Como Fazer: Usar o Preenchimento Automático de Senhas no Seu App
Publicado em 21. junho 2024 por Jan Bunk

Se o seu site tem um sistema de contas onde os usuários podem fazer login, você vai querer tornar o processo de login o mais conveniente possível. Claro que isso também se aplica ao seu app, já que ele vai incluir a mesma página de login.
A oportunidade mais importante para reduzir a fricção durante o processo de login é garantir que os usuários permaneçam logados automaticamente através de cookies. Isso funciona da mesma forma no app como no seu site, então você não precisa fazer nada adicional se já funciona no seu site. Isso reduz significativamente o número de vezes que o usuário precisa fazer login, mas ele ainda precisa fazer login na primeira vez que usar o app ou sempre que os cookies expirarem. Por isso, ainda devemos tentar tornar esses logins rápidos e fáceis.
Uma maneira importante de conseguir isso é permitir que as pessoas usem seus gerenciadores de senhas. Assim, elas podem facilmente inserir seu nome de usuário e senha salvos e não precisam digitar ou copiar/colar. Há algumas coisas para ficar de olho aqui, que é o que vamos ver neste artigo.
Configurando no Seu Site
Para que os recursos de preenchimento automático funcionem no seu app, eles precisam primeiro funcionar no seu site. Se você usa um construtor de sites, isso deve funcionar automaticamente. Se você está escrevendo o HTML por conta própria, certifique-se de definir os atributos necessários nos seus elementos de entrada. Este não é o foco deste guia, estou mencionando principalmente para você lembrar de verificar a configuração do seu site se tiver problemas com o preenchimento automático de senhas no seu app. A melhor maneira de testar se funciona no seu site é abrir seu site no Chrome em um dispositivo Android e no Safari em um dispositivo iOS. Se salvar e preencher automaticamente os detalhes de login funcionar bem lá, seu site deve estar configurado corretamente.
Configuração no iOS
Infelizmente, a Apple limita a funcionalidade dos gerenciadores de senhas dentro de apps que são baseados em sites. Para ser específico, por padrão o componente WebView (que é o navegador embutido do app que exibe seu site) não pode nem salvar novas senhas e nomes de usuário nem inserir os já salvos. Isso é, claro, irritante para os usuários, como já discutimos. Felizmente, podemos reduzir essa frustração pelo menos parcialmente, já que com um pouco de configuração extra, a inserção de senhas salvas funcionará.
Para habilitar esse recurso, você precisa configurar links de app para o seu app. Tanto os links de app quanto esse recurso de preenchimento automático exigem que você verifique que seu app e site pertencem juntos. Como eles não têm nenhuma desvantagem, os agrupamos para que você os habilite de uma vez, o que é mais fácil.
Por favor, note que mesmo assim os usuários só podem inserir credenciais previamente salvas. Salvar novas ainda só funciona no Safari. Isso se deve a uma restrição da Apple e é o mesmo tanto para o iOS Keychain quanto para outros gerenciadores de senhas.
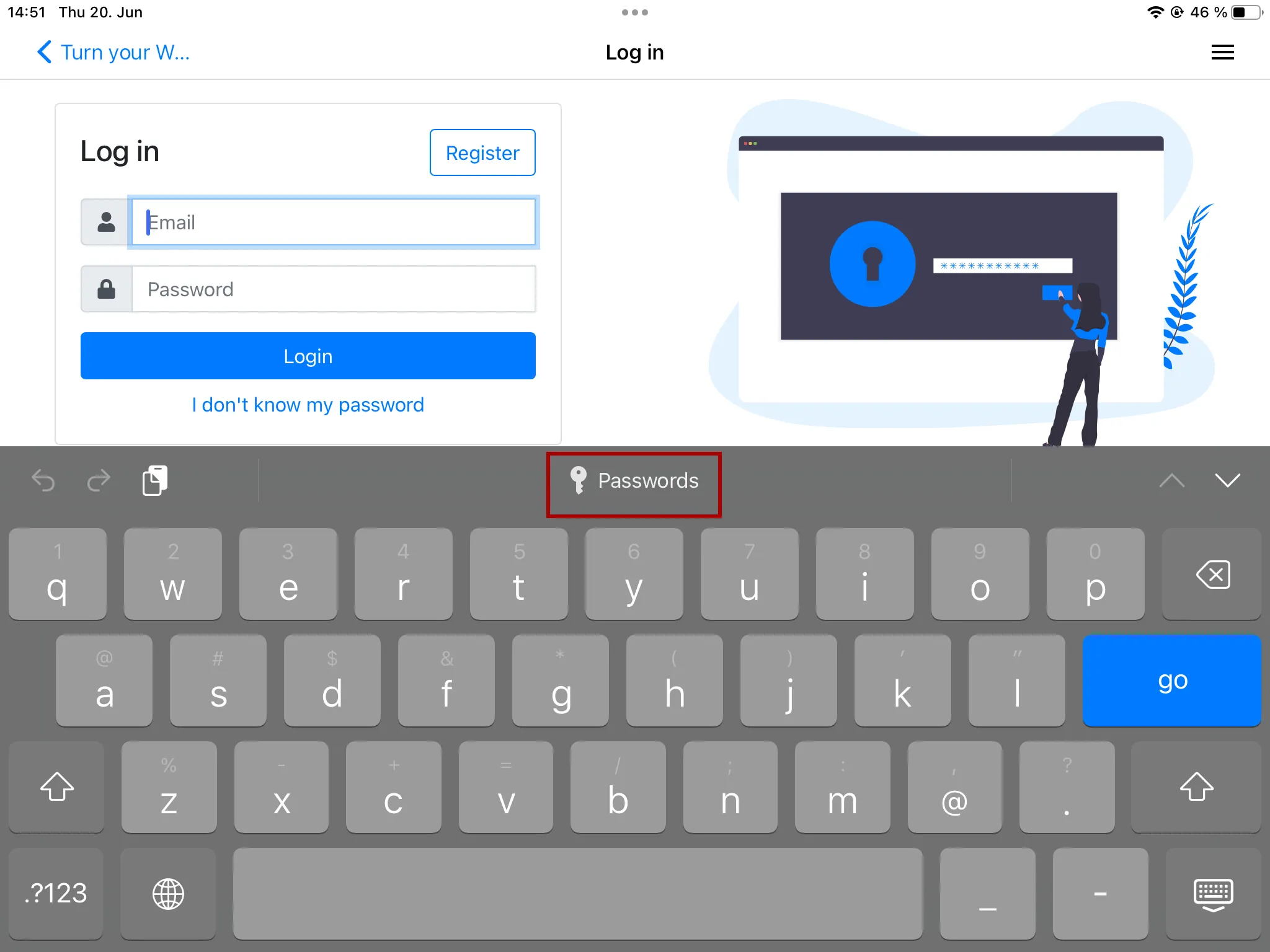
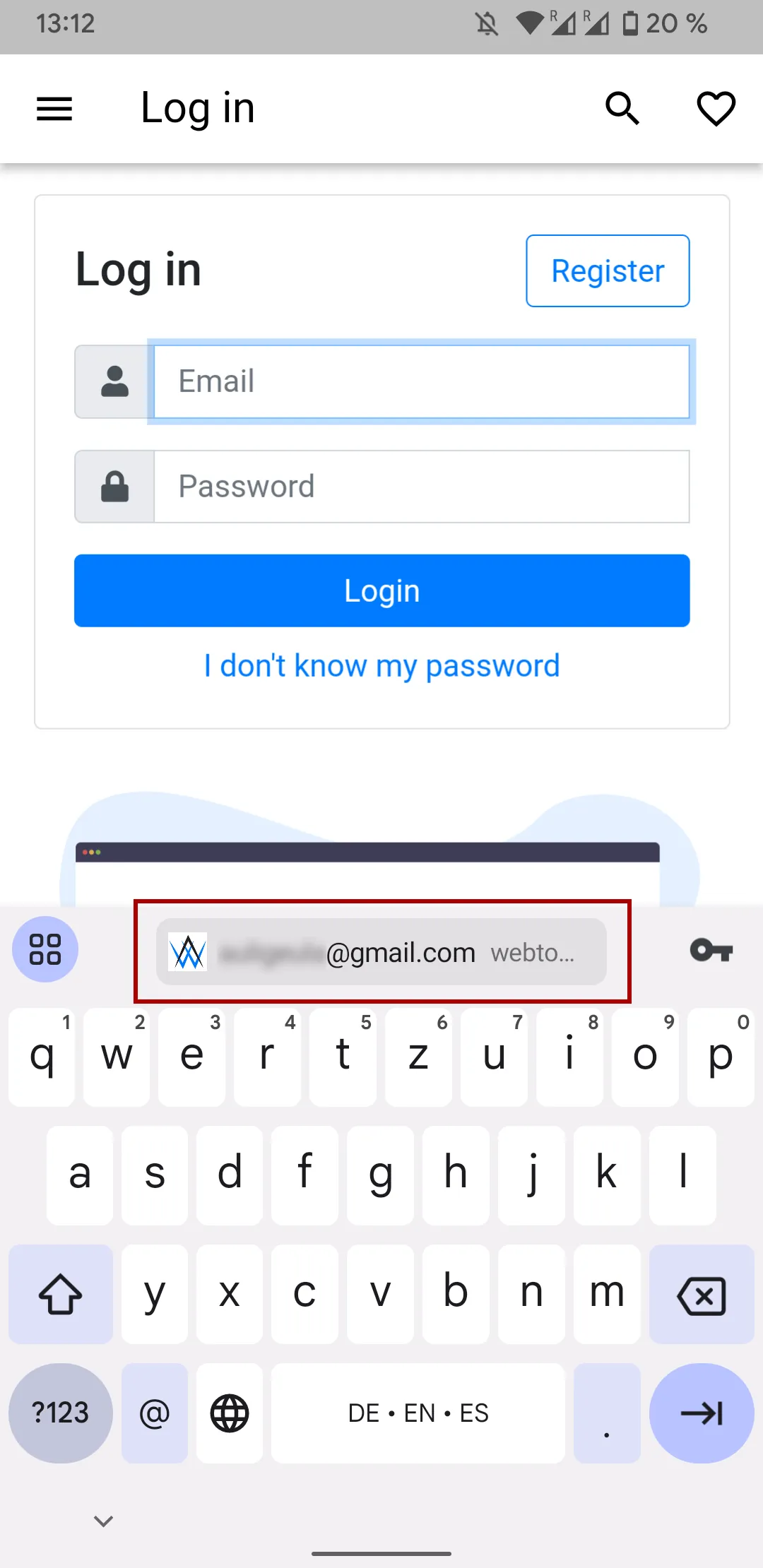
Uma vez configurado, os usuários poderão acessar suas senhas salvas através do teclado. Veja como isso aparece ao usar o app iOS Keychain:

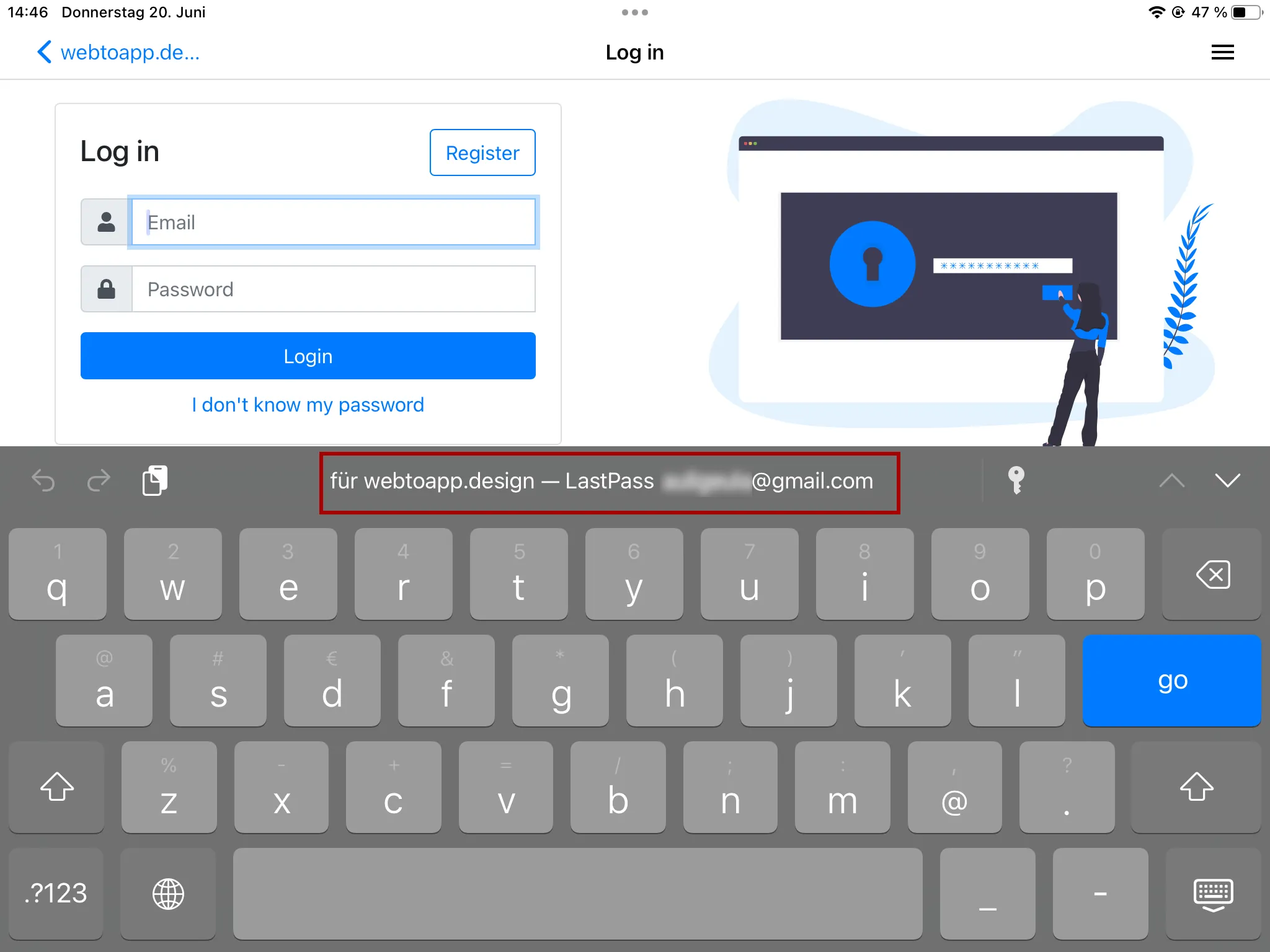
E esta é uma captura de tela do que você vê ao usar um gerenciador de senhas de terceiros, neste caso o LastPass:

Notas de Uso no Android
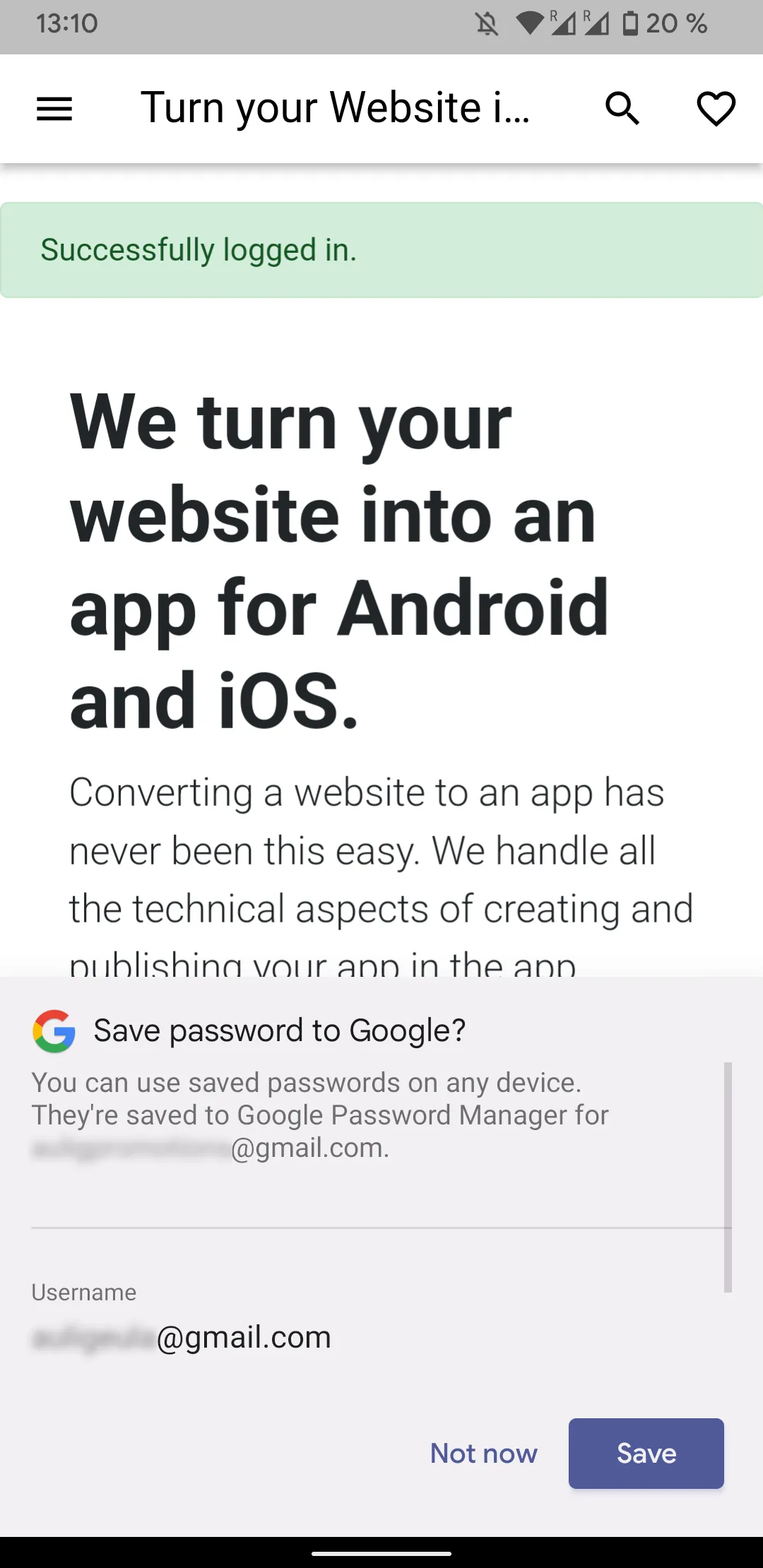
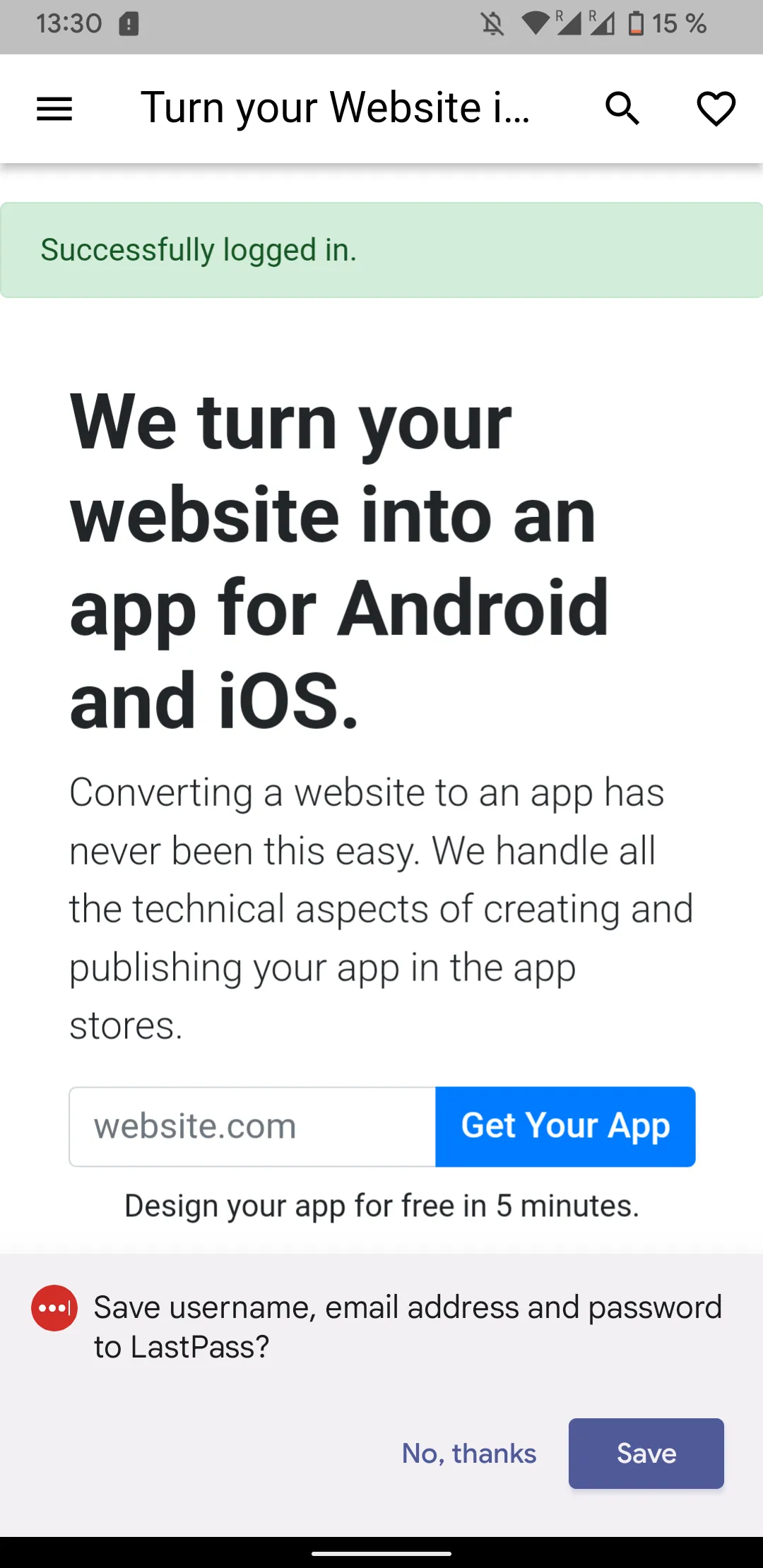
No Android, você não precisa fazer nenhuma configuração adicional. Os usuários serão solicitados a salvar/preencher suas senhas por padrão, por exemplo, pelo gerenciador de senhas do Google:


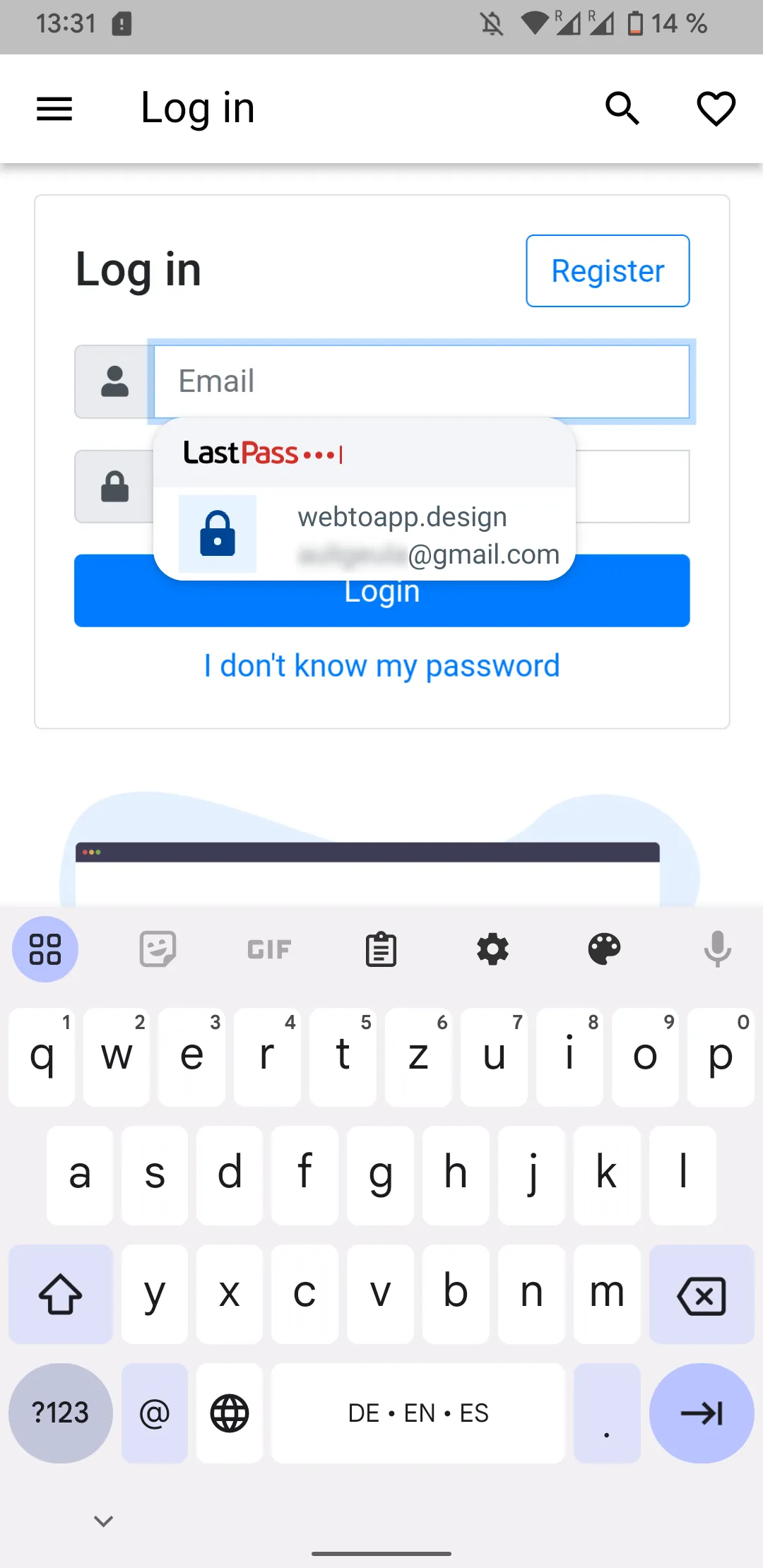
Gerenciadores de senhas de terceiros podem ou não suportar o preenchimento de senhas em apps baseados em sites. Por exemplo, o LastPass funciona:


Mas outros gerenciadores de senhas como o Bitwarden não funcionam, porque os desenvolvedores do Bitwarden precisam habilitar manualmente o preenchimento automático para cada app e isso está desativado por padrão.
Lembre-se de que esse recurso também pode parecer diferente dependendo da variante do Android que você está usando. Marcas como Samsung e Xiaomi modificam bastante a versão do Android que usam, então esse recurso pode parecer um pouco diferente nesses dispositivos.
Artigos Relacionados

Publicamos 238 Apps - Veja Quanto Tempo Levou a Revisão dos Apps
Publicamos muitos apps e acompanhamos quanto tempo levou para colocá-los nas lojas de apps, incluindo tempos de rejeição e reenvio de apps.

Como Fazer: Remover Seu App das Lojas de Apps
Aqui está um guia passo a passo sobre como tornar seu app indisponível na Apple App Store e Google Play Store para que novos usuários não possam mais baixá-lo.

Como Fazer: Mostrar e Usar a Tela de Configurações do Seu App
A página de configurações é onde os usuários do seu app podem mudar suas preferências e acessar outros recursos, como visualizar licenças e usar o recurso de exclusão de conta. Veja como você pode mostrá-la no seu app.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.