Hoe werk het: de ‘debug-console’ van de app gebruiken
Geplaatst op 16. juli 2025 door Jan Bunk
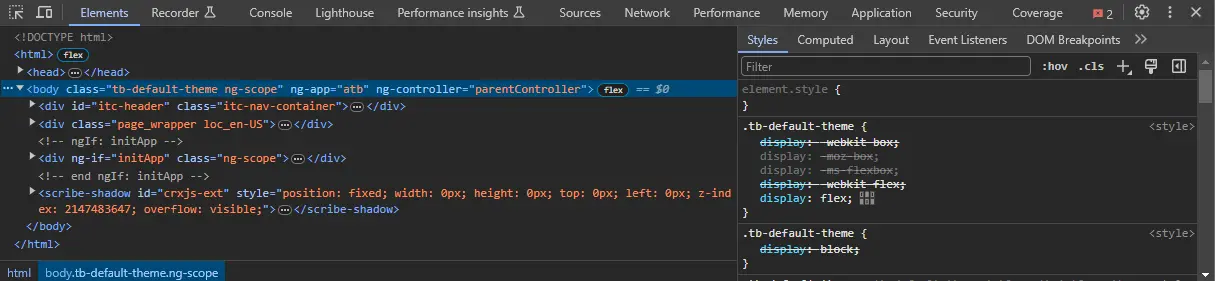
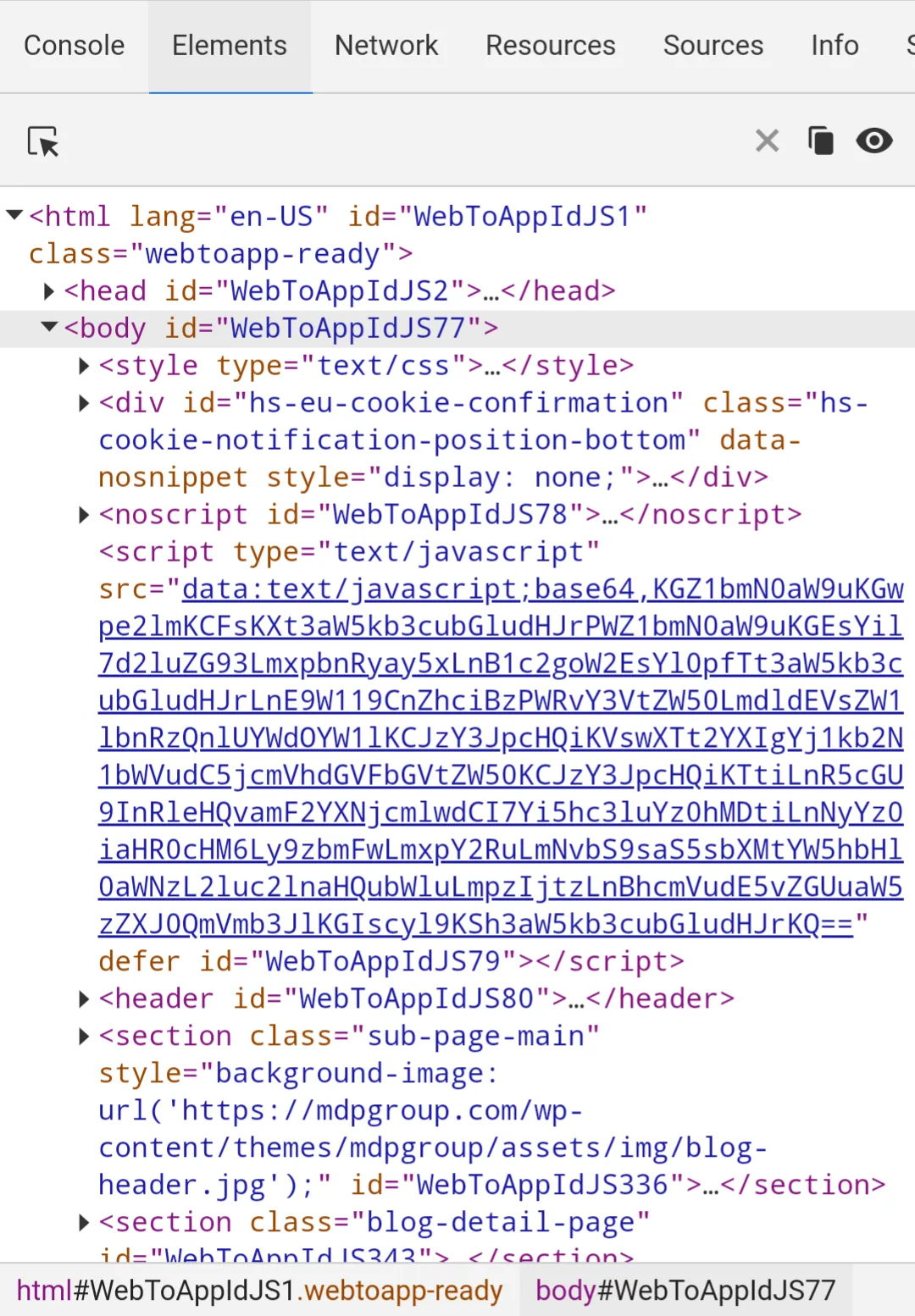
Als je een webontwikkelaar bent, ben je waarschijnlijk bekend met de ontwikkelaarstools van de browser:

Het is waarschijnlijk het belangrijkste hulpmiddel voor het opsporen van fouten op je website.
Apps die met webtoapp.design zijn gemaakt werken meestal direct. Ze gedragen zich in elk geval grotendeels hetzelfde als je website in Chrome op Android en Safari op iOS. Dus als je website daar goed werkt, zul je waarschijnlijk weinig problemen tegenkomen.
Soms heb je echter toch de behoefte om onverwacht gedrag in je app te onderzoeken. Voor dat soort gevallen kun je de ingebouwde console van je app openen.
De console openen
Het openen van de console is opzettelijk verborgen, zodat gewone app-gebruikers hem niet per ongeluk openen en in de war raken. Maar zelfs als ze er toch op stuiten, kunnen ze hun app gewoon sluiten en opnieuw openen om er vanaf te komen.
De console openen vanuit het instellingenscherm
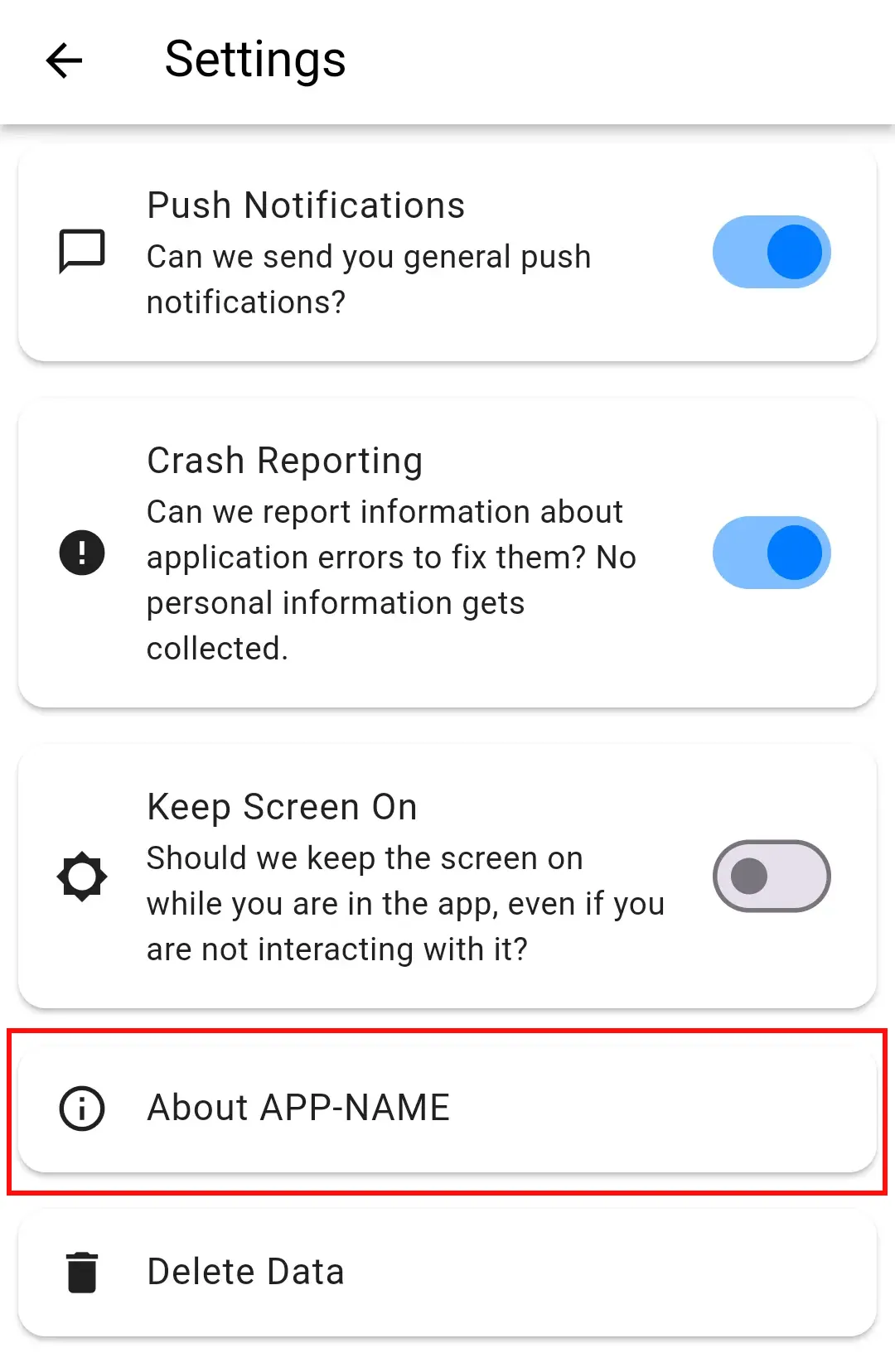
- Begin met het openen van de instellingen van je app.
- Klik op de kaart ‘Over’.

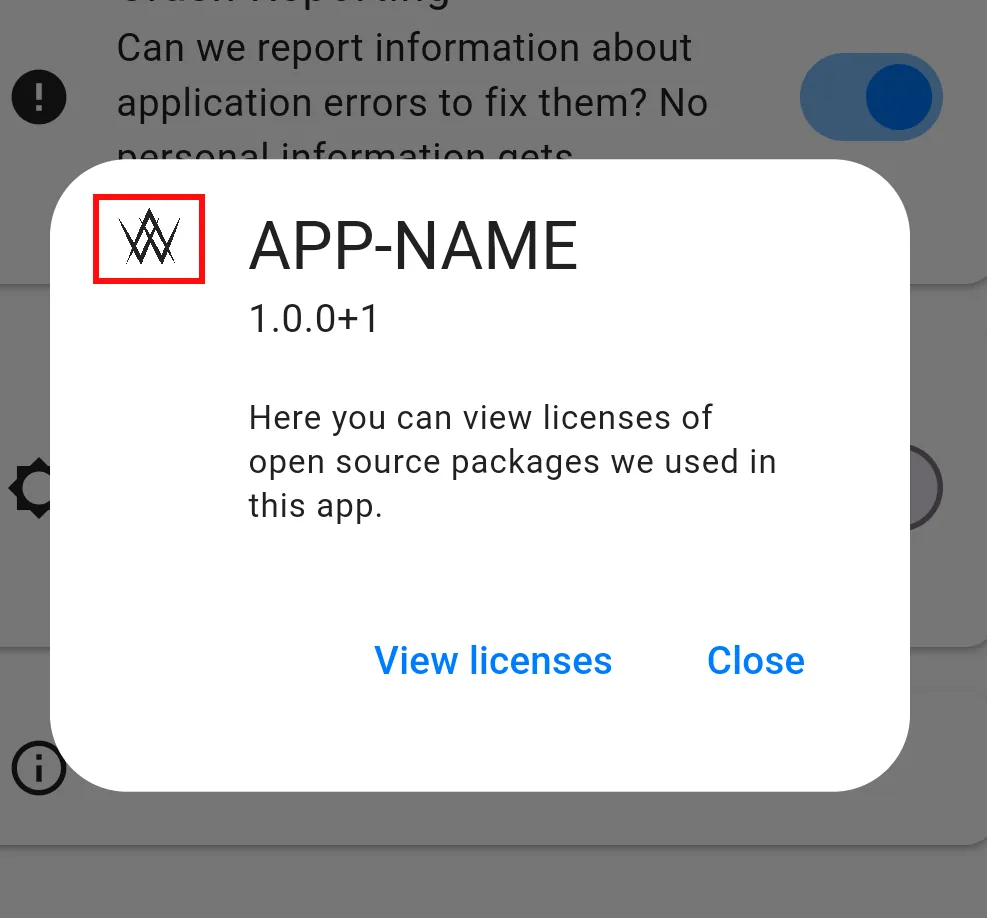
- Dubbelklik op de kleine afbeelding in het dialoogvenster om de ontwikkelconsole te openen.

- Je kunt nu het dialoogvenster en de instellingen sluiten en de console gebruiken terwijl je door je app bladert.

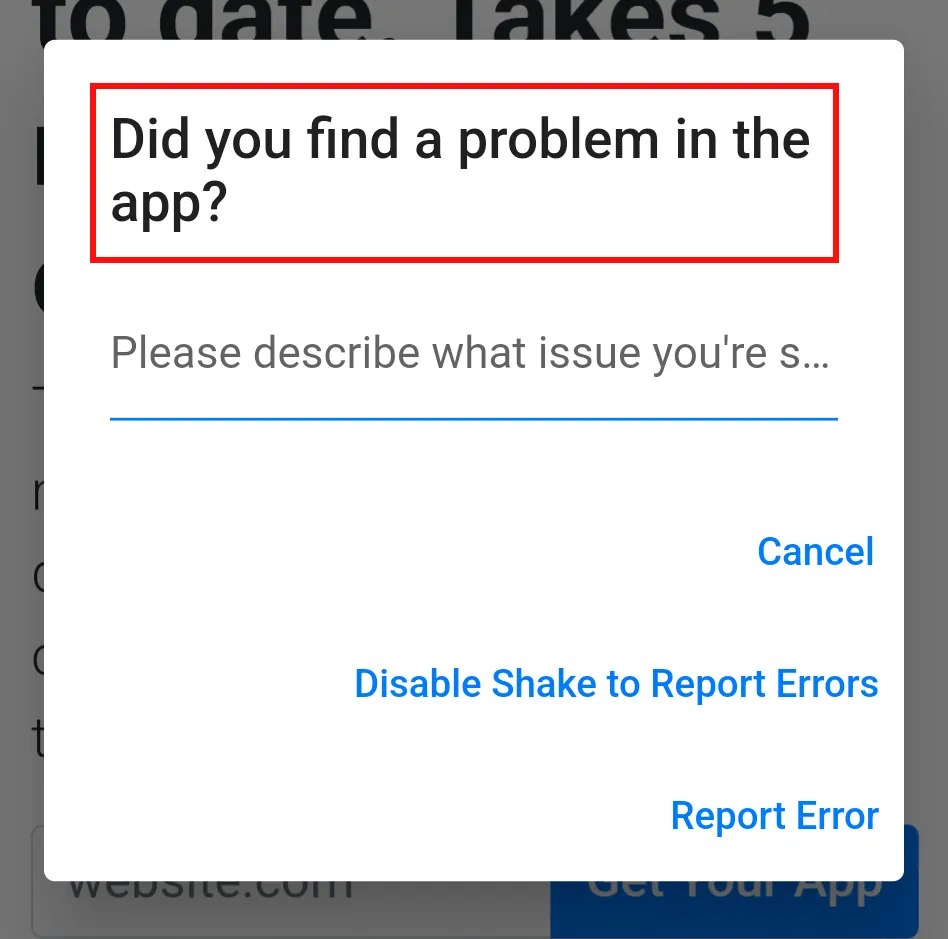
De console openen vanuit het dialoogvenster ‘Foutrapportage’
Als je app geen manier heeft om bij de instellingen te komen, kun je de console ook openen via het dialoogvenster met diagnostische informatie:
- Open het foutrapportagevenster door je apparaat te schudden.
- Dubbelklik op de titel van het dialoogvenster.

- Je kunt nu het dialoogvenster sluiten en de console gebruiken terwijl je door je app bladert.
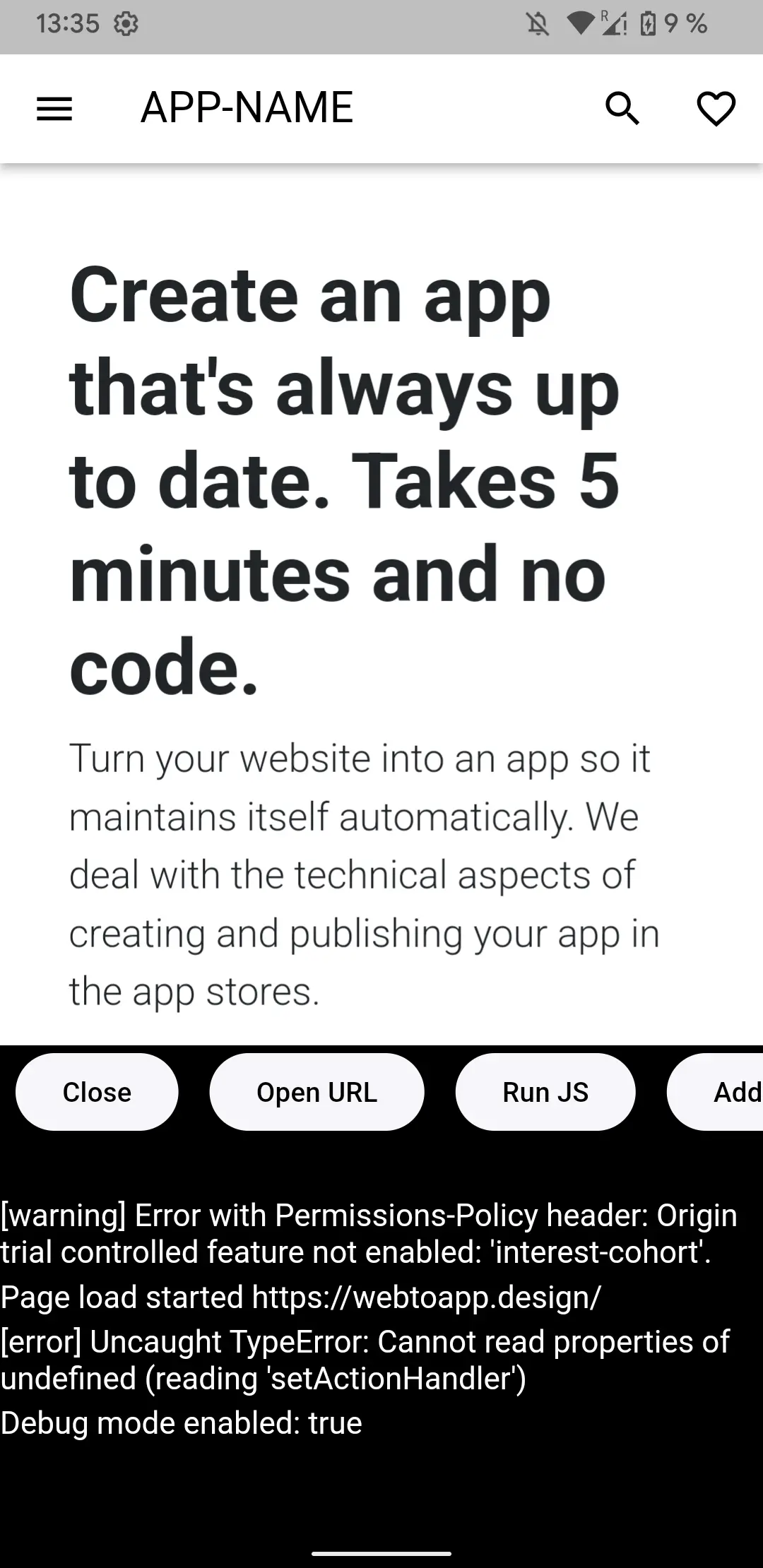
Kenmerken van de console van de app
URL openen
Open elke website door de URL in te voeren in het dialoogvenster. Dit is handig om naar geheime (waar geen link naartoe is op de hoofdwebsite) testpagina's of staging-omgevingen te gaan die je misschien hebt.
JS uitvoeren
Deze functie voert alle JavaScript uit die je invoert en drukt het resultaat af in de console.
Eruda toevoegen
Dit voegt een kleine knop toe die de Eruda-JavaScript-console opent voor de huidige pagina die je bekijkt. Het biedt bijna alle functies die je kent van de browserconsole op je computer, bijvoorbeeld de DOM tree elementen verkenner. Je kunt meer lezen over Eruda op het GitHub-project ervan.

Kopie logboek
Omdat de gelogde berichten een beetje moeilijk te lezen en te analyseren kunnen zijn, kun je deze knop gebruiken om alle gelogde tekst te kopiëren zodat je het kunt plakken waar je maar wilt. Je kunt het bijvoorbeeld naar je computer sturen waar je een betere teksteditor hebt.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.