Hoe werkt het: instellen van app-links
Bijgewerkt op 5. april 2024 door Jan Bunk

Het verschil tussen App Links en Deep Links
App-links (ook wel universele links genoemd op iOS) zien eruit als gewone https-links, bijvoorbeeld https://webtoapp.design. Als je op de link klikt op een apparaat waarop de app voor deze website is geïnstalleerd, wordt de link geopend in de app. Als de app niet is geïnstalleerd, wordt de link geopend in de browser.
Deep links gebruik een ander schema in plaats van https, bijvoorbeeld app600://webtoapp.design. Als je op de link klikt op een apparaat waarop de app voor deze website is geïnstalleerd, wordt de link geopend in de app. Als de app niet is geïnstalleerd, gebeurt er niets.
Het belangrijkste verschil is dus voor gebruikers die de app niet geïnstalleerd hebben. Als je wilt dat zij de links ook kunnen gebruiken (bijvoorbeeld omdat je de links gebruikt in e-mails die alle klanten ontvangen), dan moet je app-links gebruiken.
In deze handleiding laten we je zien hoe je app-koppelingen kunt configureren.
App links instellen
Omdat app links krachtiger zijn dan deep links, zijn de instellingen iets complexer. Om veiligheidsredenen moet je bewijzen dat je de eigenaar bent van het domein dat je wilt gebruiken voor je app links.
Android
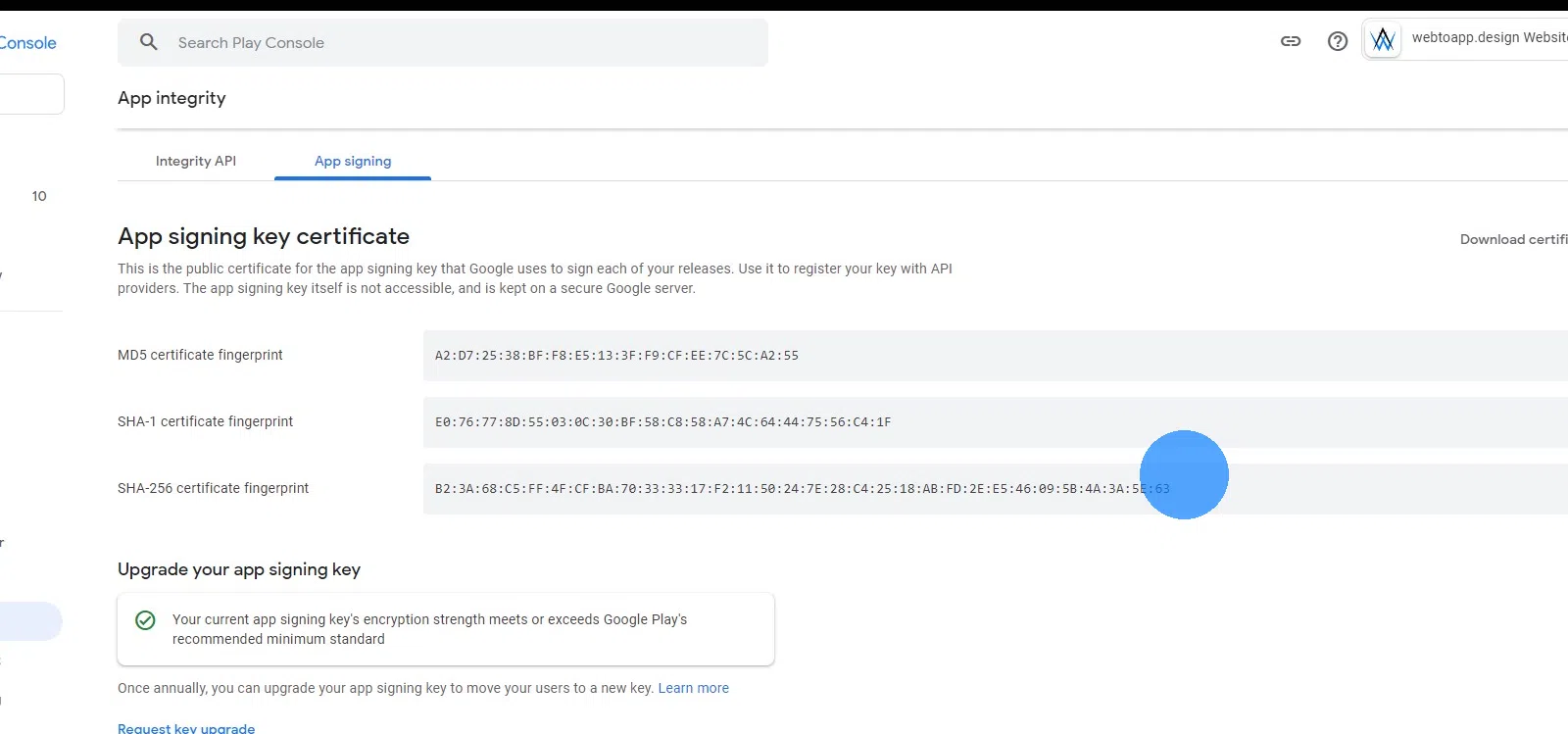
- Open de "App-handtekening" pagina in de Google Play Console.
- Kies je app.
Kopieer de SHA-256 vingerafdruk.

- Host het assetlinks.json bestand op je website op deze URL: Zorg ervoor dat het bestand toegankelijk is op die exacte URL en zonder omleidingen.
iOS
- Download het apple-app-site-associatiebestand voor je app
- Host het apple-app-site-association bestand op je website op deze URL: Let op dat er (anders dan bij assetlinks.json) geen bestandseinde moet zijn.
Zorg ervoor dat het bestand toegankelijk is op die exacte URL en zonder omleidingen.
Voor alle platforms
Als je de platformspecifieke instellingen hebt voltooid, volg dan de volgende stappen:

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.