Comment Faire : Utiliser le Remplissage Automatique des Mots de Passe dans Votre Application
Posté le 21. juin 2024 par Jan Bunk

Si votre site web dispose d'un système de comptes où les utilisateurs peuvent se connecter, vous souhaitez rendre le processus de connexion aussi pratique que possible. Bien sûr, cela s'applique également à votre application, puisqu'elle inclura la même page de connexion.
La meilleure opportunité pour réduire les frictions lors du processus de connexion est de s'assurer que vous gardez les utilisateurs connectés automatiquement via les cookies. Cela fonctionne de la même manière dans l'application que sur votre site web, donc vous n'avez rien à faire de plus si cela fonctionne déjà sur votre site. Cela réduit considérablement le nombre de fois où l'utilisateur doit se connecter, mais l'utilisateur doit toujours se connecter la première fois qu'il utilise l'application ou chaque fois que les cookies expirent. Pour cette raison, nous devrions toujours essayer de rendre ces connexions rapides et faciles.
Un moyen important d'y parvenir est de permettre aux gens d'utiliser leurs gestionnaires de mots de passe. De cette façon, ils peuvent facilement insérer leur nom d'utilisateur et mot de passe enregistrés et n'ont pas besoin de les taper ou de les copier/coller. Il y a quelques points à surveiller ici, que nous allons examiner dans cet article.
Configuration sur votre site web
Pour que les fonctionnalités de remplissage automatique fonctionnent dans votre application, elles doivent d'abord fonctionner sur votre site web. Si vous utilisez un constructeur de site web, cela devrait fonctionner automatiquement. Si vous écrivez le HTML vous-même, assurez-vous de définir les attributs nécessaires sur vos éléments d'entrée. Ce n'est pas le sujet principal de ce guide, je le mentionne surtout pour que vous pensiez à vérifier la configuration de votre site web si vous rencontrez des problèmes avec le remplissage automatique des mots de passe dans votre application. La meilleure façon de tester si cela fonctionne sur votre site web est d'ouvrir votre site dans Chrome sur un appareil Android et dans Safari sur un appareil iOS. Si l'enregistrement et le remplissage automatique des détails de connexion fonctionnent bien là-bas, votre site web devrait être configuré correctement.
Configuration iOS
Malheureusement, Apple limite la fonctionnalité des gestionnaires de mots de passe à l'intérieur des applications basées sur des sites web. Pour être précis, par défaut, le composant WebView (qui est le navigateur intégré de l'application qui affiche votre site web) ne peut ni enregistrer de nouveaux mots de passe ni insérer des mots de passe et noms d'utilisateur précédemment enregistrés. C'est bien sûr ennuyeux pour les utilisateurs comme nous l'avons déjà discuté. Heureusement, nous pouvons réduire cette frustration au moins partiellement, car avec un peu de configuration supplémentaire, l'insertion des mots de passe enregistrés fonctionnera.
Pour activer cette fonctionnalité, vous devez configurer des liens d'application pour votre application. Les liens d'application et cette fonctionnalité de remplissage automatique nécessitent tous deux que vous vérifiiez que votre application et votre site web appartiennent ensemble. Comme ils n'ont aucun inconvénient, nous les avons regroupés pour que vous les activiez tous les deux en même temps, ce qui est plus facile.
Veuillez noter que même dans ce cas, les utilisateurs ne peuvent insérer que des identifiants précédemment enregistrés. L'enregistrement de nouveaux identifiants fonctionne toujours uniquement dans Safari. Cela est dû à une restriction d'Apple et est le même pour le trousseau iOS et les autres gestionnaires de mots de passe.
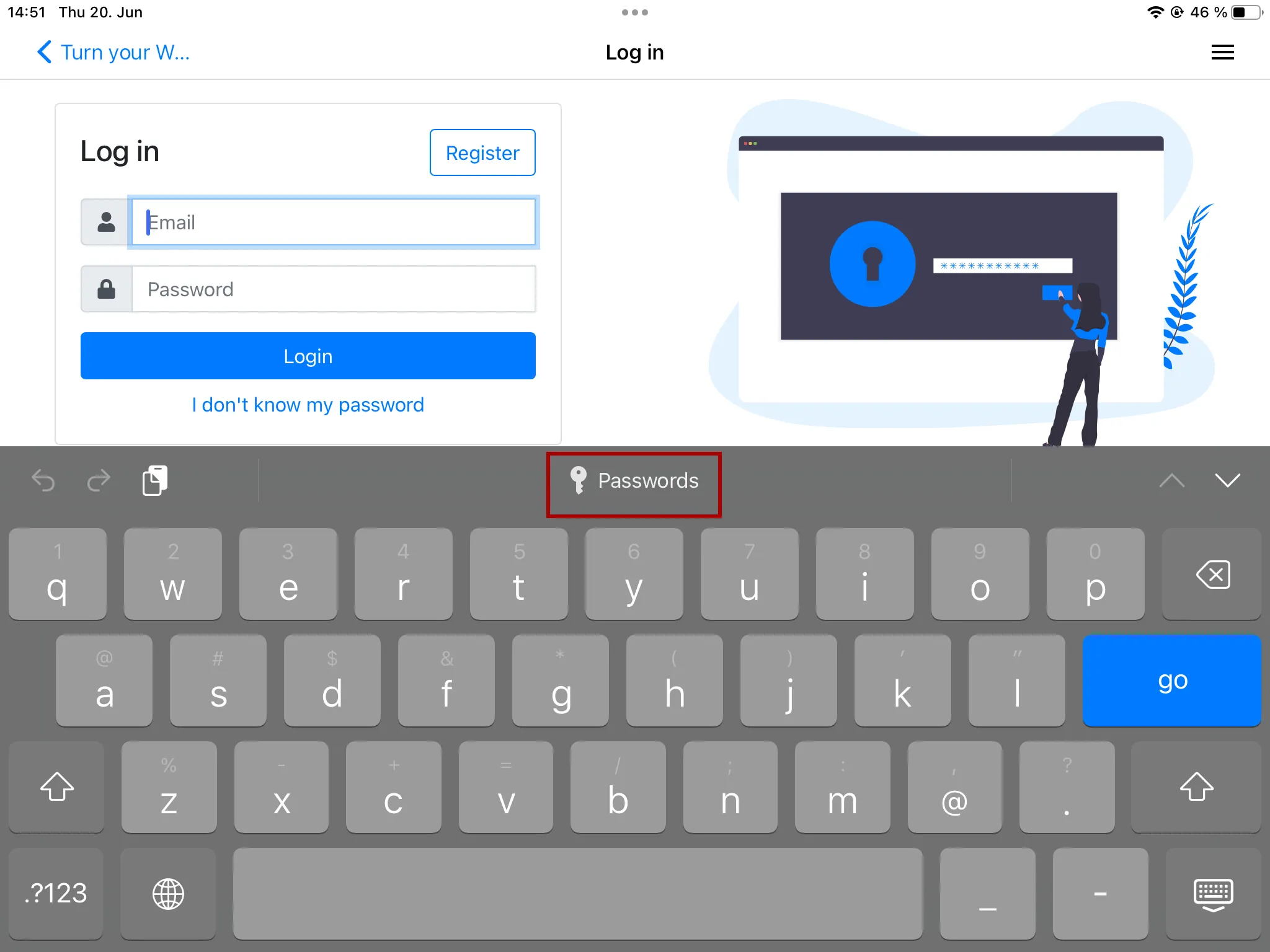
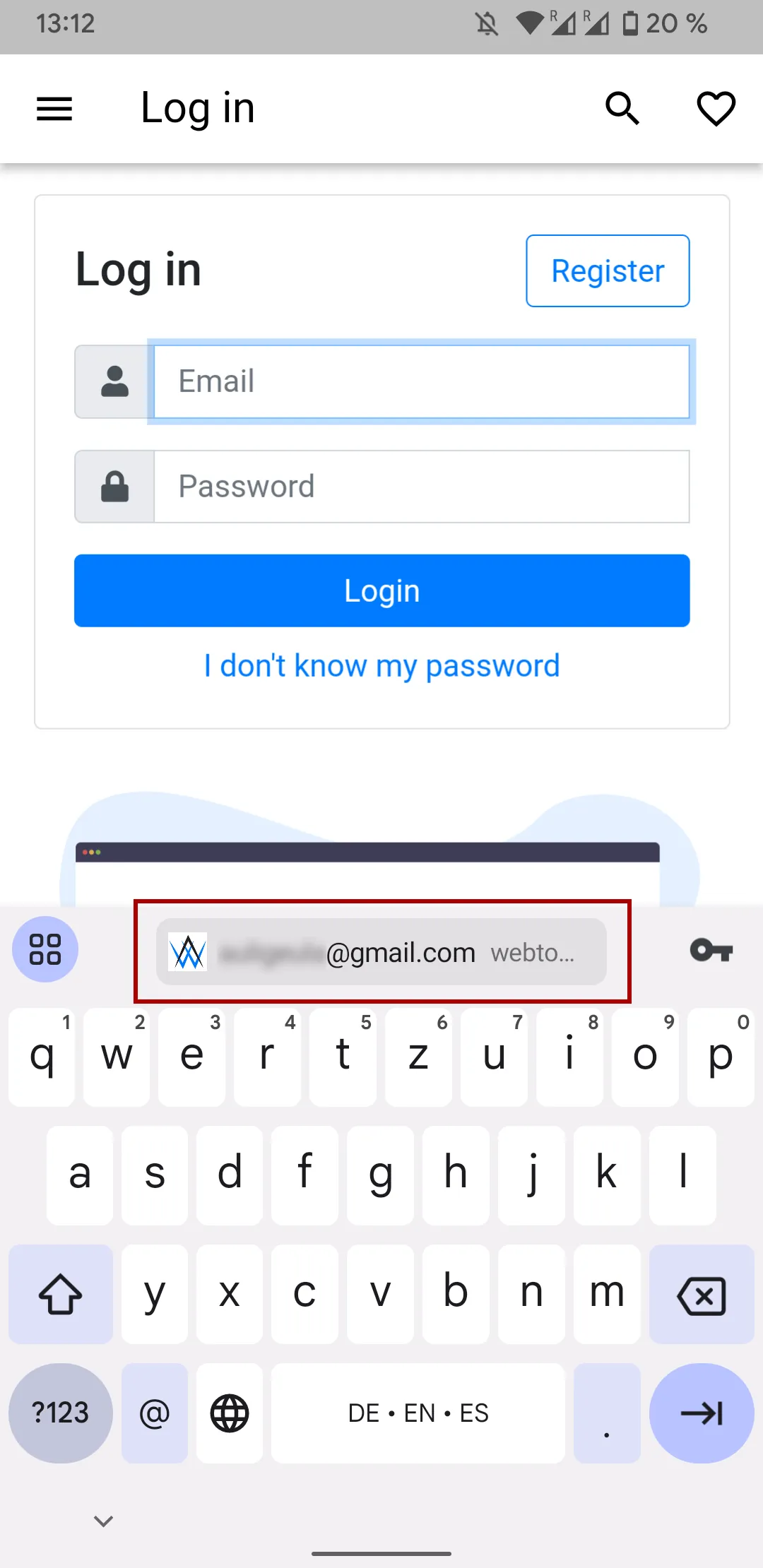
Une fois configuré, les utilisateurs pourront accéder à leurs mots de passe enregistrés via le clavier. Voici à quoi cela ressemble lors de l'utilisation de l'application Trousseau iOS :

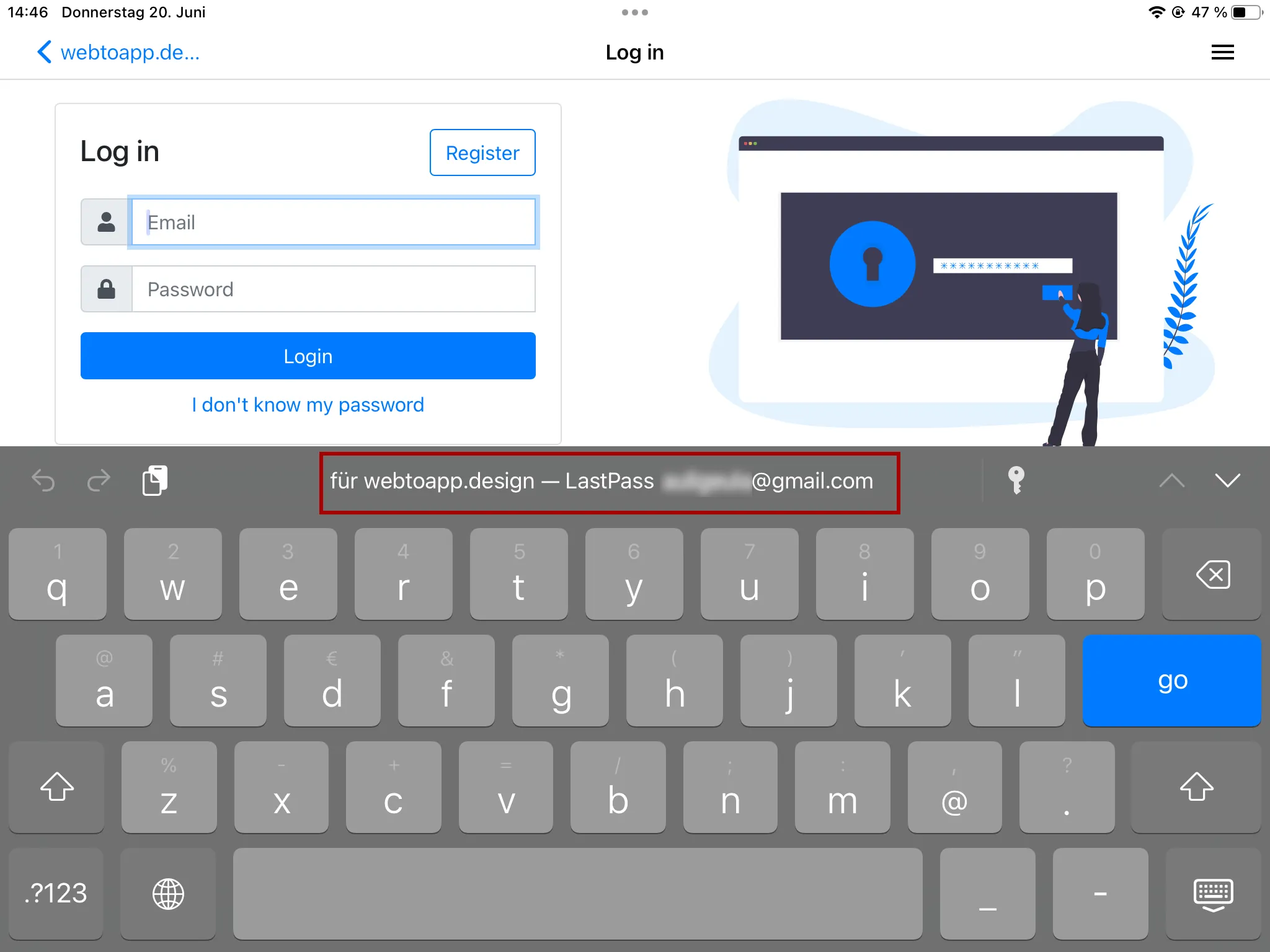
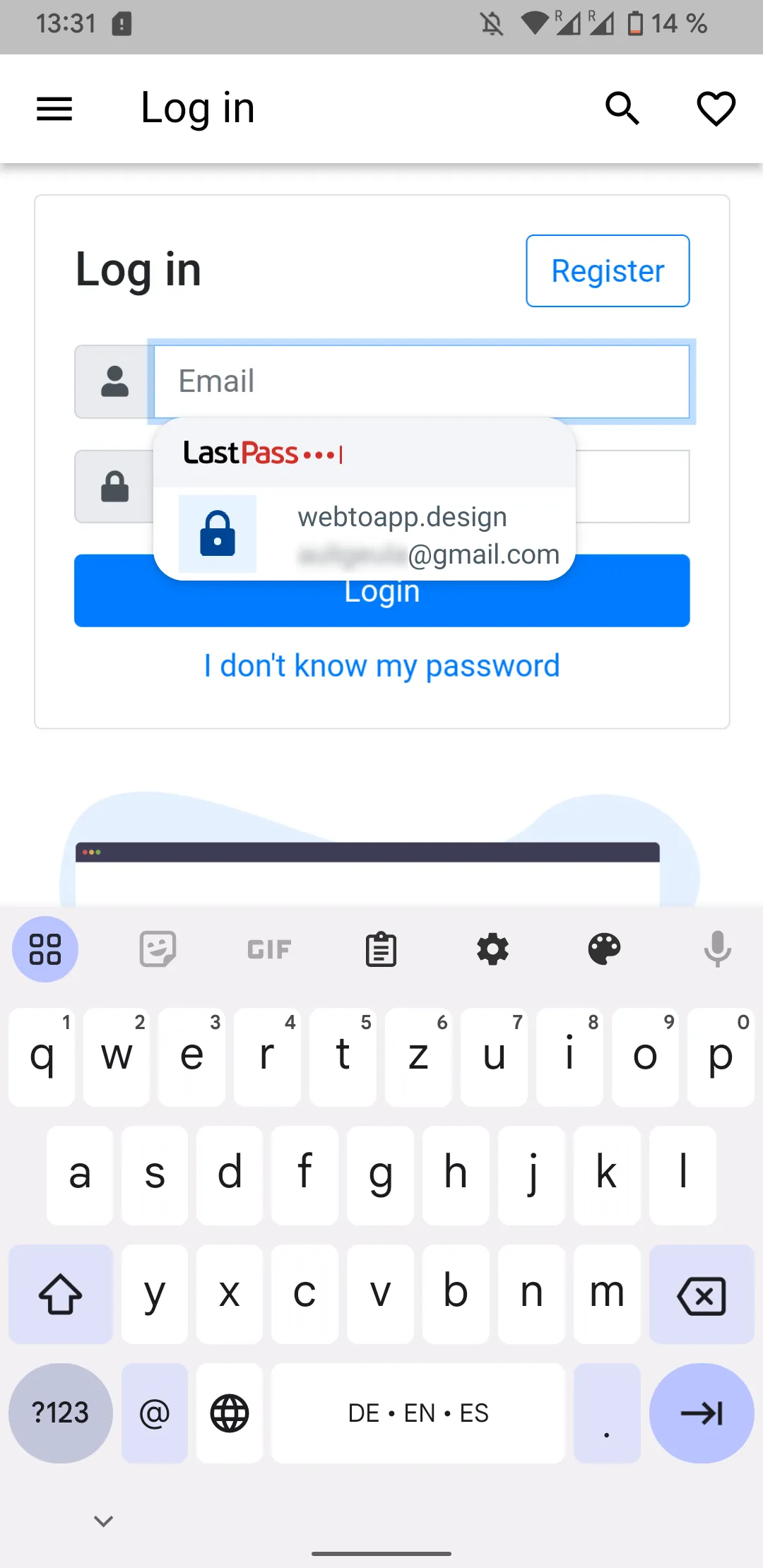
Et voici une capture d'écran de ce que vous voyez lors de l'utilisation d'un gestionnaire de mots de passe tiers, dans ce cas LastPass :

Notes d'utilisation pour Android
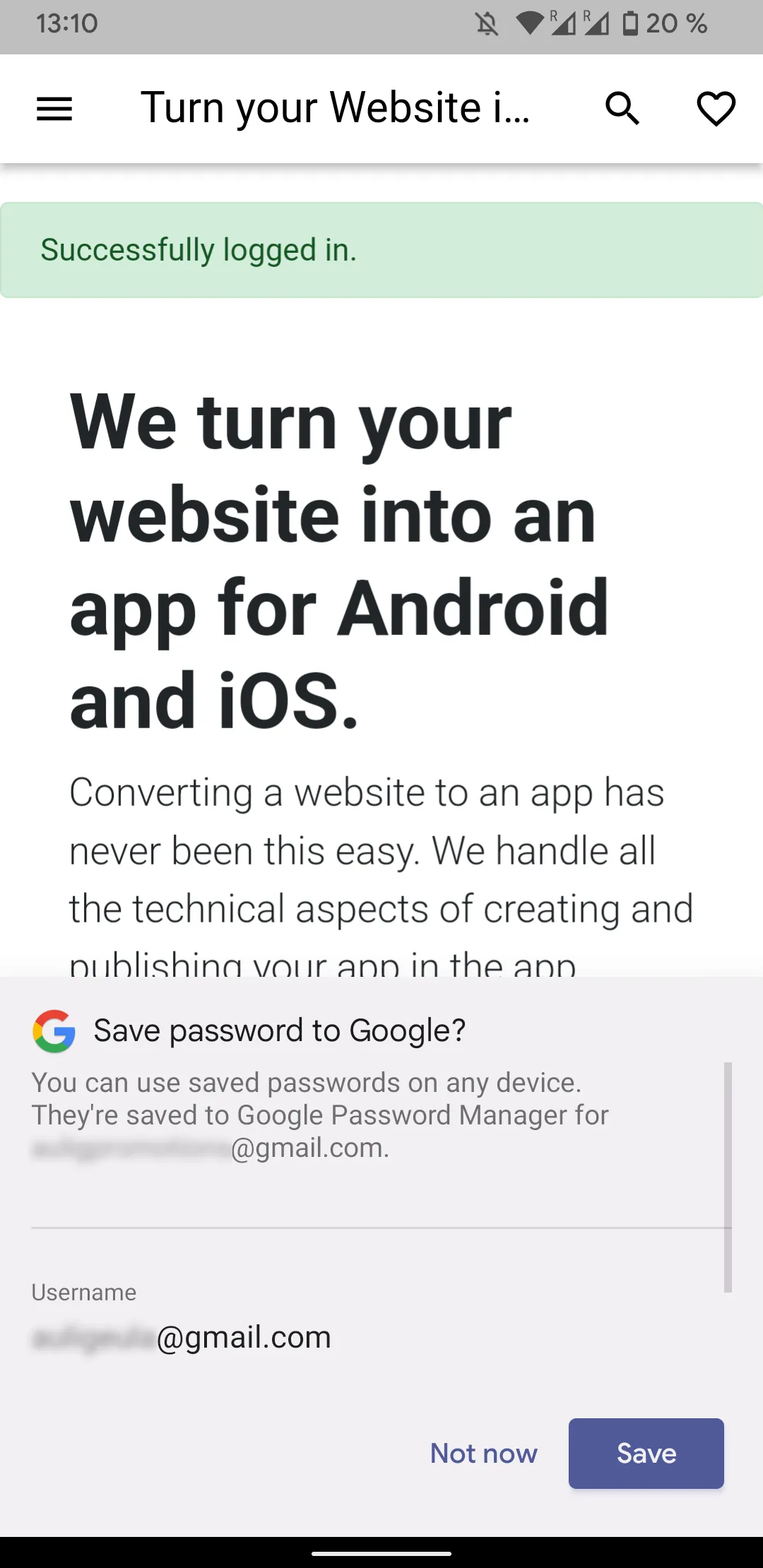
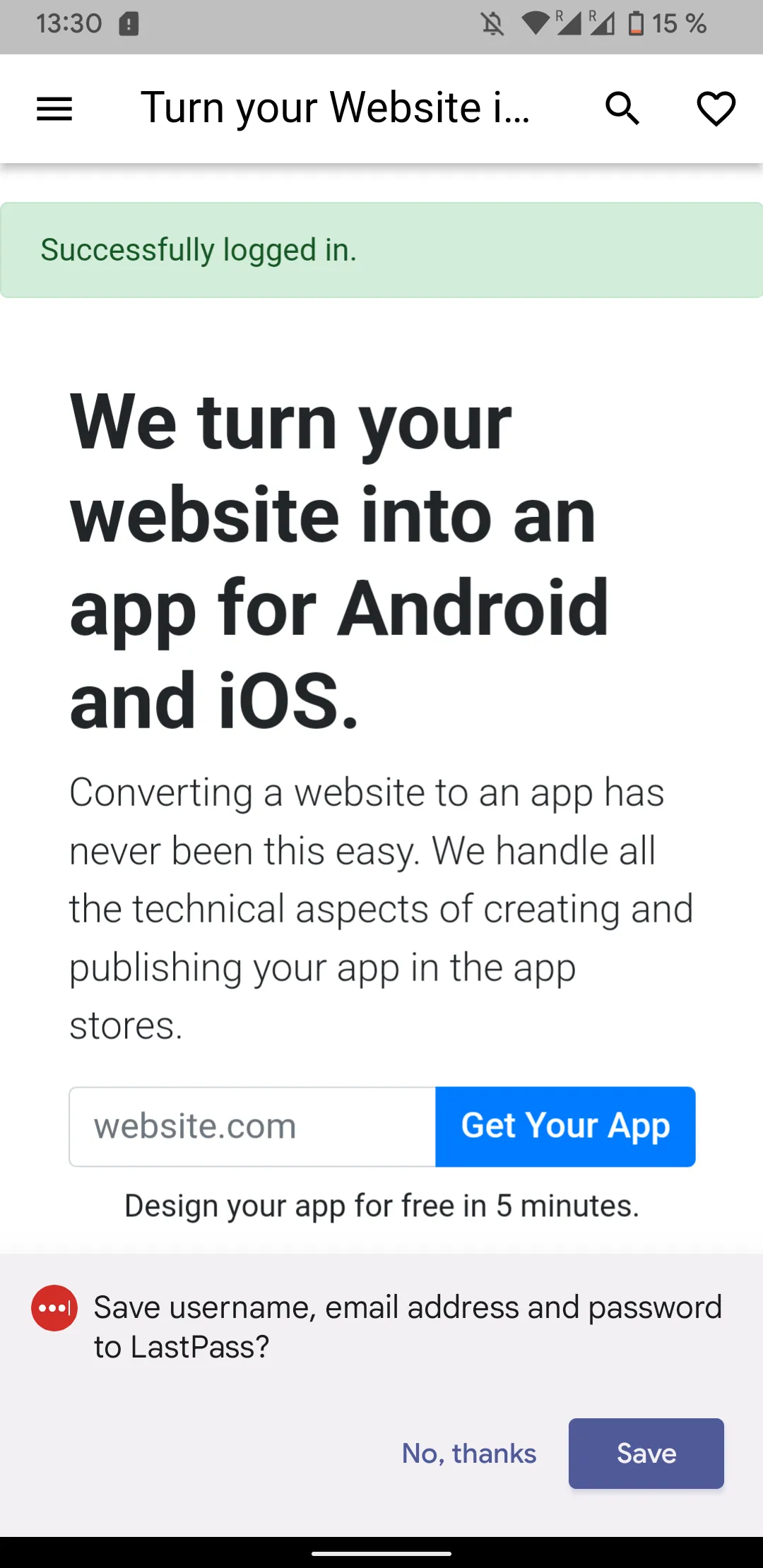
Sur Android, vous n'avez pas besoin de faire de configurations supplémentaires. Les utilisateurs seront invités à enregistrer/remplir leurs mots de passe par défaut, par exemple par le gestionnaire de mots de passe Google :


Les gestionnaires de mots de passe tiers peuvent ou non prendre en charge le remplissage des mots de passe dans les applications basées sur des sites web. Par exemple, LastPass fonctionne :


Mais d'autres gestionnaires de mots de passe comme Bitwarden ne fonctionnent pas, car les développeurs de Bitwarden doivent activer manuellement le remplissage automatique pour chaque application et c'est désactivé par défaut.
Gardez à l'esprit que cette fonctionnalité peut également apparaître différemment en fonction de la variante d'Android que vous utilisez. Des marques comme Samsung et Xiaomi modifient fortement la version d'Android qu'elles utilisent, donc cette fonctionnalité peut également sembler un peu différente sur ces appareils.
Articles connexes

Nous avons Publié 238 Applications - Voici Combien de Temps a Pris la Révision des Applications
Nous avons publié de nombreuses applications et suivi le temps qu'il a fallu pour les faire entrer dans les magasins d'applications, y compris les temps de rejet et de resoumission des applications.

Comment Faire : Retirer Votre Application des Magasins d'Applications
Voici un guide étape par étape sur la façon de rendre votre application indisponible dans l'Apple App Store et le Google Play Store afin que de nouveaux utilisateurs ne puissent plus la télécharger.

Comment Faire : Afficher et Utiliser l'Écran des Paramètres de Votre Application
La page des paramètres est l'endroit où les utilisateurs de votre application peuvent modifier leurs préférences et accéder à d'autres fonctionnalités comme la visualisation des licences et l'utilisation de la fonction de suppression de compte. Voici comment vous pouvez l'afficher dans votre application.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.