So geht's: App-Links einrichten
Aktualisiert am 5. April 2024 von Jan Bunk

Der Unterschied zwischen App-Links und Deep Links
App-Links (auch universelle Links auf iOS genannt) sehen aus wie normale https-Links, zum Beispiel https://webtoapp.design. Wenn du den Link auf einem Gerät anklickst, auf dem die App für diese Website installiert ist, wird der Link in der App geöffnet. Wenn die App nicht installiert ist, wird der Link im Browser geöffnet.
Deep Links verwenden ein anderes Schema anstelle von https, zum Beispiel app600://webtoapp.design. Wenn du den Link auf einem Gerät anklickst, auf dem die App für diese Website installiert ist, wird der Link in der App geöffnet. Wenn die App nicht installiert ist, passiert nichts.
Der Hauptunterschied besteht also für Nutzer, die die App nicht installiert haben. Wenn du möchtest, dass sie die Links auch nutzen können (zum Beispiel, weil du die Links in E-Mails verwendest, die an alle Kunden gesendet werden), musst du App-Links verwenden.
In diesem Leitfaden zeigen wir dir, wie du App-Links konfigurierst.
App-Links einrichten
Da App-Links mächtiger als Deep Links sind, benötigen sie etwas mehr Einrichtung. Aus Sicherheitsgründen musst du nachweisen, dass du die Domain besitzt, die du für deine App-Links verwenden möchtest.
Android
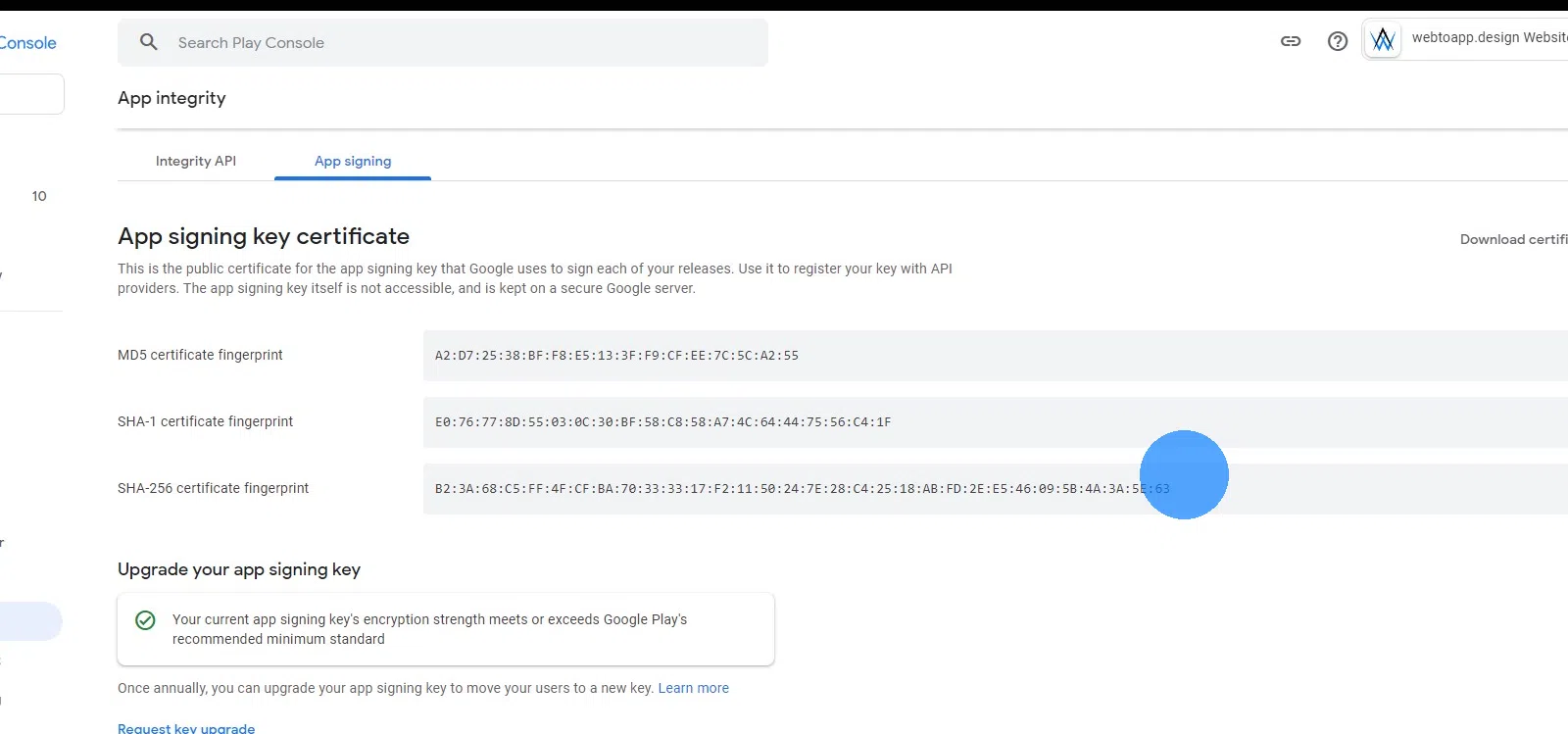
- Öffne die Google Play Console "App-Signatur"-Seite.
- Wähle deine App aus.
Kopiere den SHA-256-Fingerabdruck.

- Hoste die Datei assetlinks.json auf deiner Website unter dieser URL: Vergewissere dich, dass die Datei unter genau dieser URL und ohne Weiterleitungen zugänglich ist.
iOS
- Lade die apple-app-site-association Datei für deine App herunter
- Hoste die Datei apple-app-site-association auf deiner Website unter dieser URL: Beachte, dass es (anders als bei assetlinks.json) keine Dateiendung geben sollte.
Vergewissere dich, dass die Datei unter genau dieser URL und ohne Weiterleitungen zugänglich ist.
Für alle Plattformen
Sobald du die plattformspezifischen Setups abgeschlossen hast, folge bitte diesen nächsten Schritten:

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.