installieren.

Verwandte Artikel

So geht's: Links erstellen, die deine App öffnen
Wolltest du schon immer einen Link von deiner Website in deine App einbauen? Jetzt kannst du das ganz einfach mit Deep Links machen.

So geht's: Eine White Label App weiterverkaufen
Bei webtoapp.design bieten wir ein White-Label-Produkt an, das für Reseller geeignet ist. Hier sind einige Tipps, wie du deine App am besten weiterverkaufen kannst.

So geht's: Integriere deine App mit Zapier
Zapier ist ein mächtiges Tool, mit dem du deine App mit anderen Diensten integrieren kannst. In dieser Anleitung zeigen wir dir, wie du mit Zapier automatisch Push-Benachrichtigungen senden kannst.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.