Hur du: Använder appens debugkonsol
Postat den 16. juli 2025 av Jan Bunk
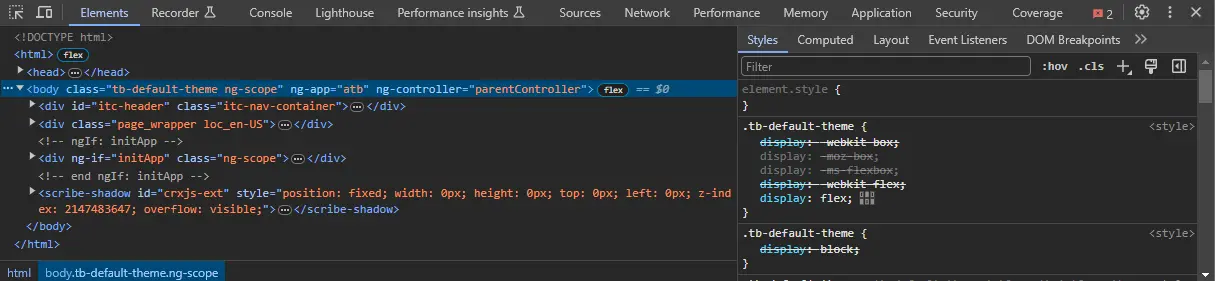
Om du är webbutvecklare är du förmodligen bekant med webbläsarens utvecklarverktyg:

Det är förmodligen det viktigaste verktyget för att felsöka fel på din webbplats.
Appar skapade med webtoapp.design fungerar oftast direkt. De beter sig i stort sett likadant som din webbplats gör i Chrome på Android och Safari på iOS. Så om din webbplats fungerar bra där, borde du inte stöta på så många problem.
Men ibland kan du ändå känna behovet av att undersöka något oväntat beteende i din app. För sådana fall kan du öppna din apps inbyggda konsol.
Hur man öppnar konsolen
Att öppna konsolen är avsiktligt dolt, så vanliga appanvändare inte av misstag öppnar den och blir förvirrade. Men även om de snubblar över den, kan de bara stänga och öppna sin app igen för att bli av med den.
Öppna konsolen från inställningsskärmen
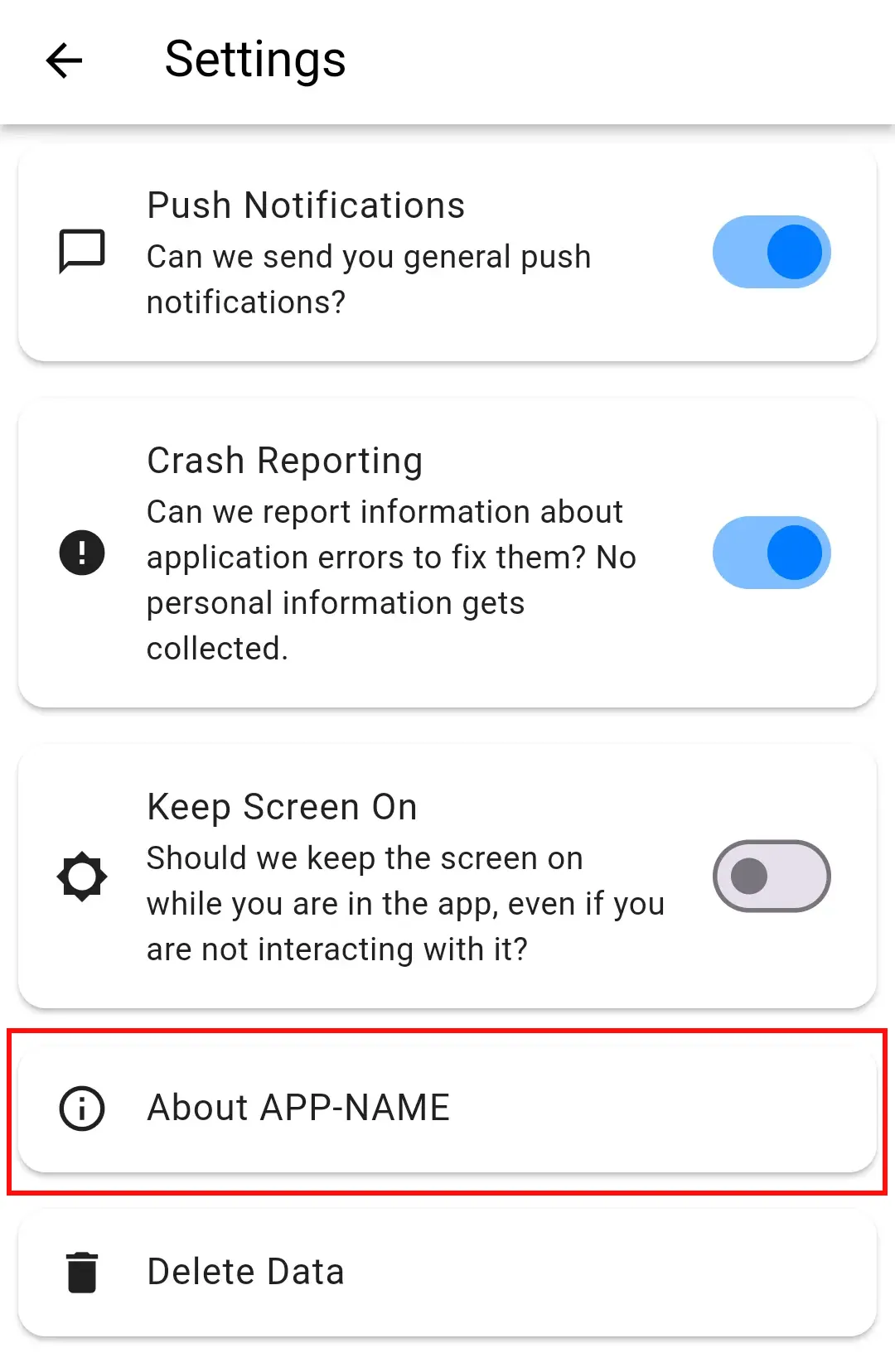
- Börja med att öppna inställningarna för din app.
- Klicka på "Om"-kortet.

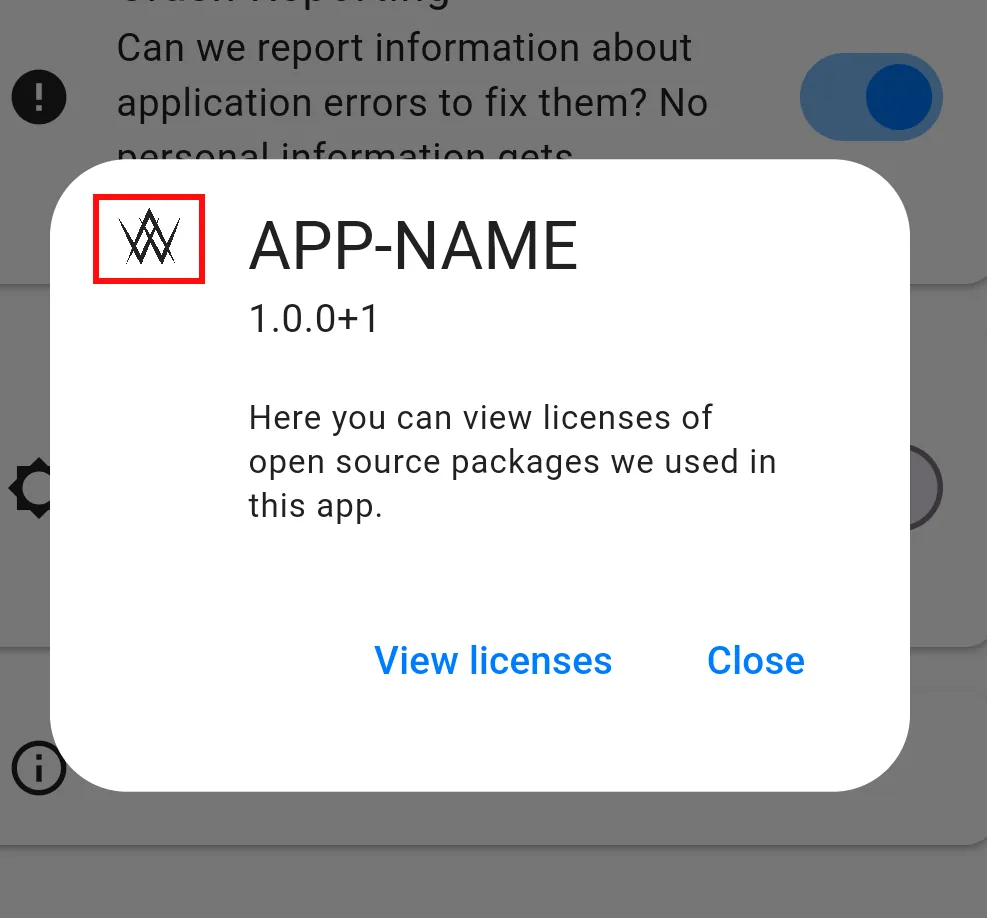
- Dubbelklicka på den lilla bilden i dialogrutan för att öppna utvecklarkonsolen.

- Du kan nu stänga dialogrutan och inställningarna och använda konsolen medan du surfar i din app.

Öppna konsolen från felrapporteringsdialogen
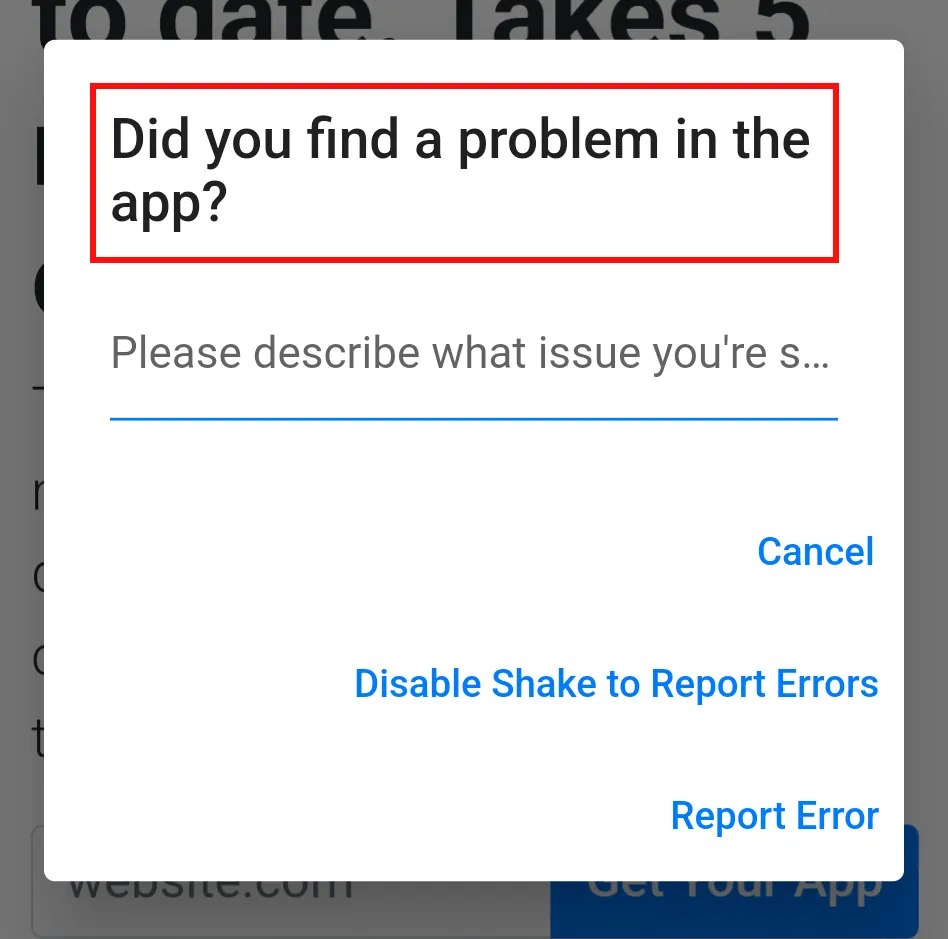
Om din app inte har något sätt att komma åt inställningarna, kan du också öppna konsolen genom dialogrutan för diagnostisk information:
- Öppna felrapporteringsdialogen genom att skaka din enhet.
- Dubbelklicka på dialogens titel.

- Du kan nu stänga dialogrutan och använda konsolen medan du surfar i din app.
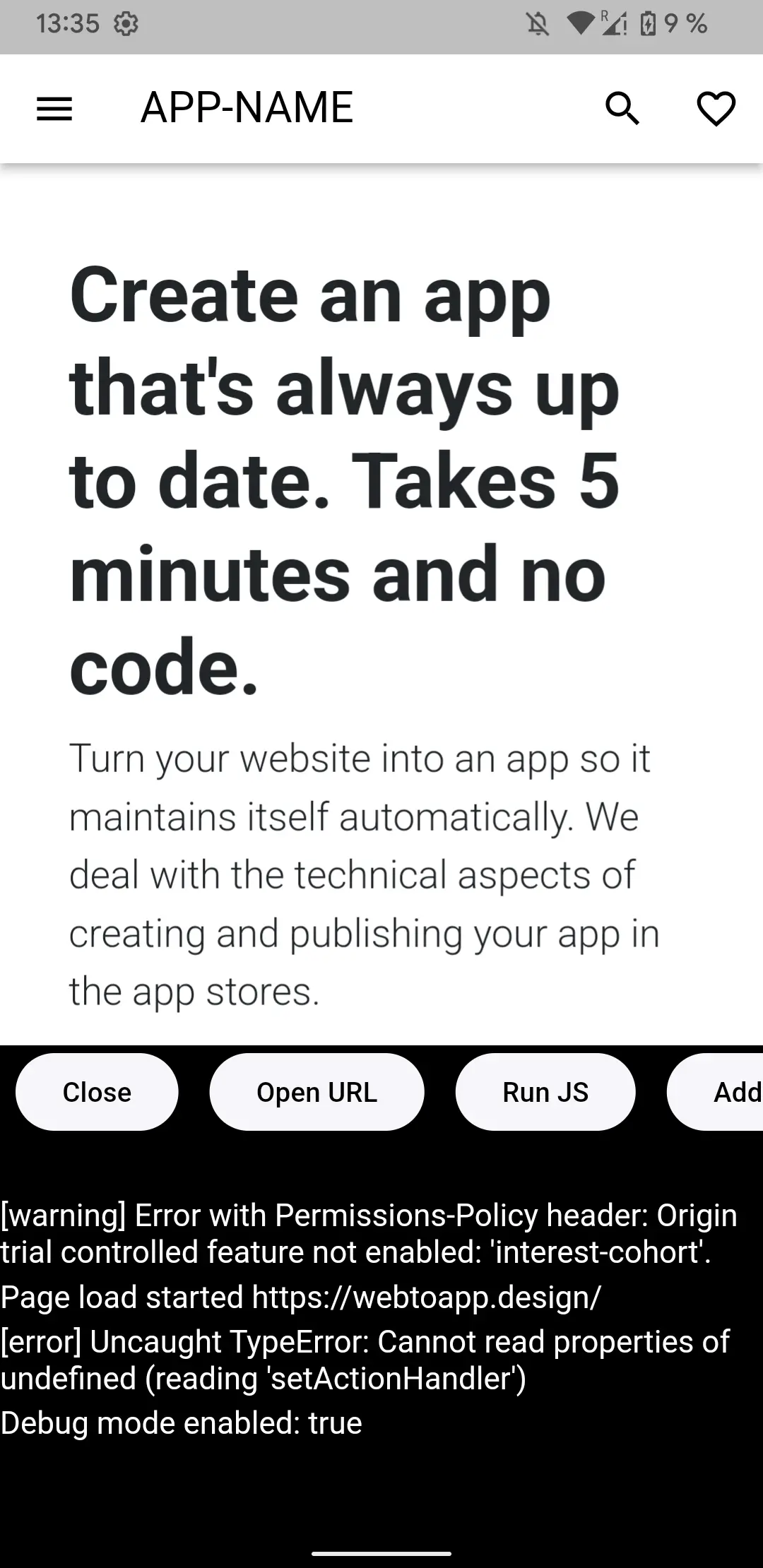
Funktioner i appens konsol
Öppna URL
Öppna vilken webbplats som helst genom att ange URL:en i dialogrutan. Detta kan vara användbart för att navigera till hemliga testsidor (som inte har någon länk på huvudsidan) eller stagingmiljöer som du kanske har.
Kör JS
Denna funktion kör valfri JavaScript du anger och skriver ut resultatet i konsolen.
Lägg till Eruda
Detta lägger till en liten knapp som öppnar Eruda JavaScript-konsolen för den aktuella sidan du tittar på. Den ger nästan alla funktioner som du känner till från webbläsarkonsolen på din dator, till exempel DOM-trädets elementutforskare. Du kan läsa mer om Eruda i dess GitHub-projekt.

Kopiera logg
Eftersom de loggade meddelandena kan vara lite svåra att läsa och analysera, kan du använda den här knappen för att kopiera all loggad text så att du kan klistra in den var du vill. Till exempel kan du skicka den till din dator där du kanske har en bättre textredigerare.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.