Så här gör du: Ställa in applänkar
Uppdaterad den 5. april 2024 av Jan Bunk

Skillnaden mellan applänkar och djuplänkar
Applänkar (kallas även universella länkar på iOS) ser ut som vanliga https-länkar, till exempel https://webtoapp.design. När du klickar på länken på en enhet där appen för denna webbplats är installerad, öppnas länken i appen. Om appen inte är installerad öppnas länken i webbläsaren.
Djupa länkar använder ett annat schema istället för https, till exempel app600://webtoapp.design. När du klickar på länken på en enhet där appen för denna webbplats är installerad, öppnas länken i appen. Om appen inte är installerad händer ingenting.
Så den största skillnaden är för användare som inte har appen installerad. Om du vill att de också ska kunna använda länkarna (till exempel för att du använder länkarna i e-post som tas emot av alla kunder), behöver du använda applänkar.
I den här guiden visar vi hur du konfigurerar applänkar.
Konfigurera applänkar
Eftersom applänkar är mer kraftfulla än djupa länkar behöver de lite mer inställningar. Av säkerhetsskäl måste du bevisa att du äger domänen du vill använda för dina applänkar.
Android
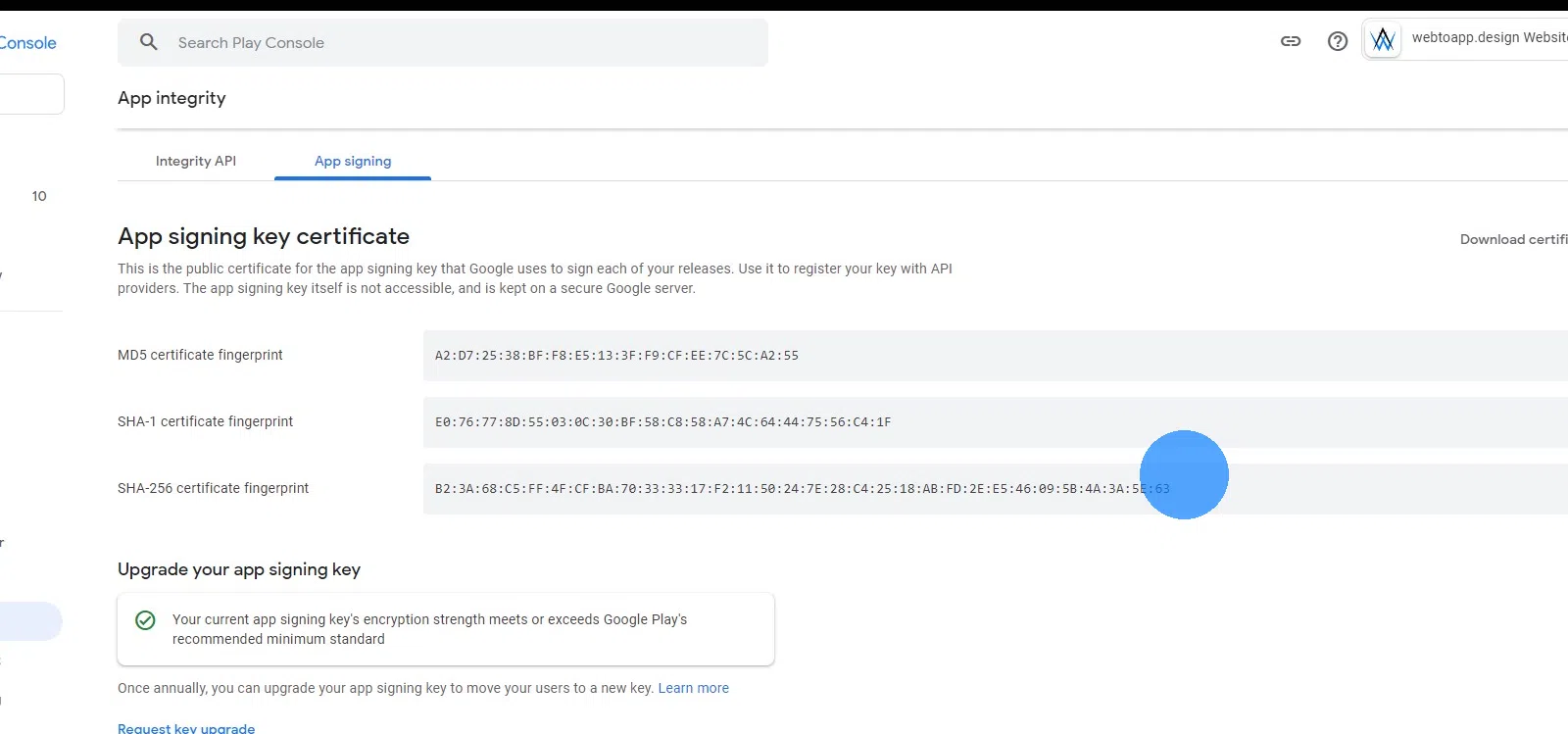
- Öppna sidan "App Signature" i Google Play Console.
- Välj din app.
Kopiera SHA-256-fingeravtrycket.

- Lägg upp filen assetlinks.json på din webbplats på den här webbadressen: Se till att filen är tillgänglig på exakt den URL:n och utan omdirigeringar.
iOS
- Ladda ner filen apple-app-site-association för din app
- Lägg upp filen apple-app-site-association på din webbplats på den här webbadressen: Observera att det (till skillnad från assetlinks.json) inte ska finnas någon filändning.
Se till att filen är tillgänglig på exakt den URL:n och utan omdirigeringar.
För alla plattformer
När du har slutfört de plattformsspecifika inställningarna, följ dessa nästa steg:

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.