Hur du: Använder lösenordsautofyll i din app
Postat den 21. juni 2024 av Jan Bunk

Om din webbplats har ett kontosystem där användare kan logga in, vill du göra inloggningsprocessen så bekväm som möjligt. Självklart gäller detta också för din app, eftersom den kommer att inkludera samma inloggningssida.
Den viktigaste möjligheten att minska friktionen under inloggningsprocessen är att se till att du håller användarna inloggade automatiskt genom cookies. Detta fungerar på samma sätt i appen som det gör på din webbplats, så du behöver inte göra något extra där om det redan fungerar på din webbplats. Detta minskar avsevärt antalet gånger användaren behöver logga in, men användaren behöver fortfarande logga in första gången de använder appen eller när cookies går ut. På grund av det bör vi fortfarande försöka göra dessa inloggningar snabba och enkla
Ett viktigt sätt att uppnå det är att tillåta folk att använda sina lösenordshanterare. På så sätt kan de enkelt infoga sitt sparade användarnamn och lösenord och behöver inte skriva eller kopiera/klistra in dem. Det finns ett par saker att se upp för här, vilket vi kommer att titta på i den här artikeln.
Ställa in det på din webbplats
För att autofyll-funktionerna ska fungera i din app, måste de först fungera på din webbplats. Om du använder en webbplatsbyggare, bör detta fungera direkt. Om du skriver HTML själv, se till att du ställer in de nödvändiga attributen på dina inmatningselement. Detta är inte fokus för denna guide, jag nämner det mest så att du kommer ihåg att kontrollera din webbplatsinställning om du har problem med lösenordsautofyll i din app. Det bästa sättet att testa om det fungerar på din webbplats är att öppna din webbplats i Chrome på en Android-enhet och i Safari på en iOS-enhet. Om sparande och autofyllning av inloggningsuppgifter fungerar bra där, bör din webbplats vara korrekt konfigurerad.
iOS-konfiguration
Tyvärr begränsar Apple funktionaliteten hos lösenordshanterare inuti appar som är baserade på webbplatser. För att vara specifik, som standard kan WebView-komponenten (som är appens inbyggda webbläsare som visar din webbplats) varken spara nya eller infoga tidigare sparade lösenord och användarnamn. Detta är självklart irriterande för användare som vi tidigare diskuterat. Lyckligtvis kan vi minska denna frustration åtminstone delvis, eftersom med lite extra inställning kommer infogning av sparade lösenord att fungera.
För att aktivera denna funktion, behöver du ställa in applänkar för din app. Både applänkar och den här autofyllfunktionen kräver att du verifierar att din app och webbplats hör ihop. Eftersom de inte har några nackdelar har vi bundlat dem så att du aktiverar båda på en gång, vilket är enklare.
Observera att även då kan användare bara infoga tidigare sparade inloggningsuppgifter. Att spara nya fungerar fortfarande bara i Safari. Detta beror på en begränsning från Apple och är samma för både iOS Keychain och andra lösenordshanterare.
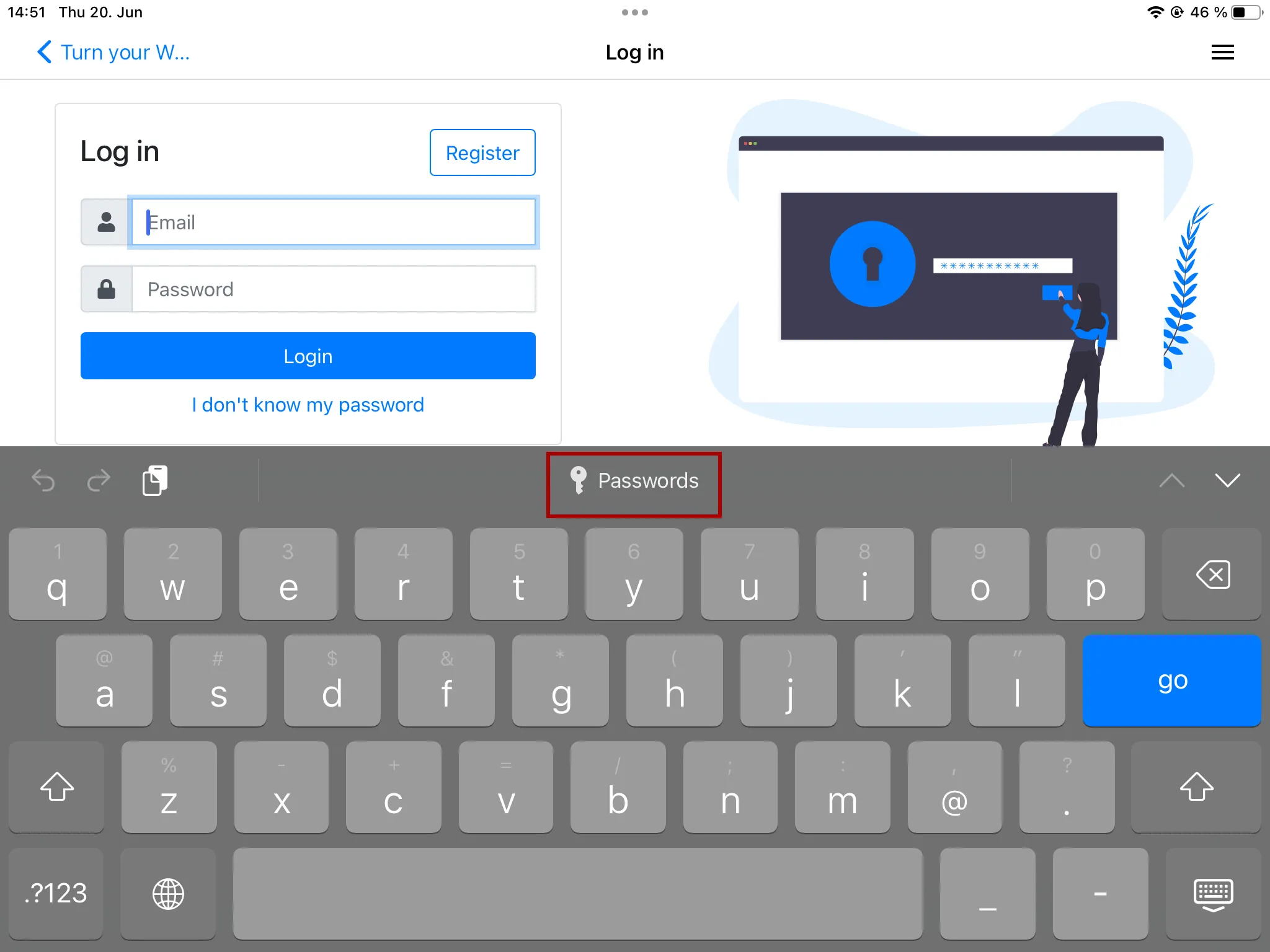
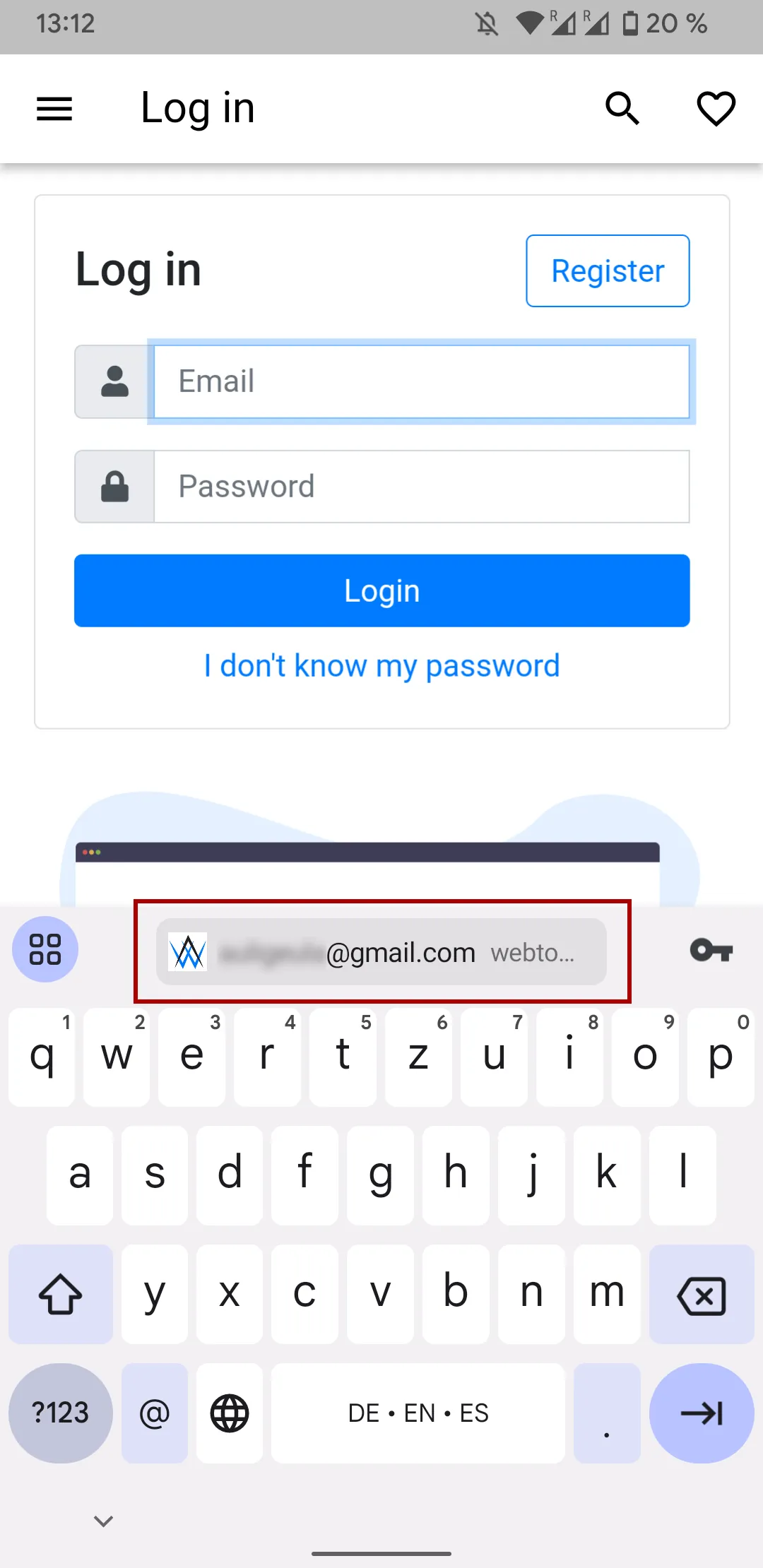
När det är inställt kommer användare att kunna komma åt sina sparade lösenord via tangentbordet. Så här ser det ut när man använder iOS Keychain-appen:

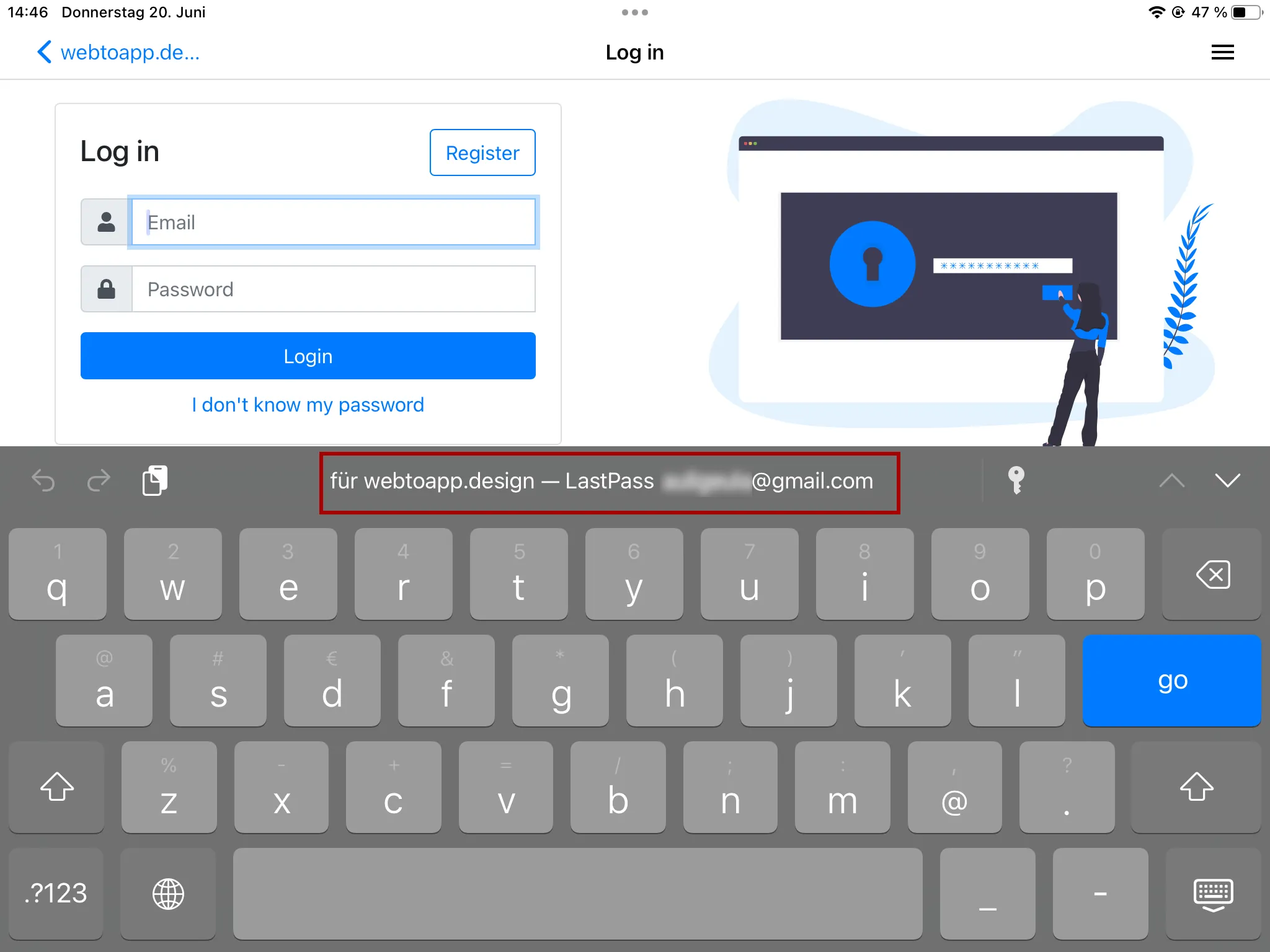
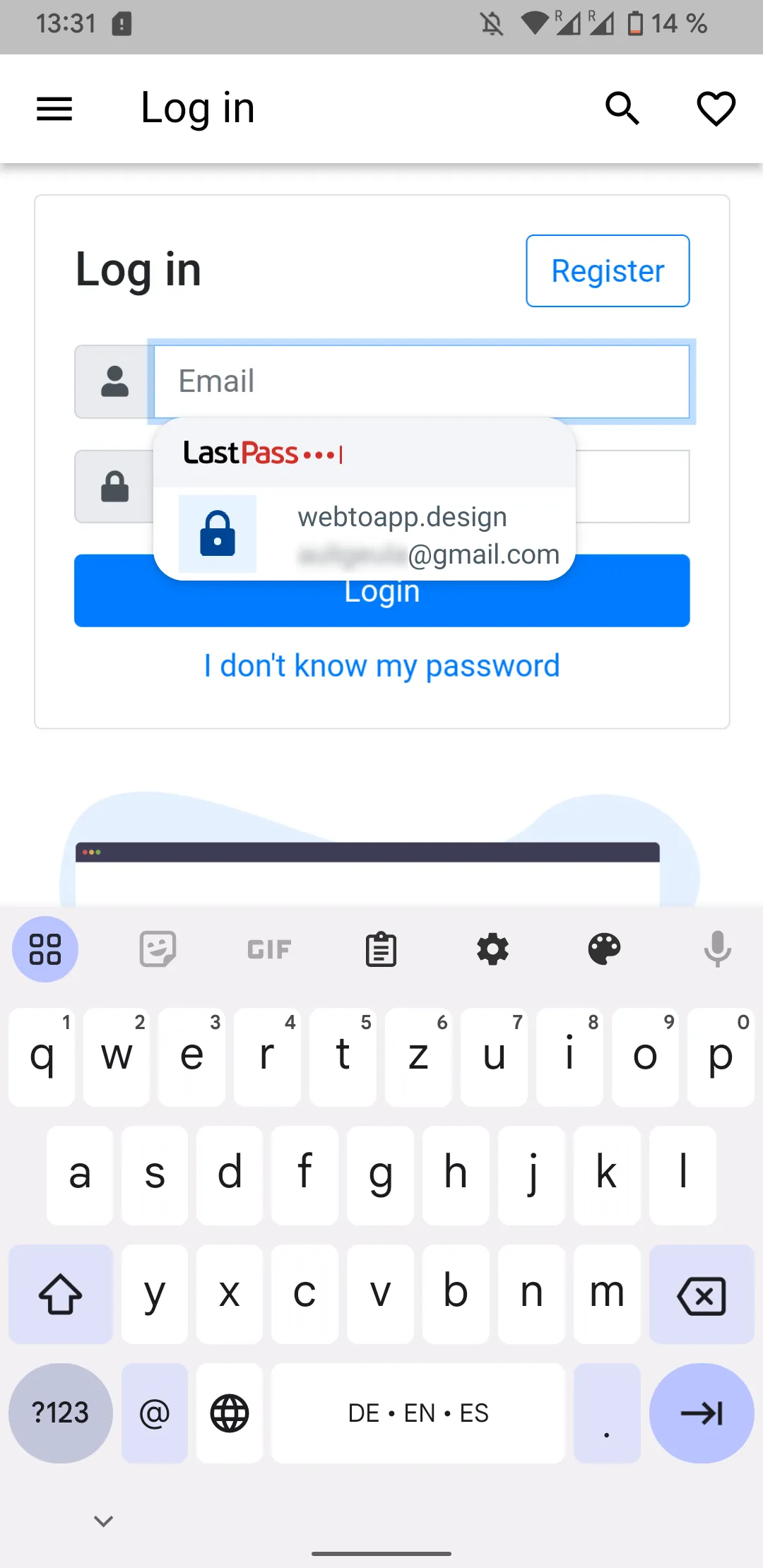
Och här är en skärmdump av vad du ser när du använder en tredjeparts lösenordshanterare, i det här fallet LastPass:

Användningsanteckningar för Android
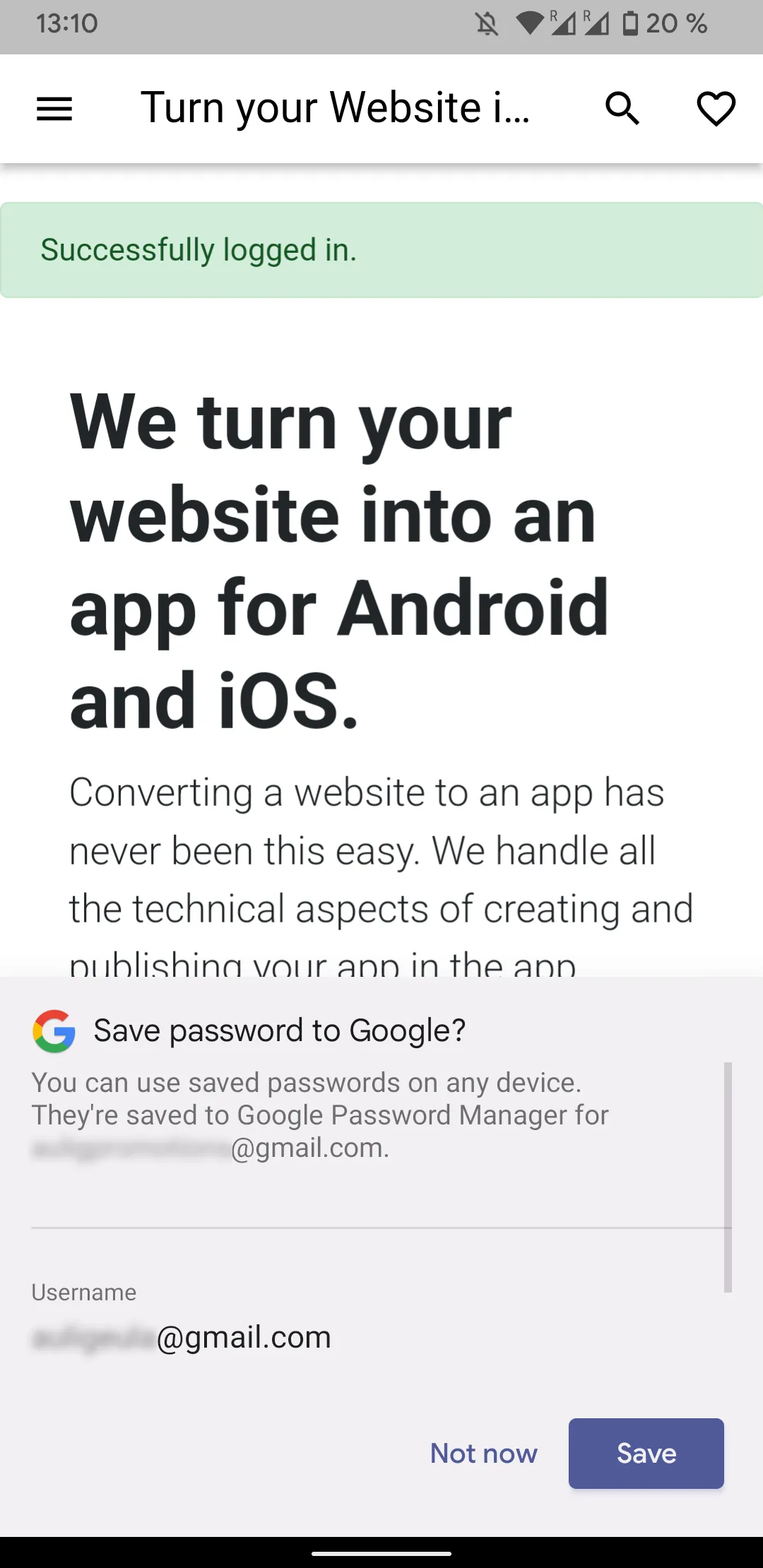
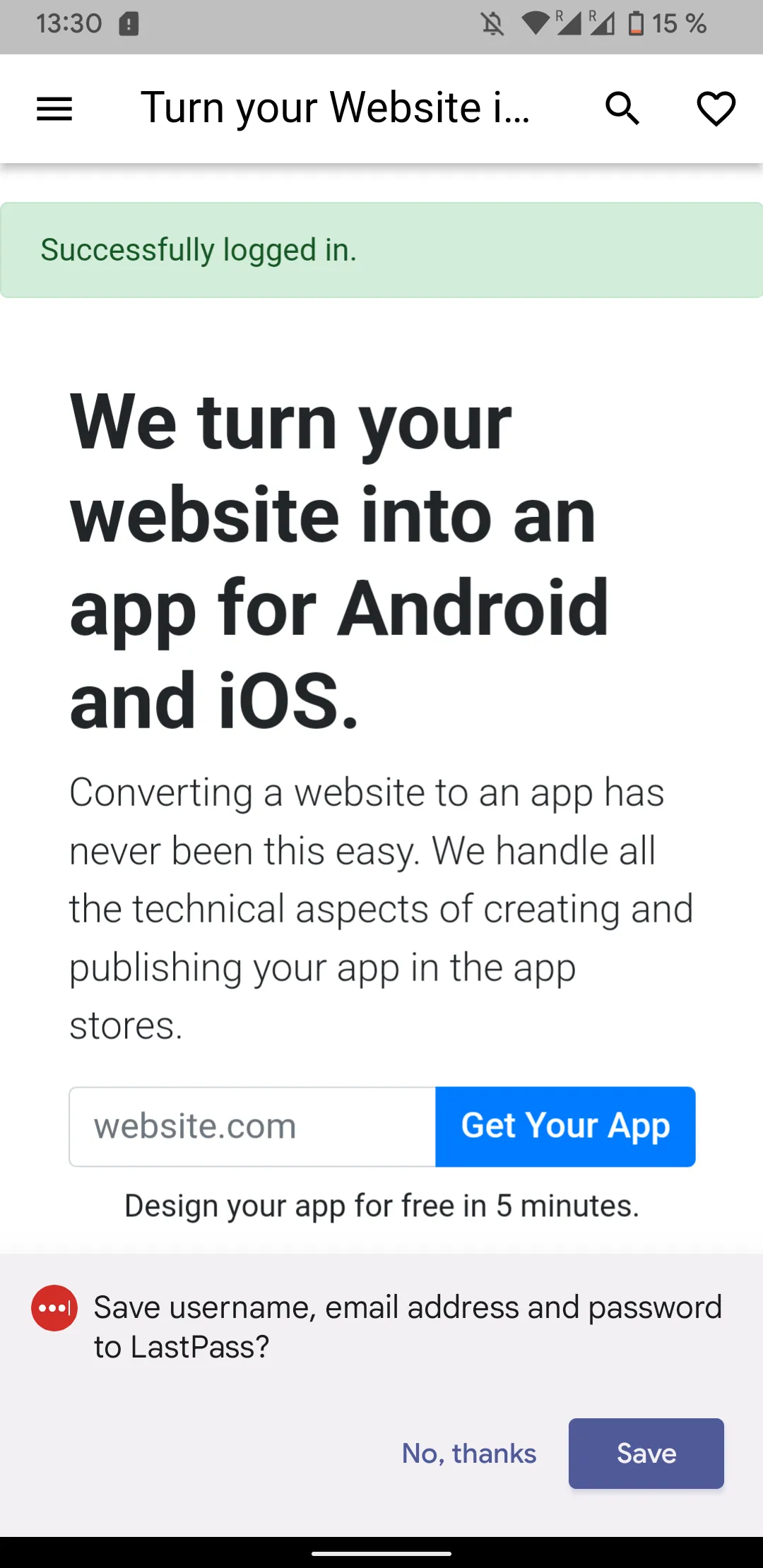
På Android behöver du inte göra några ytterligare konfigurationer. Användare kommer att uppmanas att spara/fylla i sina lösenord som standard, till exempel av Googles lösenordshanterare:


Tredjeparts lösenordshanterare kan eller kanske inte stödja att fylla i lösenord i appar baserade på webbplatser. Till exempel fungerar LastPass:


Men andra lösenordshanterare som Bitwarden fungerar inte, eftersom Bitwarden-utvecklarna behöver manuellt aktivera autofyll för varje app och det är inaktiverat som standard.
Kom ihåg att den här funktionen också kan se annorlunda ut beroende på vilken variant av Android du använder. Märken som Samsung och Xiaomi modifierar kraftigt den Android-version de använder, så den här funktionen kan också se lite annorlunda ut på sådana enheter.
Relaterade artiklar

Vi publicerade 238 appar - Så här lång tid tog appgranskningen
Vi publicerade många appar och spårade hur lång tid det tog att få dem in i appbutikerna, inklusive appavslag och ominsändningstider.

Hur du: Avlistar din app från appbutikerna
Här är en steg-för-steg-guide om hur du gör din app otillgänglig i Apple App Store och Google Play Store så att nya användare inte längre kan ladda ner den.

Hur du: Visar och använder din apps inställningsskärm
Inställningssidan är där dina appanvändare kan ändra sina preferenser och få tillgång till andra funktioner som att visa licenser och använda kontoborttagningsfunktionen. Så här kan du visa den i din app.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.