How To: Set up App Links
Updated on 5. April 2024 by Jan Bunk

The Difference Between App Links and Deep Links
App links (also called universal links on iOS) look like regular https links, for example https://webtoapp.design. When you click the link on a device where the app for this website is installed, the link will be opened in the app. If the app is not installed, the link will be opened in the browser.
Deep links use a different scheme instead of https, for example app600://webtoapp.design. When you click the link on a device where the app for this website is installed, the link will be opened in the app. If the app is not installed, nothing happens.
So the main difference is for users that don't have the app installed. If you want them to also be able to use the links (for example because you use the links in e-mails that are received by all customers), you need to use app links.
In this guide we'll show you how to configure app links.
Setting up App Links
Because app links are more powerful than deep links, they need a bit more setup. For security reasons, you need to prove that you own the domain you want to use for your app links.
Android
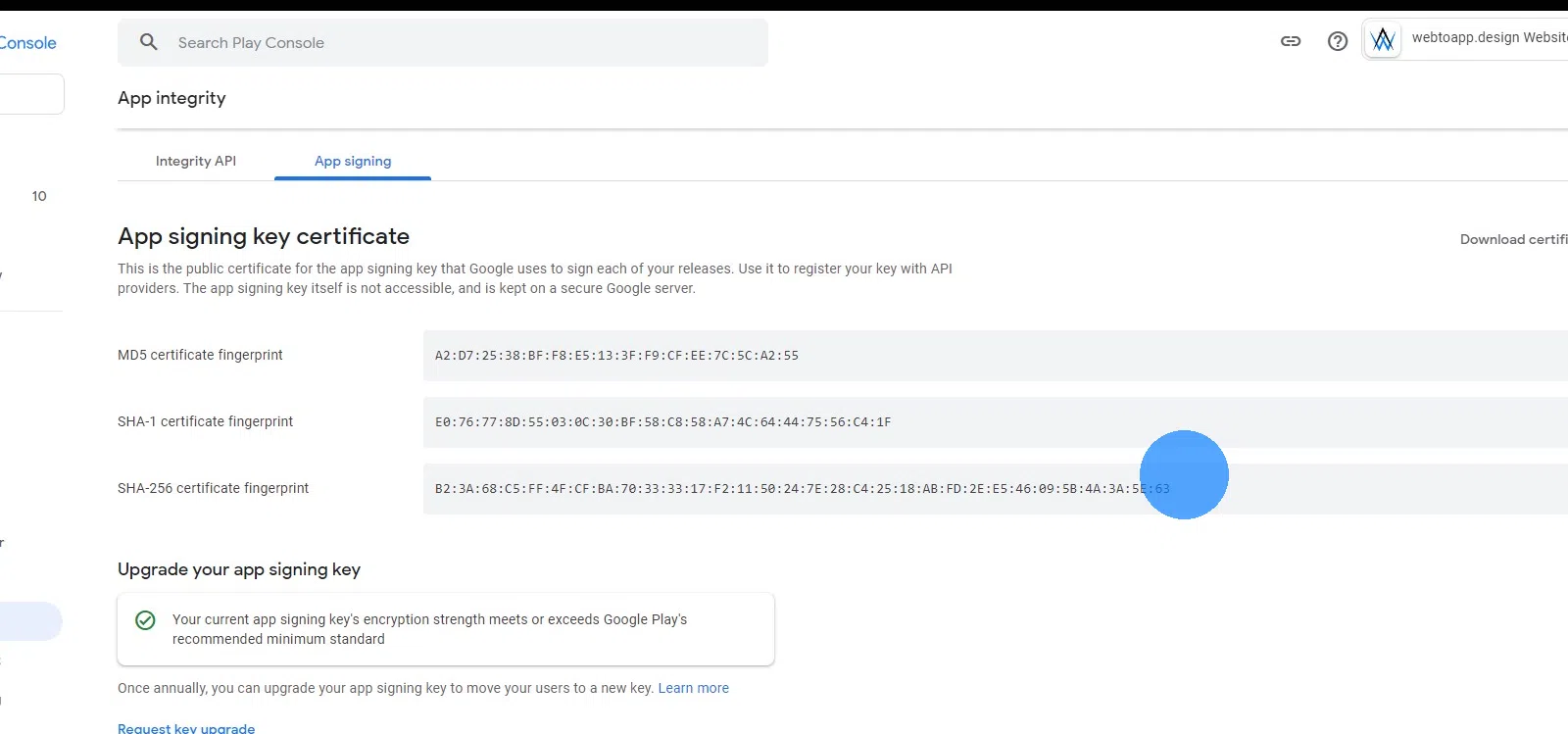
- Open the Google Play Console "App Signature" page.
- Select your app.
Copy the SHA-256 fingerprint.

- Host the assetlinks.json file on your website at this URL: Make sure that the file is accessible at that exact URL and without any redirects.
iOS
- Download the apple-app-site-association file for your app
- Host the apple-app-site-association file on your website at this URL: Notice that (unlike with assetlinks.json) there should be no file ending.
Make sure that the file is accessible at that exact URL and without any redirects.
For All Platforms
Once you've completed the platform-specific setups, please follow these next steps:

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.