Anleitung: Die App-Store-Listung deiner App einrichten
Aktualisiert am 3. November 2024 von Jan Bunk

Wähle deine App aus.
Erste Seite
Fülle die Informationen auf dieser ersten Seite aus. Im Zweifelsfall klicke auf das Fragezeichen neben dem Eingabefeld für eine Erklärung.
Screenshots
- Hier kannst du Screenshots mit Geräten in den erforderlichen Größen machen.
- Wenn du deine Screenshots bearbeiten möchtest, empfehlen wir, dass du dir unsere Anleitung zum Erstellen und Bearbeiten von Screenshots ansiehst, um sicherzustellen, dass du die Richtlinien des Play Stores einhältst.
- Du musst keine Screenshots für das iPhone mit der 6,9 Zoll Bildschirmgröße hochladen.
- Lade keine Android-Screenshots in deinen Apple App Store Eintrag hoch.
- Passe nicht iPhone-Screenshots auf die iPad-Größe an.
- Mach keine Screenshots deiner Website im Browser.
App-Beschreibungen
- Im Feld für den Promotionstext kannst du aktuell laufende Aktionen erwähnen, z.B. einen Sommerschlussverkauf, Feiertagsrabatte usw.
- Sei detailliert! Schreibe zum Beispiel mindestens 5 Sätze für deine App-Beschreibung.
Wir haben diese App-Beschreibung als Inspiration für dich erstellt. Überprüfe natürlich, dass sie korrekt ist und Sinn ergibt, bevor du sie verwendest.
- Erwähne nicht, dass deine App auf einer Website basiert. Das führt die App-Reviewer bei Apple oft zu voreiligen, falschen Schlüssen.
Allgemeine App Informationen
- Gib ein paar Schlüsselwörter ein, die mit deiner App in Verbindung stehen. Eine Mode-Shopping-App könnte zum Beispiel die Schlüsselwörter verwenden: Shop, E-Commerce, Kleidung, Schuhe
- Du kannst die Startseite deiner Website als Marketing-URL verwenden.
- Verwende einen Link zu deiner Kontakt- oder Support-Seite für die Support-URL. Die Seite muss öffentlich zugänglich sein (ohne Login) und eine Möglichkeit bieten, dich zu kontaktieren (z.B. per E-Mail, Telefon oder Kontaktformular).
- Du kannst deinen oder den Namen deines Unternehmens im Abschnitt "Copyright" verwenden. Du musst webtoapp.design nicht erwähnen.
- Routing-App-Coverage-Datei
- App Clip
- iMessage-App
- Apple Watch
- Build (wir werden eine Build-Version in einem folgenden Leitfaden auswählen)
- Game Center
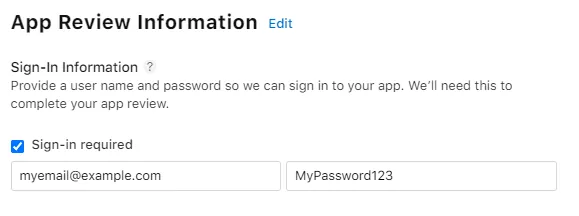
Informationen zur Überprüfung
Wenn deine Website ein Kontosystem hat, musst du den App-Prüfern ein Testkonto zur Verfügung stellen - auch wenn das Einloggen optional ist. Das Testkonto sollte ein reguläres Benutzerkonto deiner Website/App sein, es muss keine speziellen Admin-Berechtigungen haben.

Für die Kontaktinformationen gib bitte entweder meine Informationen ein oder konsultiere mich, bevor du ihre Fragen beantwortest (wenn sie dich anrufen, sag, dass du die Fragen mit deinem Entwickler klären musst). Auf diese Weise können wir häufige Fehler vermeiden und den Review-Prozess beschleunigen.
Meine Informationen:
- Vorname: Jan
- Nachname: Bunk
- E-Mail: apple@.................... f@ke.mailwebtoapp.design
- Telefonnummer: +49 15678 0X0X0X0X0X0X0X0420089
Vergiss nicht, deine eingegebenen Informationen zu speichern.
Falls du eine Nachricht siehst, dass du noch ein Build hochladen musst, ist das völlig normal. Wir werden in den folgenden Anleitungen ein Build hochladen und auswählen.

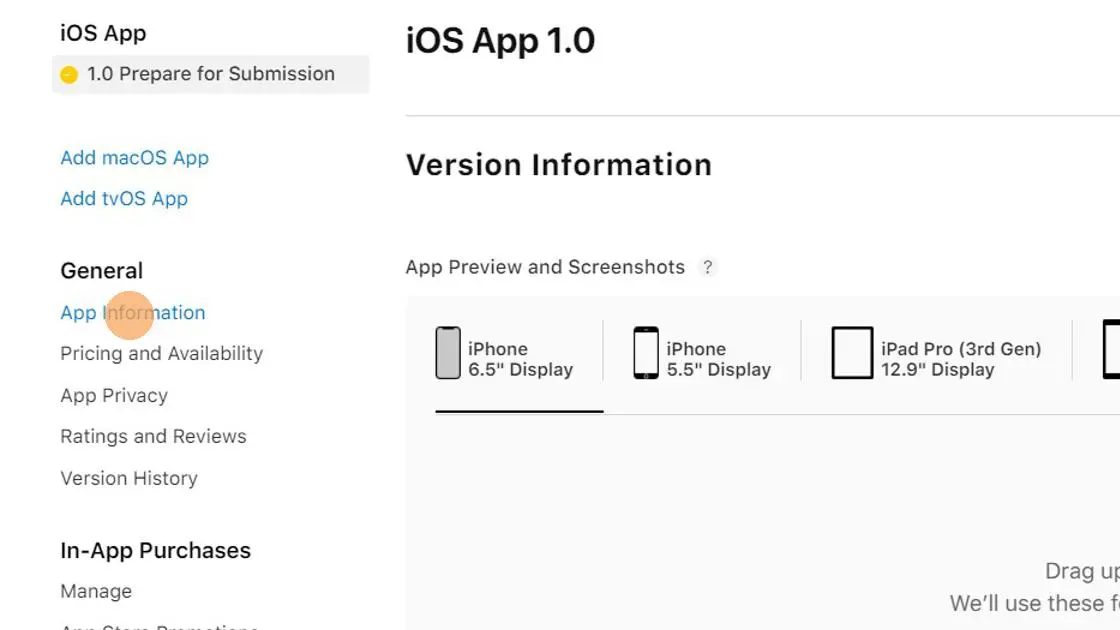
Informationen zur Anwendung
Stelle sicher, dass du die App Store Richtlinien im Hinterkopf behältst, während du die Informationen unten ausfüllst.
Klicke auf 'App Information'.

Gib einen Untertitel ein. Er wird unter deinem App-Namen im App Store angezeigt.
App-Kategorie
Wähle die App-Kategorie, die am besten zu deiner App passt. Du kannst optional eine sekundäre Kategorie eingeben, wenn du eine weitere passende findest.
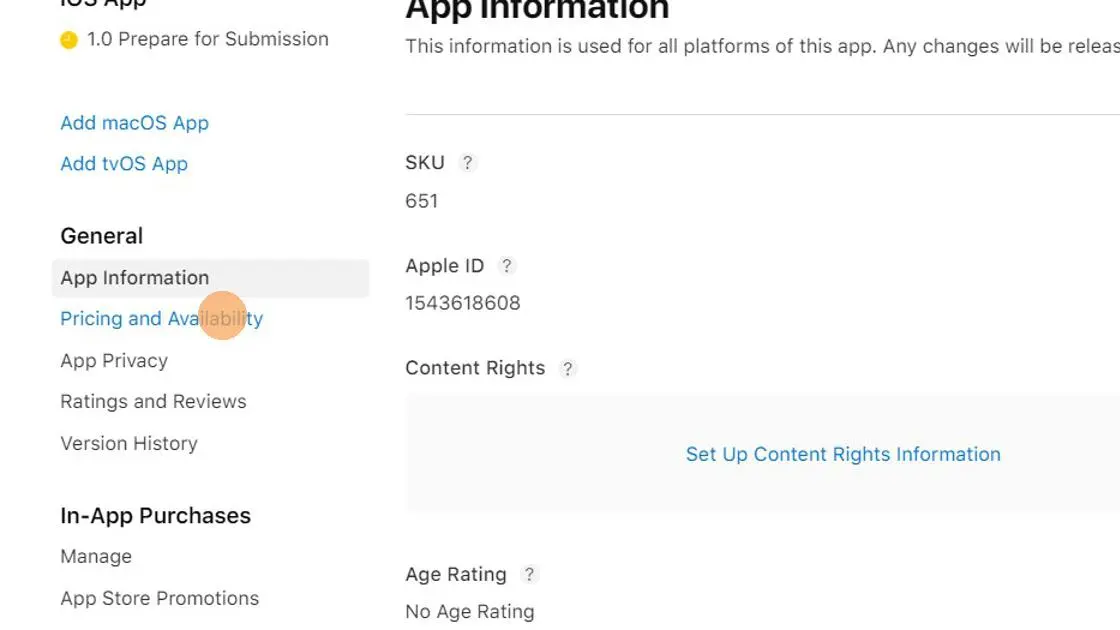
Inhaltsrechte
Konfiguriere die Informationen zu den Inhaltsrechten, je nachdem, ob deine Website Inhalte verwendet, für deren Nutzung besondere Rechte erforderlich sind. Die meisten Apps können "Nein, es enthält, zeigt oder greift nicht auf Inhalte von Drittanbietern zu" auswählen.
Altersfreigabe
Konfiguriere die Altersfreigabe für deine App. Wenn du gefragt wirst, ob deine App unbeschränkten Internetzugang enthält, wähle "Nein, diese App enthält keinen unbeschränkten Internetzugang".
Kreuze das Kästchen "Für Kinder gemacht" nicht an. Kinder und Jugendliche können deine App trotzdem herunterladen, solange sie über dem Mindestalter sind.
Warum du deine App nicht als für Kinder gemacht markieren solltest
Der einzige Vorteil des "Für Kinder gemacht"-Programms ist, dass deine App in dieser Kategorie gelistet wird. Du musst jedoch extrem strenge Richtlinien einhalten:
- Deine App/Website darf keine Werbung anzeigen.
- Deine App darf keine Analysen verwenden. Manchmal identifiziert Apple sogar fälschlicherweise unsere Fehlerberichterstattungsfunktionen (damit wir App-Probleme beheben können) als Analysen.
- Deine App/Website darf keine Links zu externen Websites enthalten (wie soziale Medien oder andere Inhalte, die du nicht vollständig kontrollierst).
- Deine App/Website darf keine Kaufaufforderungen an Kinder zeigen, daher musst du elterliche Schranken hinzufügen.
- Deine App darf keine Berechtigungen (wie Push-Benachrichtigungen) von Kindern anfordern.
- Du kannst deine App nie wieder aus der Kinderkategorie entfernen, du musst diese Richtlinien für immer befolgen.
Vergiss nicht, deine eingegebenen Informationen zu speichern.
Preise und Verfügbarkeit
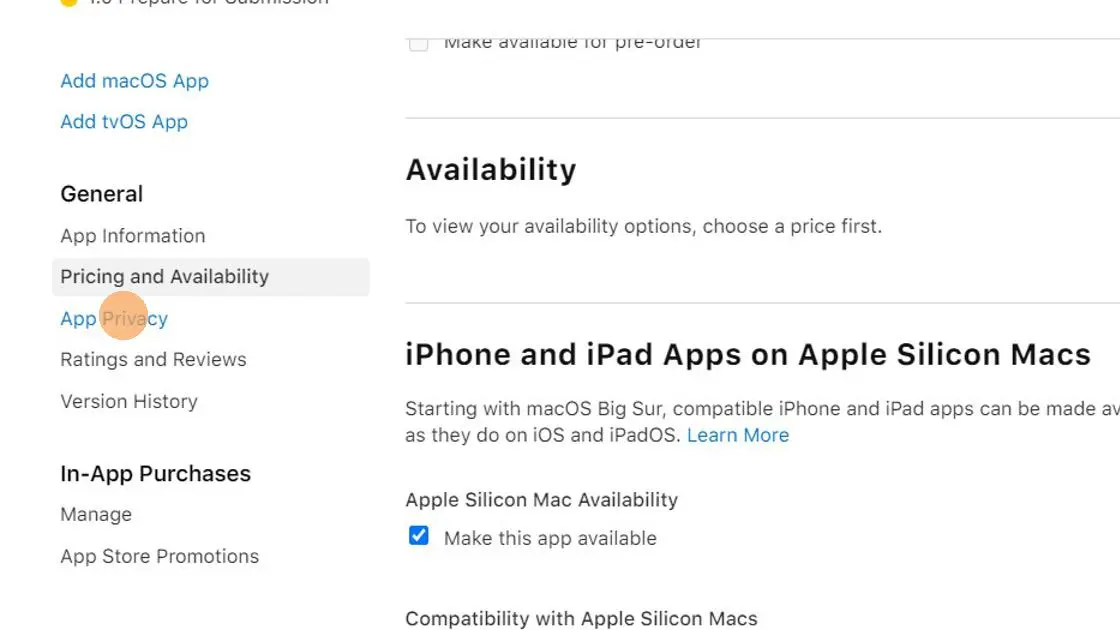
Klicke auf 'Preise und Verfügbarkeit'.

Wähle einen Preis für deine App aus.
Wähle aus, wo deine App verfügbar sein soll.
Vergiss nicht, deine eingegebenen Informationen zu speichern.
App Datenschutz
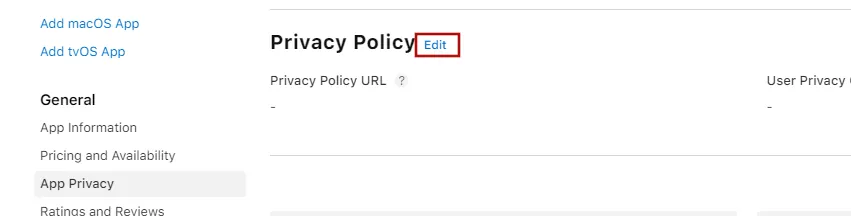
Gehe zu 'App Datenschutz'.

Klicke auf "Bearbeiten".

Gib im Feld "Datenschutzerklärung URL" den Link zur Datenschutzerklärung deiner Website ein.
Alternativ kannst du auf diese Datenschutzerklärung verlinken, die wir für deine App erstellt haben: https://webtoapp.design/apps/de/privacy_policy/Couldn't%20serialize%20app_id,%20probably%20undefined
Starte den Fragebogen und klicke auf 'Ja, wir sammeln Daten von dieser App'.
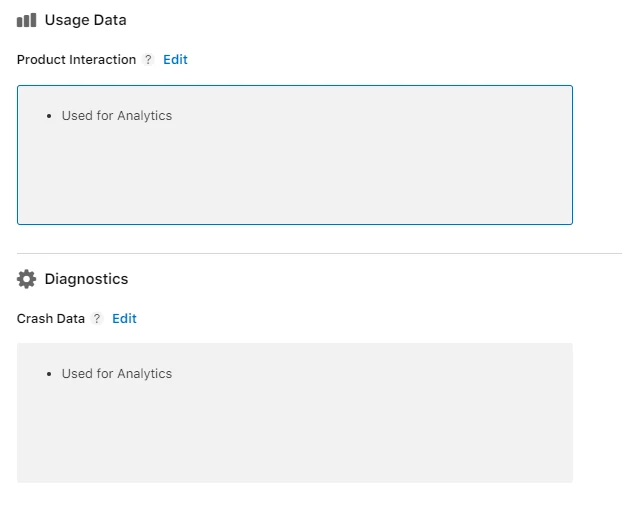
Wähle alle Daten aus, die du von den Nutzern deiner Website sammelst. Wähle auch "Absturzdaten". Wenn du gefragt wirst, wie die Absturzdaten verwendet werden, wähle "App-Funktionalität", "nicht mit der Identität des Nutzers verknüpft" und "Nein, wir verwenden keine Absturzdaten für Tracking-Zwecke".
Antworte generell immer, dass du die gesammelten Informationen nicht für Tracking-Zwecke verwendest.
Erklärung, warum deine Datennutzung nicht als Tracking gemäß Apples Definition zählt
Apples Definition von Tracking ist, dass du die Informationen verwendest, um Nutzer über die Websites und Apps anderer Unternehmen hinweg zu verfolgen, was normalerweise nur auf Werbeunternehmen wie Google und Facebook zutrifft.
Wenn du die Frage, ob du deine Nutzer trackst, mit "Ja" beantwortest, verlangt Apple, dass die App die Tracking-Erlaubnis anfrägt. Diese Erlaubnis soll dazu dienen, Zugriff auf die Werbe-ID des Nutzers zu erhalten. Die App braucht die Werbe-ID aber nicht, also macht es keinen Sinn, danach zu fragen.
Abhängig von deiner Auswahl musst du eventuell noch einige Informationen unten ausfüllen:

Klicke oben rechts auf "Veröffentlichen", um deine Datenschutzinformationen zu speichern.
Ich habe alle Schritte in diesem Leitfaden abgeschlossenSobald du alle Schritte in diesem Leitfaden abgeschlossen hast, klicke bitte auf diesen Button, damit du mit den nächsten Anleitungen fortfahren kannst.

Jan Bunk
Hi, ich bin Jan! Ich habe webtoapp.design 2019 gegründet, während ich Informatik an der Universität studierte. Seitdem hat sich viel verändert - nicht nur habe ich meinen Abschluss gemacht, sondern es bin auch nicht mehr nur ich, der webtoapp.design betreibt. Wir sind zu einem globalen, vollständig remote arbeitenden Team gewachsen und haben viel Erfahrung in der App-Entwicklung und App-Veröffentlichung gesammelt. Wir haben Hunderte von Apps in den App-Stores erstellt und veröffentlicht, wo sie Millionen von Malen heruntergeladen wurden.