Como Fazer: Mostrar e Usar a Tela de Configurações do Seu App
Atualizado em 21. maio 2025 por Jan Bunk

Todos os apps criados com webtoapp.design contêm uma tela de configurações nativa que dá aos usuários acesso a muitos recursos importantes. Vamos dar uma olhada em como abrir a página de configurações e usar seus recursos!
Abrindo as Configurações do App
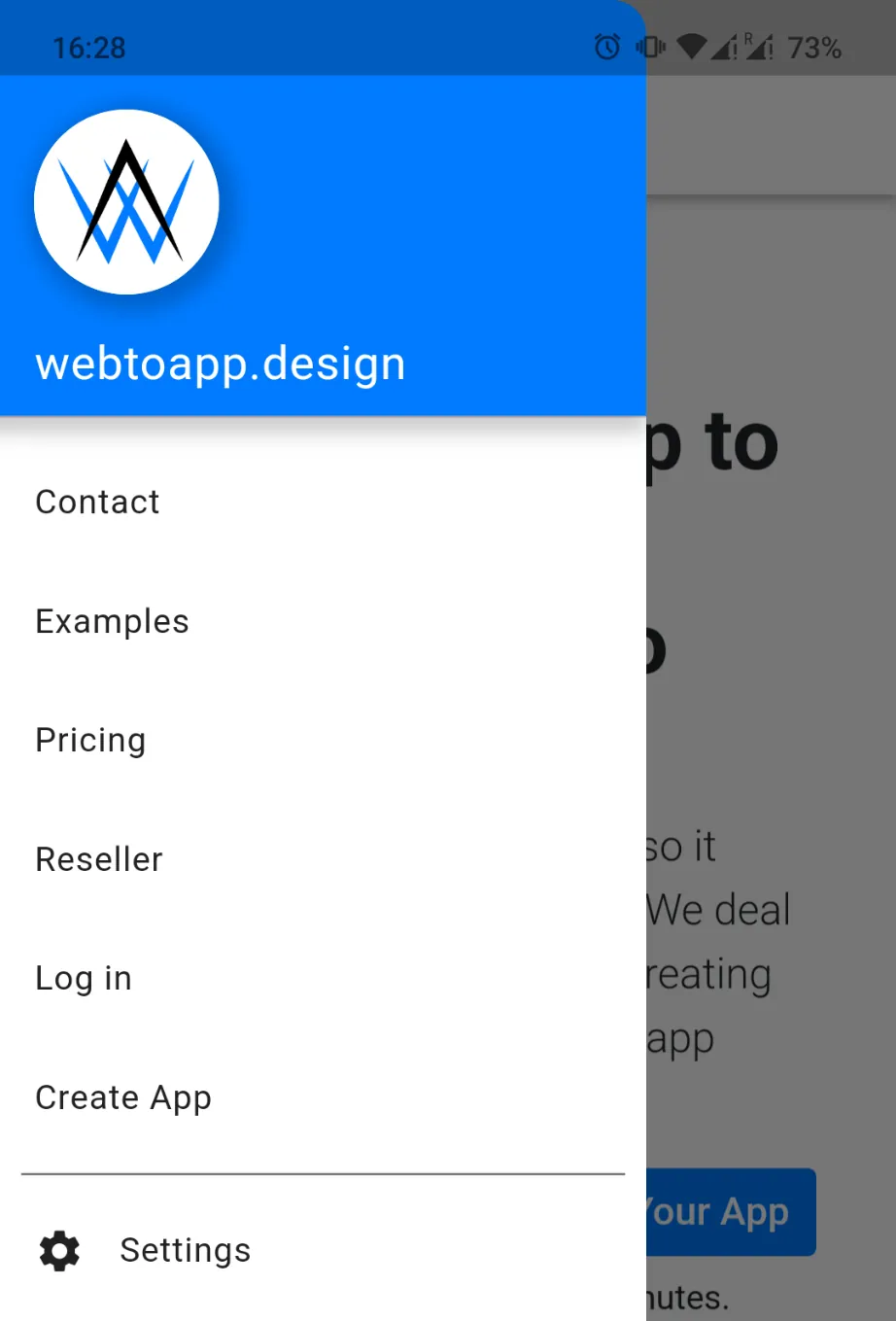
A maneira mais comum de abrir as configurações do app é através da interface do usuário. A aparência da interface varia dependendo do layout do app que você escolher. Então, vamos começar com o layout mais popular, o layout de menu lateral (drawer):

Como você pode ver, temos o botão para abrir o menu de configurações na parte inferior do menu lateral. Ele está fora do caminho (porque está abaixo dos itens de menu mais usados acima dele), mas ainda é fácil para os usuários encontrarem. Não consegue vê-lo no seu app? Certifique-se de que o item de menu de configurações está habilitado nas configurações da tela do menu lateral.
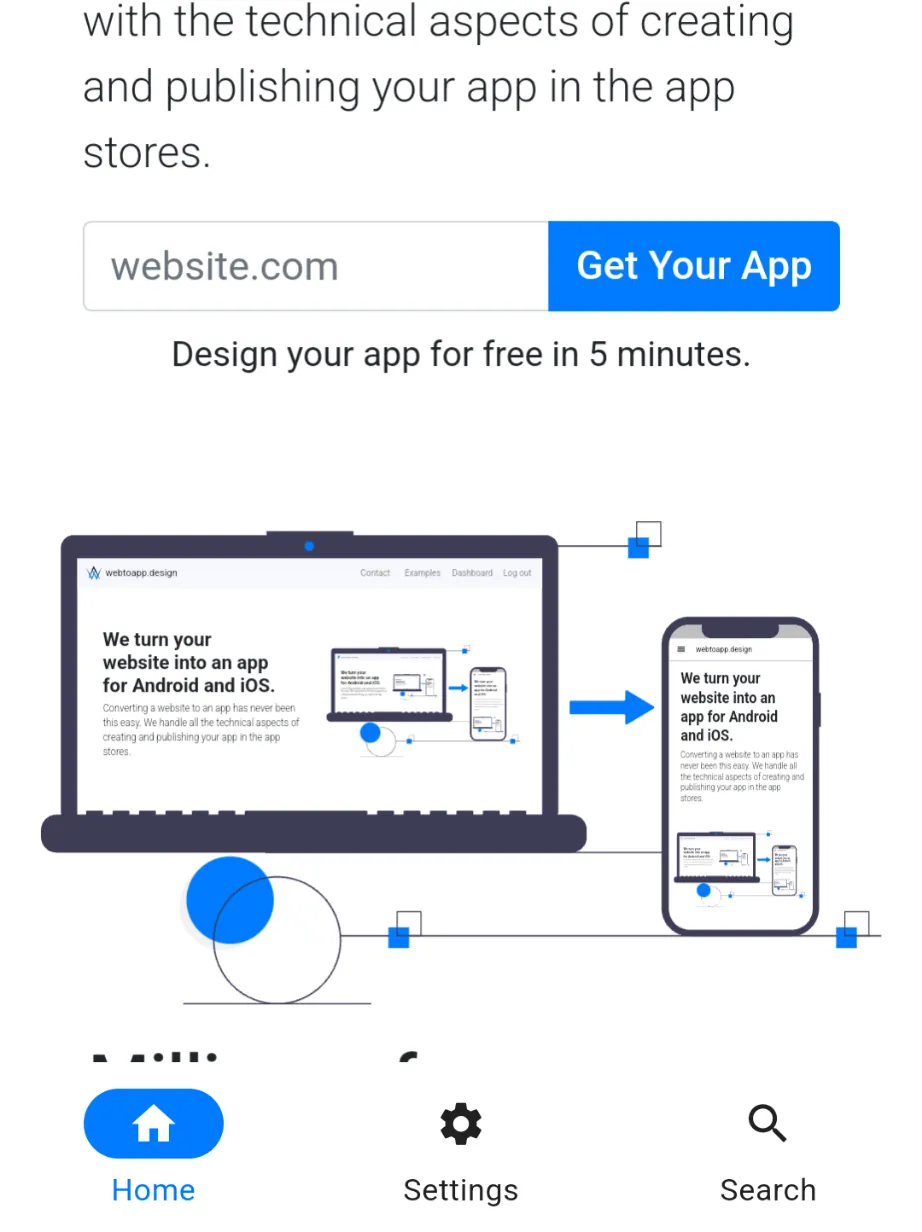
O botão de configurações é mais proeminente no layout de barra de navegação, localizado bem na barra de navegação inferior:

Assim como quando você usa o layout de menu lateral, o item de navegação de configurações pode ser desativado no seu painel da webtoapp.design. Isso pode ser especialmente útil com o layout de barra de navegação, porque o espaço na barra de navegação inferior é bastante limitado. Você não deve ter mais de cinco botões na sua barra de navegação e ter o botão de configurações ocupando um desses espaços pode ser problemático.
Com o layout "Só Website", você pode ativar um botão flutuante que abre a página de configurações. Como isso pode ser muito chamativo, ele vem desativado por padrão. Você encontra essa configuração aqui.
Se decidir desativar o botão de configurações no layout do seu app, recomendamos fortemente que você adicione outra forma de abrir as configurações, pois a tela de configurações tem muitos recursos importantes (como vamos explicar depois).
Vamos dar uma olhada em outras maneiras de abrir a página de configurações.
Abrindo a Tela de Configurações com um Link
A opção mais fácil é adicionar um botão/link "Abrir Configurações" ao seu site que leva a https://webtoapp.design/apps/pt_BR/show_settings
Quando esse link é aberto no app, ele abrirá a página de configurações. Então, coloque o link onde você quiser dar ao usuário a opção de abrir as configurações do app, por exemplo, no rodapé do seu site.
Abrindo a Tela de Configurações com JavaScript
executeWhenAppReady() do nosso script auxiliar de aplicação. Ele garante que seu site não tente interagir com o aplicativo antes que ele esteja pronto ou quando o site for carregado usando um navegador comum (ReferenceError, a função não está definida). Em vez do link, você também pode chamar a função JavaScript showSettingsPage , que alcança o mesmo objetivo.
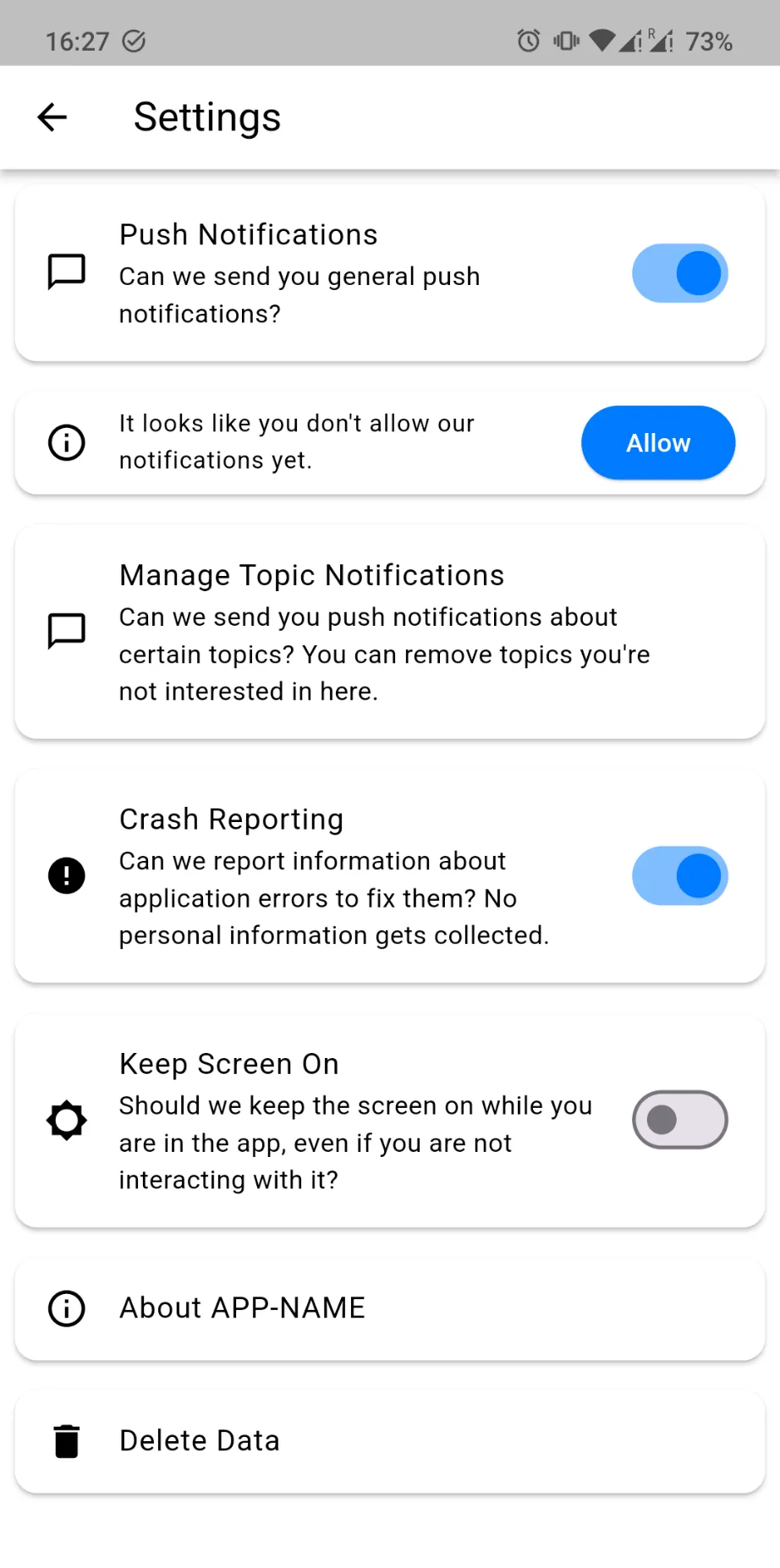
Não importa qual opção de abertura das configurações você use, você será apresentado a esta tela:

Funcionalidades
Na captura de tela acima, já podemos ver a maioria dos recursos que a tela de configurações contém. Vamos passar por eles um por um de cima para baixo:
- Os usuários podem gerenciar tudo relacionado a notificações push:
- Ativar/desativar notificações completamente.
- Conceder a permissão de notificação push se ainda não o fizeram. Se o usuário rejeitou anteriormente a permissão de notificação push, as configurações do sistema serão abertas onde ele pode ativar as notificações.
- Se o seu site usa tópicos de notificação, os usuários podem cancelar a inscrição de tópicos específicos na página de configurações.
- Ativar ou desativar relatórios de falhas. Você pode definir o padrão para isso no seu painel do webtoapp.design.
- Manter a tela do dispositivo ligada enquanto o app está aberto (mesmo que o usuário não esteja interagindo com ele). Você também pode alterar o padrão para essa configuração no seu painel.
- O diálogo "Sobre o App" concede acesso a dois recursos:
- Os usuários podem solicitar que seus dados sejam excluídos. Leia nosso guia para saber mais sobre como e por que usar o recurso de exclusão de conta.
Conclusão
A tela de configurações nativa no seu app é uma ferramenta poderosa tanto para os usuários quanto para você como criador do app. Ao entender e utilizar esses recursos, você pode tanto melhorar a experiência do usuário quanto economizar tempo (porque você não precisa construir os recursos da tela de configurações no seu site).
Artigos Relacionados

Como Fazer: Remover Seu App das Lojas de Apps
Aqui está um guia passo a passo sobre como tornar seu app indisponível na Apple App Store e Google Play Store para que novos usuários não possam mais baixá-lo.

Quando Restringir Seu App ao Modo Paisagem ou Retrato
Ao transformar sites em apps, permitimos que os usuários travem seu app em uma orientação específica. Veja por que recomendamos não fazer isso.

Usando Cookies para Manter Usuários Logados
Depois de converter seu site em um app, você quer que o app ofereça uma boa experiência de usuário. Aqui está como você pode manter os usuários logados garantindo que os cookies estejam configurados corretamente.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.