Como usar o console de depuração do aplicativo?
Publicado em 16. julho 2025 por Jan Bunk
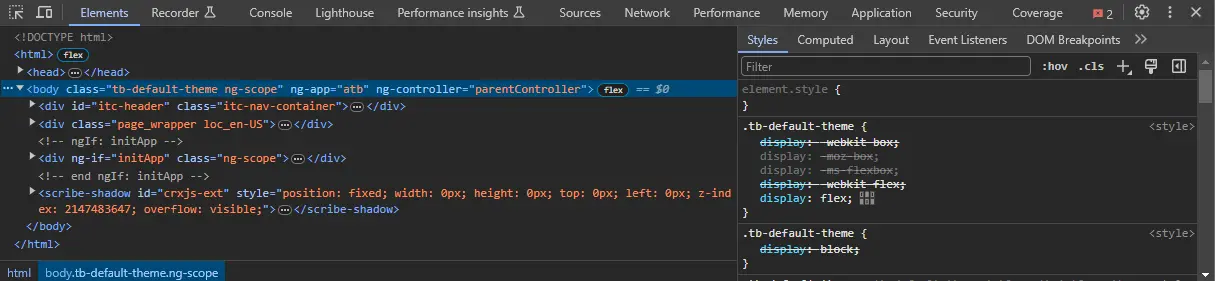
Se você é um desenvolvedor web, provavelmente está familiarizado com as ferramentas de desenvolvimento do navegador:

Provavelmente, é a ferramenta mais importante para a depuração de erros em seu site.
Os apps criados com o webtoapp.design normalmente funcionam direto, sem precisar de ajustes. Pelo menos, eles se comportam quase igual ao seu site no Chrome para Android e no Safari para iOS. Então, se seu site funciona bem lá, você não deve ter muitos problemas.
No entanto, ocasionalmente você ainda pode sentir a necessidade de investigar algum comportamento inesperado em seu aplicativo. Para casos como esse, você pode abrir o Console interno do aplicativo.
Como abrir o console
A abertura do Console é intencionalmente oculta, para que os usuários comuns do aplicativo não o abram acidentalmente e fiquem confusos. Mas mesmo que você se depare com ele, basta fechar e reabrir o aplicativo para se livrar dele.
Abrindo o Console na tela de configurações
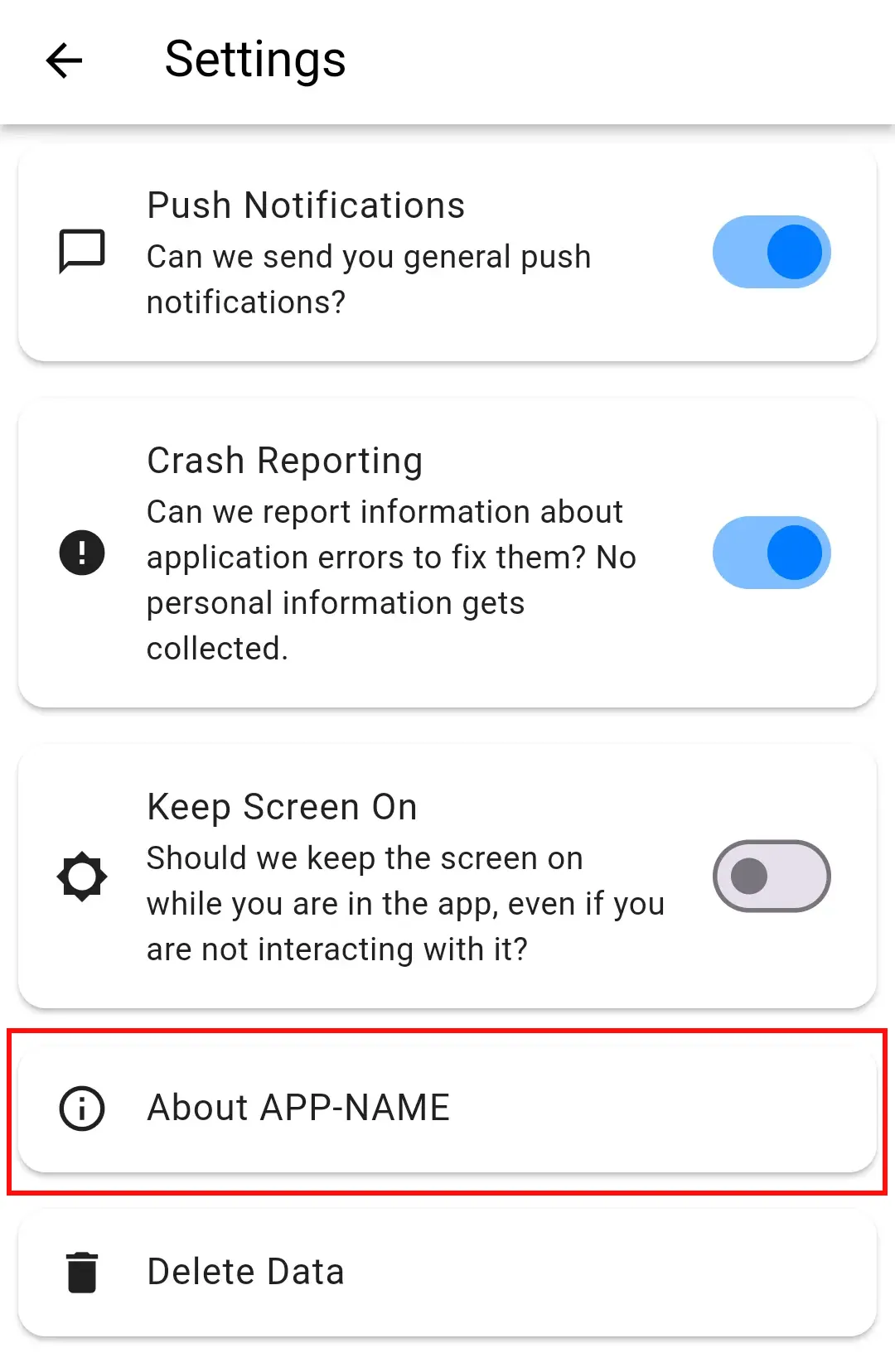
- Comece abrindo as configurações do seu aplicativo.
- Clique no cartão "Sobre".

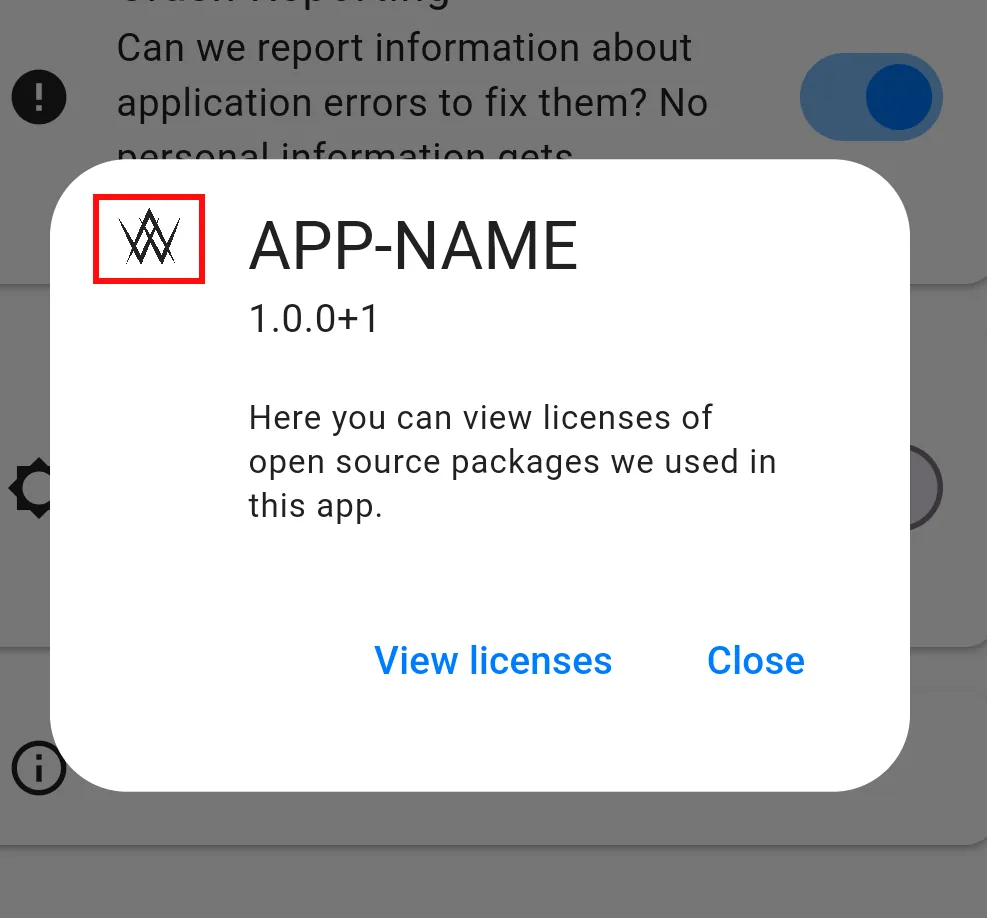
- Toque duas vezes na pequena imagem na caixa de diálogo para abrir o Console do desenvolvedor.

- Agora você pode fechar a caixa de diálogo e as configurações e usar o Console enquanto navega pelo aplicativo.

Abrindo o Console a partir da caixa de diálogo de relatório de erros
Se o seu aplicativo não tiver uma maneira de acessar as configurações, você também poderá abrir o Console por meio da caixa de diálogo de informações de diagnóstico:
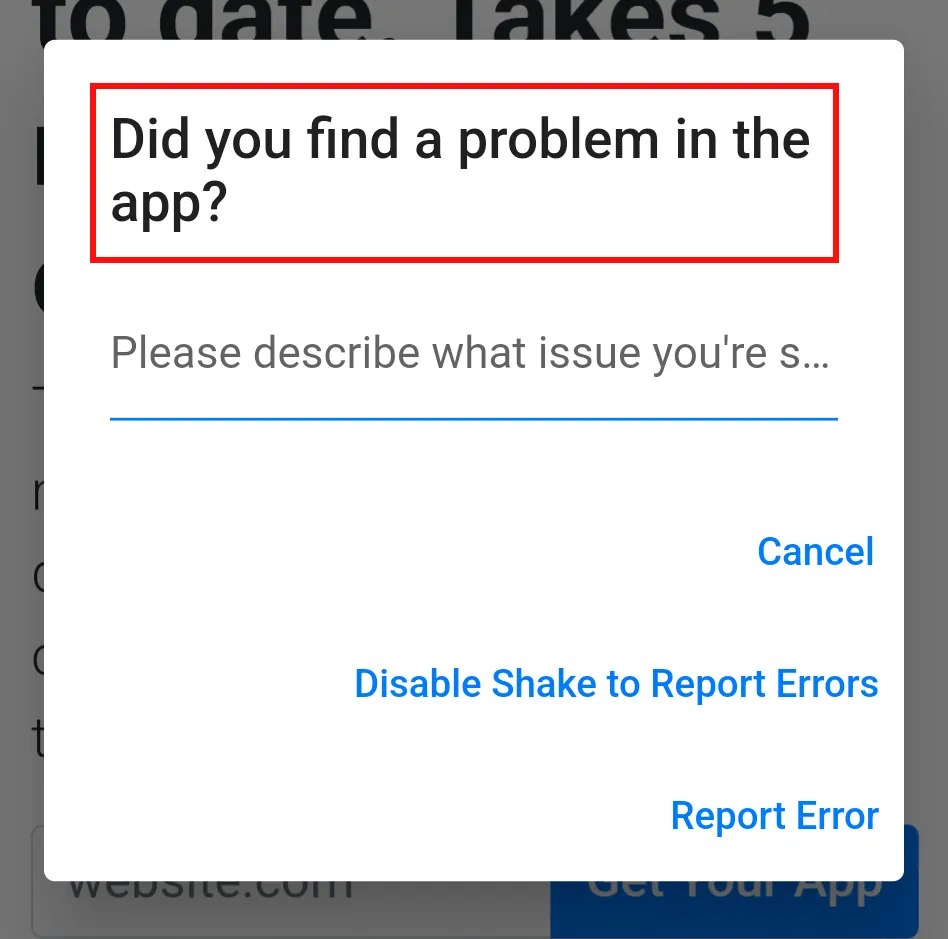
- Abra a caixa de diálogo de relatório de erros sacudindo o dispositivo.
- Toque duas vezes no título da caixa de diálogo.

- Agora você pode fechar a caixa de diálogo e usar o console enquanto navega pelo aplicativo.
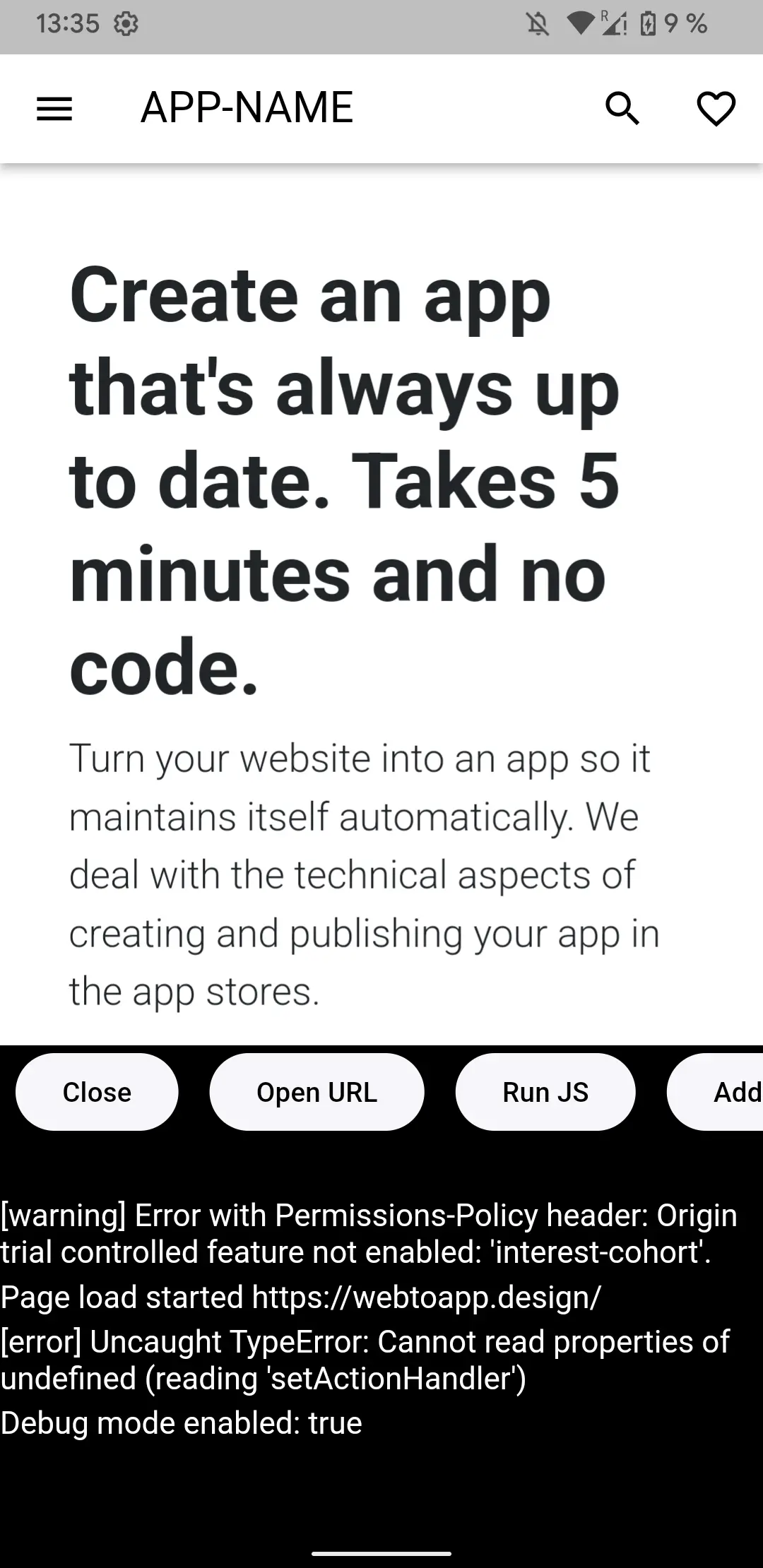
Recursos do Console do aplicativo
Abrir URL
Abra qualquer site digitando a URL na janela de diálogo. Isso pode ser útil para acessar páginas de teste secretas (que não têm link no site principal) ou ambientes de staging que você possa ter.
Executar JS
Esse recurso executa qualquer JavaScript que você inserir e imprime o resultado no console.
Adicionar Eruda
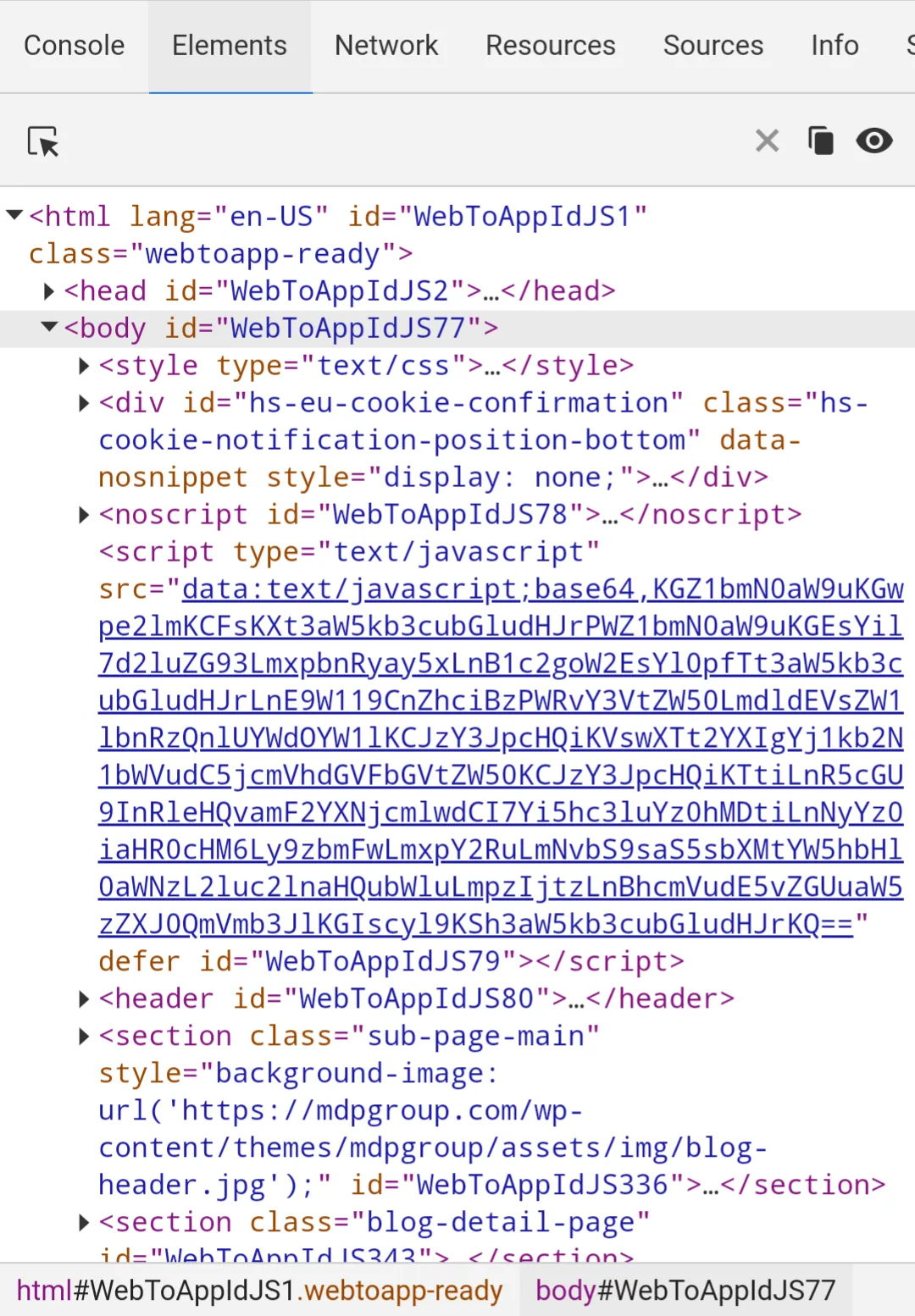
Isso adiciona um pequeno botão que abre o Console do Eruda JavaScript para a página atual que você está visualizando. Ele fornece quase todos os recursos que você conhece do console do navegador no seu computador, por exemplo, o explorador de elementos da árvore DOM. Você pode saber mais sobre o Eruda no projeto dele no GitHub.

Copiar arquivos de log
Como as mensagens registradas podem ser um pouco difíceis de ler e analisar, você pode usar esse botão para copiar todo o texto registrado e colá-lo onde quiser. Por exemplo, você pode enviá-lo para o seu computador, onde talvez tenha um editor de texto melhor.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.