Come impostare l'elenco dell'App Store della tua applicazione
Aggiornato il 4. aprile 2025 da Jan Bunk

Seleziona la tua applicazione.
Prima pagina
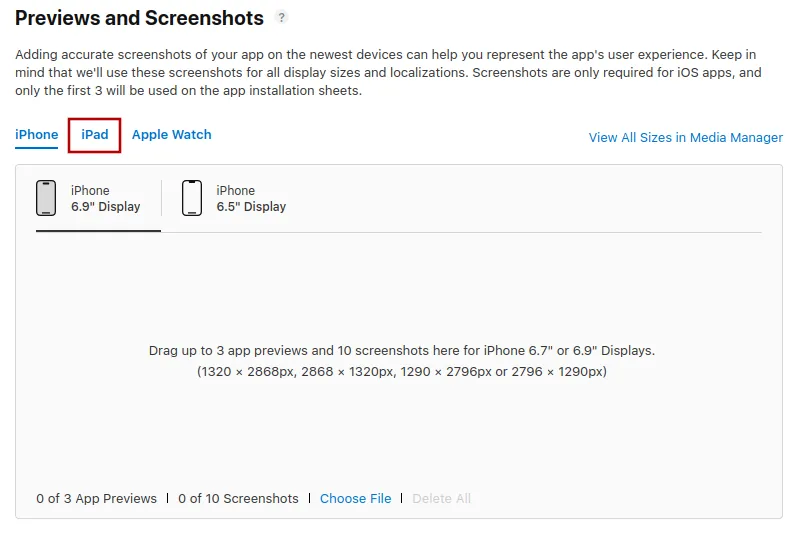
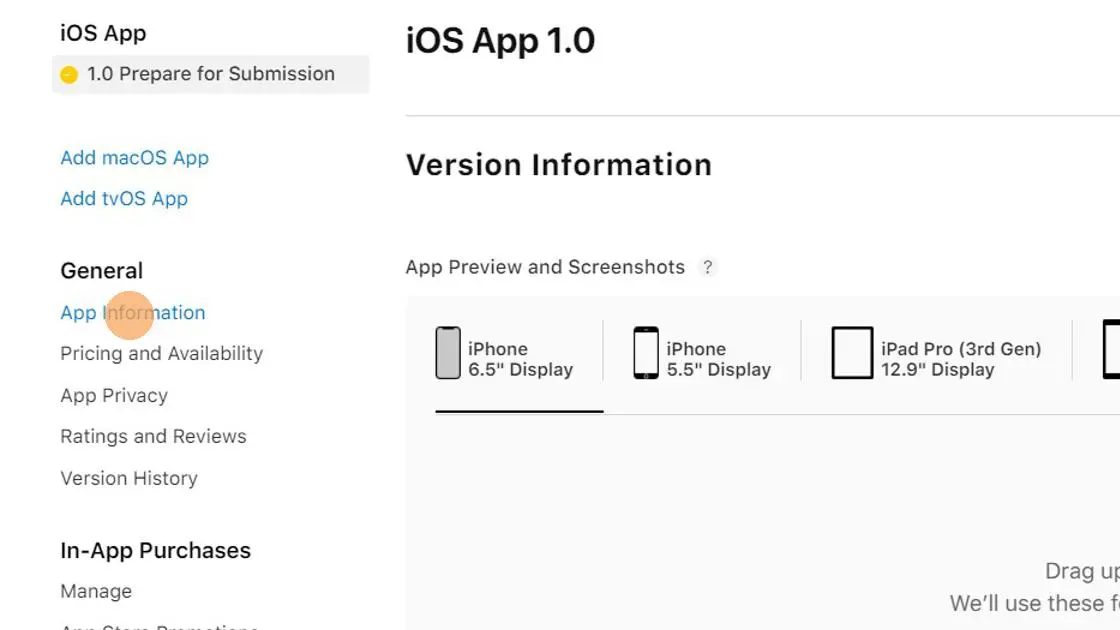
Screenshot
Fai tre screenshot per iPhone da 6,9 pollici e tre per iPad qui.
Trascinali e rilasciali sul sito di App Store Connect. Passa alla scheda iPad per caricare gli screenshot per iPad.

- Vuoi modificare gli screenshot che hai fatto? Dai un'occhiata alla nostra guida su come fare e modificare gli screenshot per assicurarti di seguire le linee guida dell'App Store.
- Non devi caricare screenshot per l'iPhone con dimensione dello schermo di 6,5 pollici.
- Non caricare screenshot di Android nell'elenco dell'App Store di Apple.
- Non ridimensionare gli screenshot dell'iPhone alle dimensioni dell'iPad.
- Non fare screenshot del tuo sito web nel browser.
Descrizioni dell'App
Puoi lasciare vuoto il campo del testo promozionale, oppure puoi menzionare promozioni attualmente in corso, ad esempio una vendita estiva, sconti per le vacanze, ecc.
Sii dettagliato quando scrivi la descrizione della tua app. Dovrebbe avere almeno tre frasi.
Abbiamo creato questa descrizione dell'app come ispirazione per te. Ovviamente controlla che sia accurata e che abbia senso prima di utilizzarla.
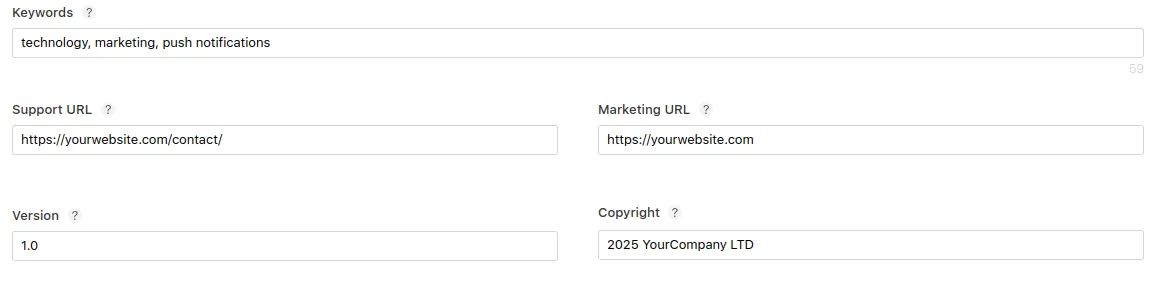
Informazioni generali sull'applicazione
Inserisci alcune parole chiave che sono correlate alla tua app. Ad esempio, un'app di shopping di moda potrebbe usare le parole chiave: shop, ecommerce, abbigliamento, scarpe
Puoi usare la homepage del tuo sito web come URL di marketing.
Usa un link alla tua pagina di contatto o supporto per l'URL di supporto. La pagina deve essere pubblicamente accessibile (senza login) e offrire un modo per contattarti (ad esempio via e-mail, telefono o un modulo di contatto).
Puoi usare il tuo nome o quello della tua azienda nella sezione del copyright. Non è necessario menzionare webtoapp.design.

- File di Copertura dell'App di Routing
- App Clip
- App iMessage
- Apple Watch
- Build (selezioneremo una versione build in una guida successiva)
- Game Center
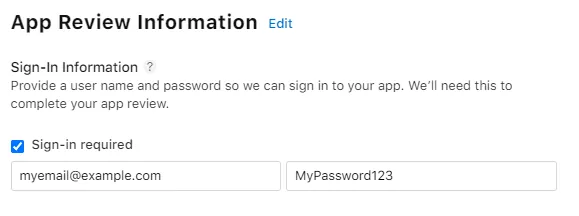
Verifica informazioni
Se il tuo sito web ha un sistema di account, devi fornire un account di test ai revisori dell'app - anche se l'accesso è opzionale. L'account di test dovrebbe essere un account utente normale per accedere al tuo sito web. Non è il tuo account webtoapp.design e non sono le credenziali del tuo account Apple. L'account di test non deve avere permessi speciali di amministratore per accedere al backend del tuo sito web.

Per le informazioni di contatto, inserisci i miei dati o consultati con me prima di rispondere alle loro domande (se ti chiamano, dì che hai bisogno di chiarire con il tuo sviluppatore). In questo modo possiamo evitare errori comuni e velocizzare il processo di revisione.
Le mie informazioni:
- Nome: Jan
- Cognome: Bunk
- E-mail: apple@.................... f@ke.mailwebtoapp.design
- Numero di telefono: +49 15678 0X0X0X0X0X0X0X0420089
Ricordati di salvare le informazioni inserite.
Nel caso vedessi un messaggio che dice che devi ancora caricare una build, è del tutto normale. Caricheremo e selezioneremo una build nelle guide seguenti.

Informazioni sull'applicazione
Assicurati di ricordare Linee guida dell'app store mentre compili le informazioni qui sotto.
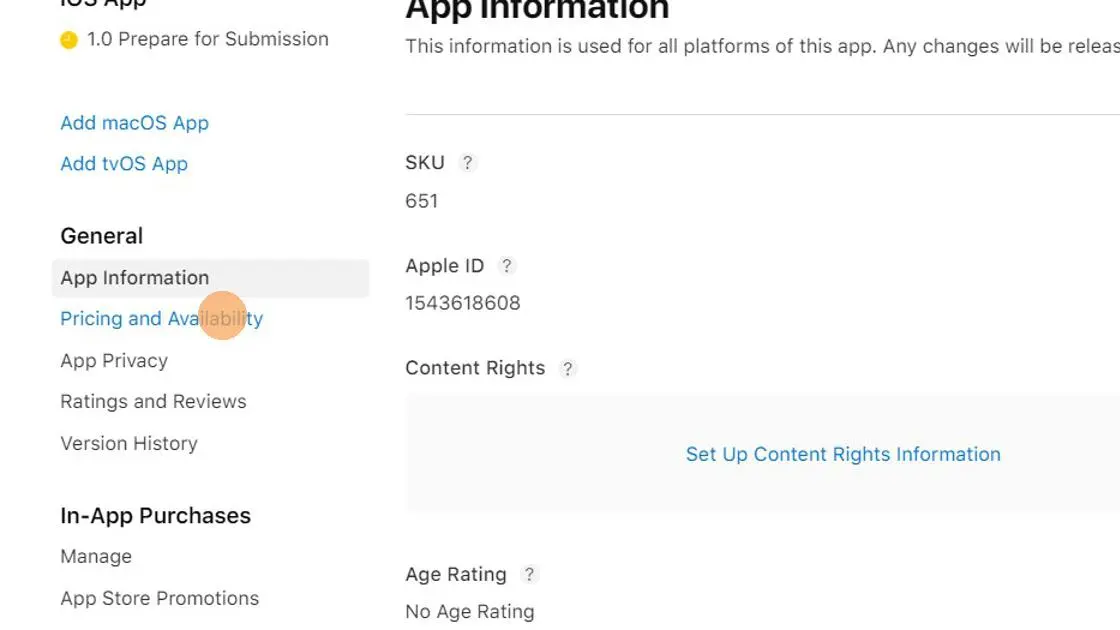
Clicca su 'Informazioni sull'applicazione' (App Information).

Inserisci un sottotitolo. Verrà visualizzato sotto il nome dell'applicazione nell'App Store.
Categoria App
Seleziona la categoria di app più adatta alla tua applicazione. Puoi anche inserire una categoria secondaria se ne trovi un'altra adatta.
Diritti sui contenuti
Configura le informazioni sui diritti dei contenuti in base al fatto che il tuo sito web utilizzi contenuti che richiedono diritti speciali per essere utilizzati. La maggior parte delle app può selezionare "No, non contiene, non mostra e non accede a contenuti di terze parti".
Valutazione dell'età
Configura la classificazione per età della tua app. Quando ti viene chiesto se la tua applicazione prevede accesso illimitato ad internet, scegli "No, questa applicazione non include accesso illimitato ad internet".
Non spuntare la casella "Made for Kids". I bambini e gli adolescenti potranno comunque scaricare la tua app a patto che abbiano superato l'età minima.
Perché non dovresti indicare che la tua app è fatta per i bambini
L'unico vantaggio del programma "Made for Kids" è che la tua applicazione viene inserita in quella categoria. Tuttavia, devi rispettare delle linee guida molto rigide:
- La tua app/sito web non può mostrare pubblicità.
- La tua app non può utilizzare alcuna analisi. A volte Apple identifica erroneamente le nostre funzioni di segnalazione degli errori (in modo da poter risolvere i problemi dell'app) come analisi.
- La tua app/sito web non può contenere alcun link a siti web esterni (come i social media o qualsiasi altro contenuto che non controlli completamente).
- La tua app/sito web non può mostrare alcuna richiesta di acquisto ai bambini, quindi devi aggiungere dei cancelli parentali.
- La tua app non può chiedere permessi (come le notifiche push) ai bambini.
- Non potrai più rimuovere la tua applicazione dalla categoria bambini, dovrai seguire queste linee guida per sempre.
Ricordati di salvare le informazioni inserite.
Prezzi e disponibilità
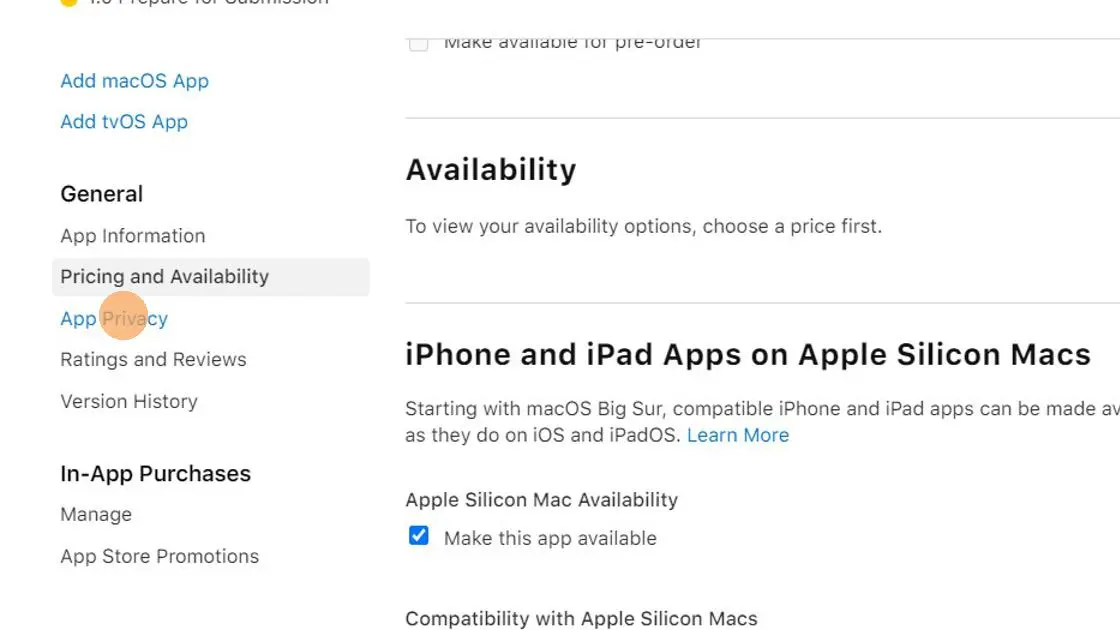
Clicca su 'Prezzi e disponibilità' (Pricing and Availability).

Seleziona un prezzo per la tua app.
Seleziona dove vuoi che la tua app sia disponibile.
Ricordati di salvare le informazioni inserite.
App Privacy
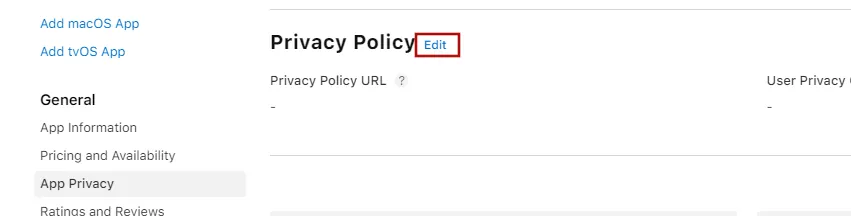
Vai a 'App Privacy'.

Clicca su "Modifica".

Nel campo "URL dell'informativa sulla privacy", inserisci il link all'informativa sulla privacy del tuo sito web.
In alternativa, puoi collegarti a questa informativa sulla privacy che abbiamo generato per la tua app: https://webtoapp.design/apps/it/privacy_policy/Couldn't%20serialize%20app_id,%20probably%20undefined
Avvia il questionario e clicca su 'Sì, raccogliamo dati da questa app'.
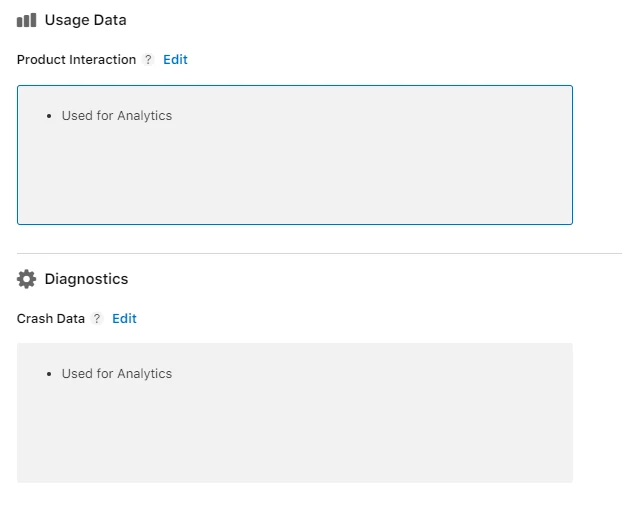
Seleziona tutti i dati che raccogli dagli utenti del tuo sito web. Seleziona anche "Crash Data". Quando ti viene chiesto di specificare ulteriormente come vengono utilizzati i crash data, seleziona "Funzionalità App" (App Functionality), "non collegato all'identità dell'utente" e "No, non utilizziamo i dati di crash per scopi di monitoraggio".
In generale, rispondi sempre che non utilizzi le informazioni raccolte per scopi di tracciamento.
Spiegazione del perché l'uso dei tuoi dati non è considerato tracciamento secondo la definizione di Apple
La definizione di Apple di tracciamento è che si utilizzano le informazioni per tracciare gli utenti tra i siti web e le app di altre aziende, cosa che di solito si applica solo alle aziende pubblicitarie come Google e Facebook.
Se rispondi "Sì" alla domanda se tracci i tuoi utenti, Apple richiede che l'applicazione chieda l'autorizzazione al tracciamento. Questo permesso viene utilizzato per ottenere l'accesso all'identificativo pubblicitario dell'utente. Tuttavia, l'app non ha bisogno dell'identificativo pubblicitario, quindi non ha senso richiederlo.
A seconda della tua selezione potresti anche dover compilare alcune informazioni di seguito:

Clicca su 'Pubblica' (Publish) in alto a destra per salvare le tue informazioni sulla privacy.
Ho completato tutti i passaggi di questa guidaUna volta completati tutti i passaggi di questa guida, clicca su questo pulsante per continuare con le guide successive.

Jan Bunk
Ciao, sono Jan! Ho creato webtoapp.design nel 2019 mentre studiavo informatica all'università. Molto è cambiato da allora - non solo mi sono laureato, ma non sono più solo io a gestire webtoapp.design. Siamo cresciuti fino a diventare un team globale, completamente remoto e abbiamo accumulato molta esperienza nello sviluppo e nella pubblicazione di app. Abbiamo creato e pubblicato centinaia di app negli app store, dove sono state scaricate milioni di volte.