Prova la tua app iOS prima di pubblicarla
Aggiornato il 28. aprile 2025 da Jan Bunk

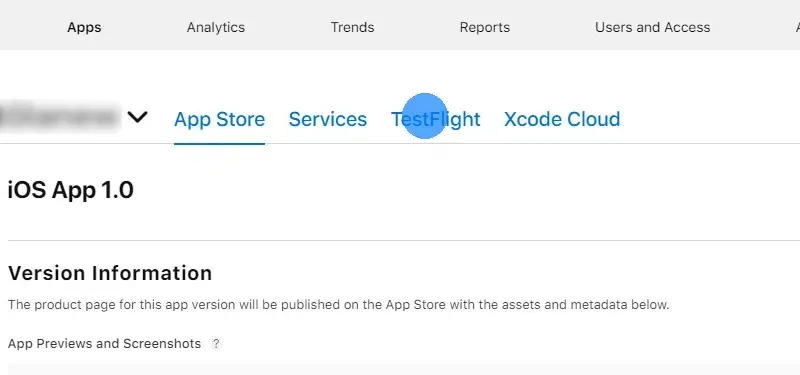
Seleziona la tua applicazione.
Clicca su "TestFlight" in alto.

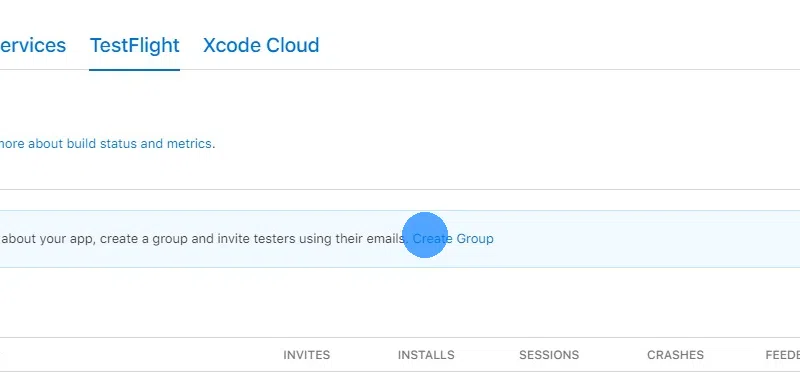
Clicca su "Crea gruppo" per creare un nuovo gruppo di utenti interni che possono testare la tua applicazione.

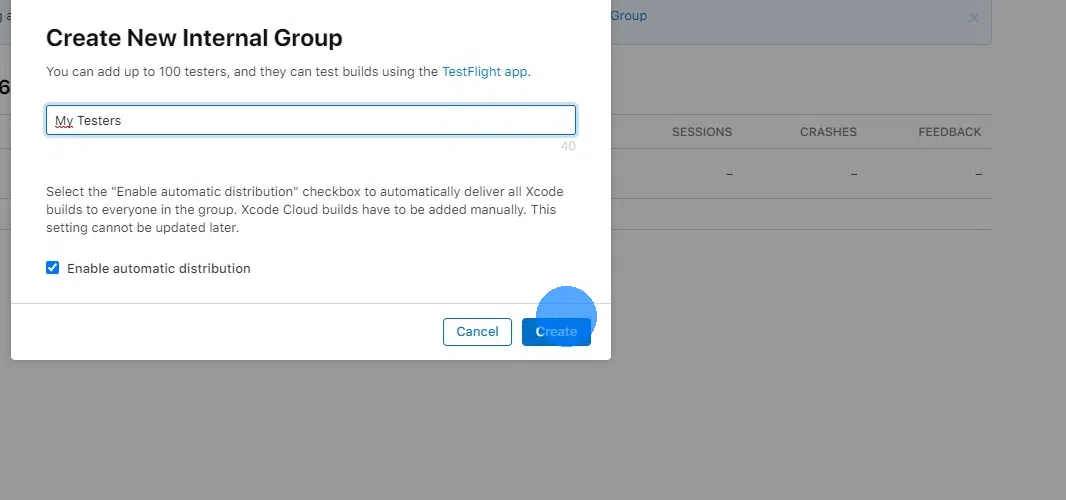
Inserisci un nome per il tuo gruppo di tester, ad esempio "I miei tester" e clicca su "Crea".

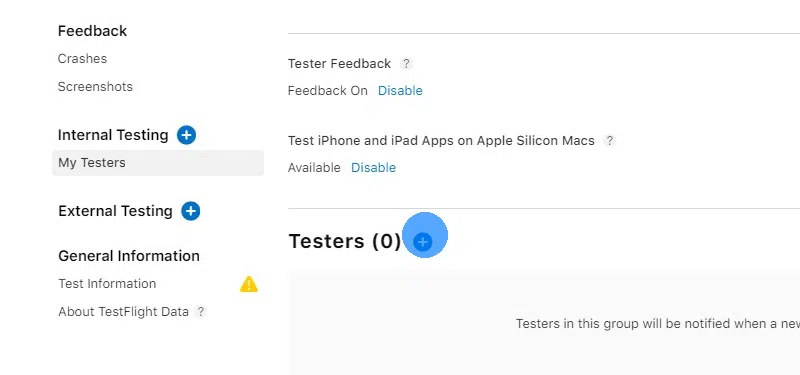
Clicca sul pulsante più per aggiungere un nuovo tester.

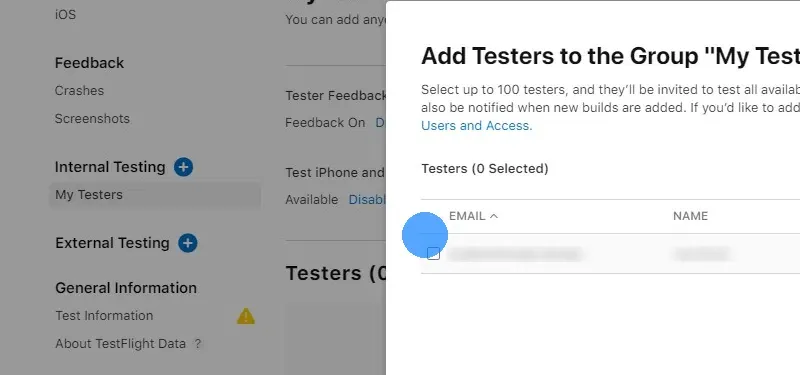
Ora puoi selezionare i tester da tutti gli utenti che sono membri del tuo account sviluppatore. Nella maggior parte dei casi, a meno che tu non abbia aggiunto altri utenti in precedenza, vedrai solo il tuo account e il nostro account webtoapp.design.

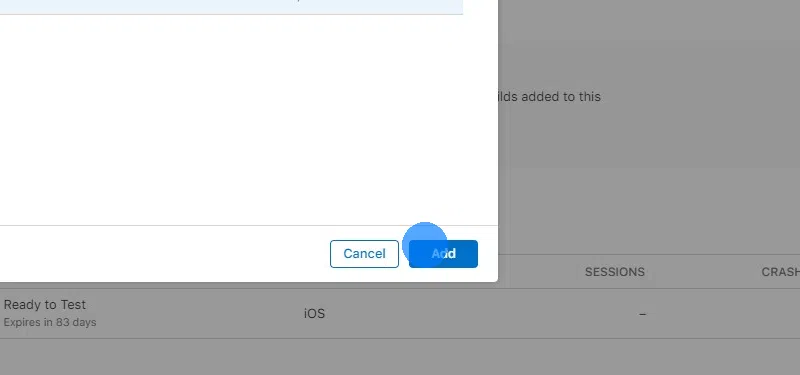
Clicca sul pulsante "Aggiungi".

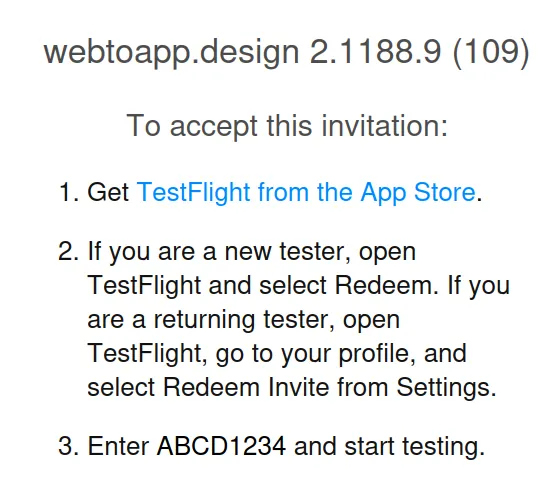
I tester selezionati riceveranno un'e-mail con un link di invito. Devono aprire il link, che mostrerà un codice d'invito.

In seguito, dovrebbero scaricare l'applicazione TestFlight dall'App Store sul loro iPhone o iPad dove desiderano testare l'applicazione.
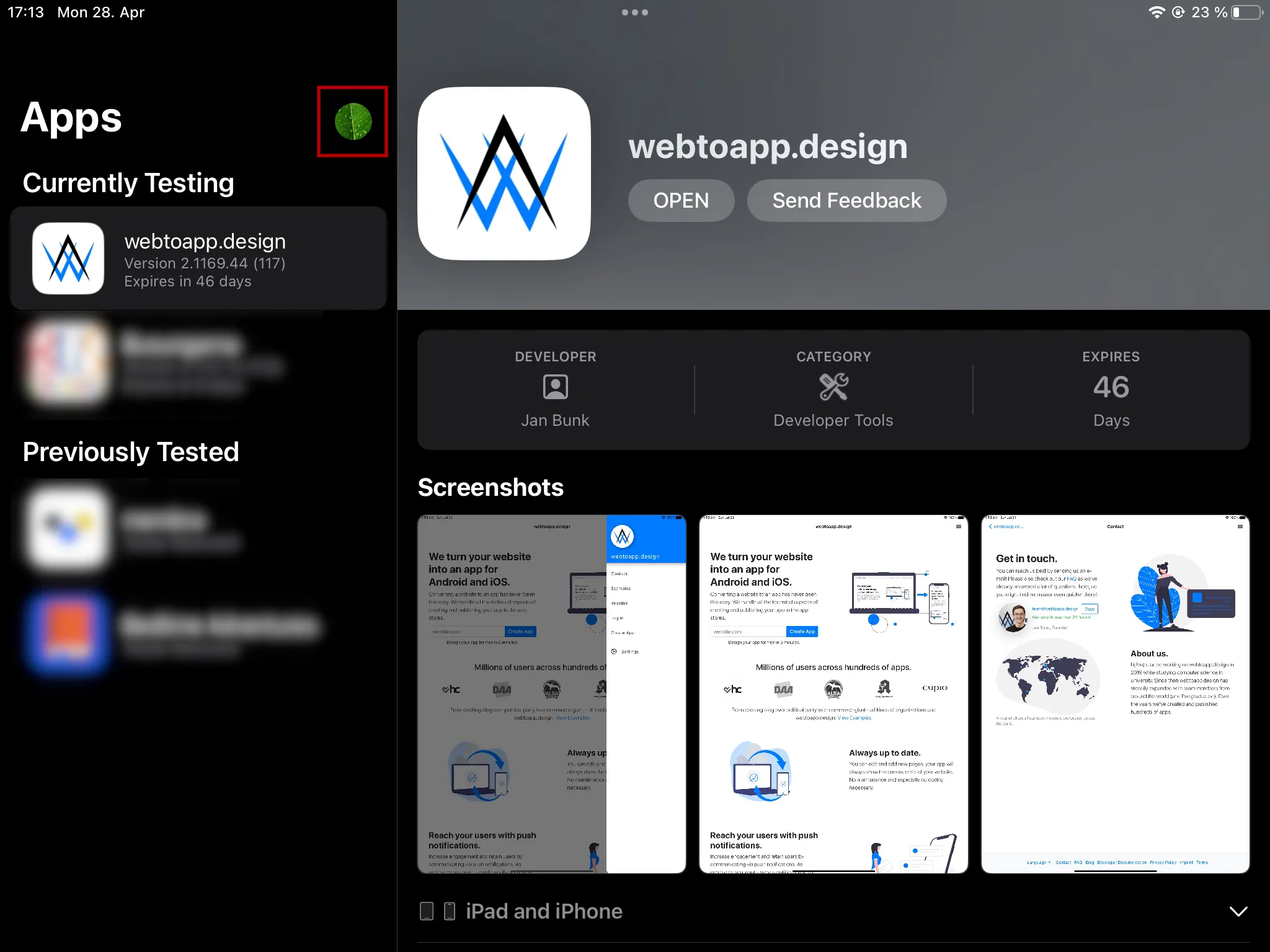
All'interno dell'app TestFlight ora possono cliccare sulla loro immagine del profilo per aprire la schermata delle impostazioni.

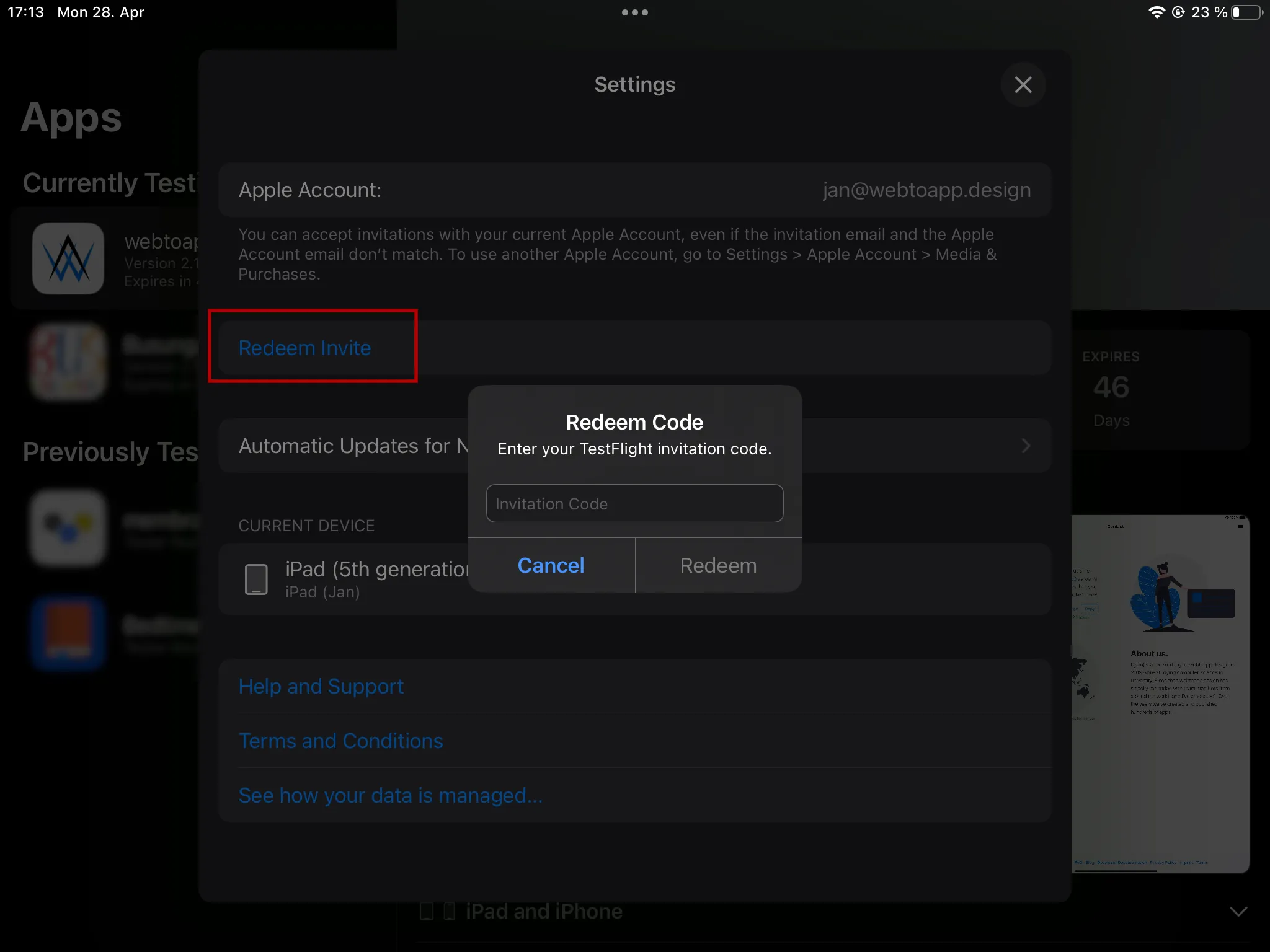
Nella schermata delle impostazioni, i tester possono cliccare su "Riscatta" e usare il codice di invito dal sito per accedere all'app e installarla sul loro dispositivo.

Articoli correlati

Come creare link che aprono la tua app
Hai mai voluto collegarti dal tuo sito web alla tua app? Ora puoi farlo molto facilmente, utilizzando i deep link.

Come rivendere un'app white label
Su webtoapp.design offriamo un prodotto white label adatto ai rivenditori. Ecco alcuni consigli su come rivendere al meglio la tua app.

Come integrare la tua app con Zapier
Zapier è un potente strumento che ti permette di integrare la tua app con altri servizi. In questa guida ti mostreremo come utilizzare Zapier per inviare automaticamente notifiche push.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.