Come utilizzare la console di debug dell'app
Postato su 16. luglio 2025 da Jan Bunk
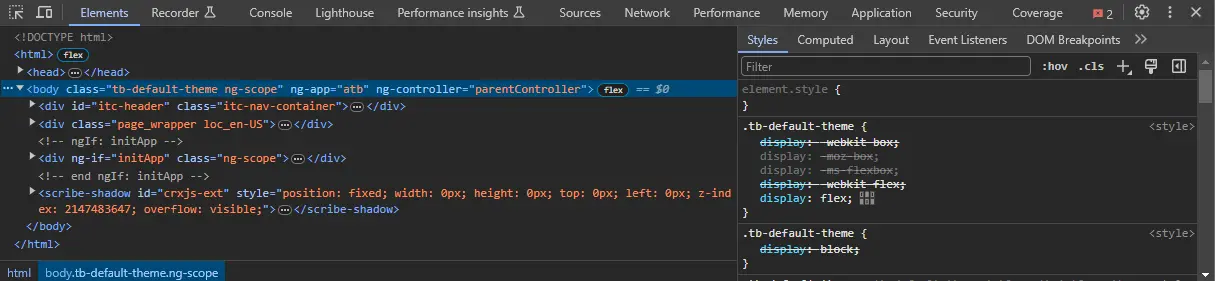
Se sei uno sviluppatore web, probabilmente conosci gli strumenti di sviluppo del browser:

È probabilmente lo strumento più importante per il debug degli errori sul tuo sito web.
Le app create con webtoapp.design di solito funzionano subito. Almeno si comportano quasi identiche a come il tuo sito si comporta su Chrome per Android e Safari su iOS. Quindi se il tuo sito funziona bene lì, non dovresti incontrare troppi problemi.
Tuttavia, a volte potresti sentire il bisogno di indagare su un comportamento inaspettato della tua applicazione. In questi casi, puoi aprire la console integrata della tua applicazione.
Come aprire la console
L'apertura della console è volutamente nascosta, per evitare che gli utenti abituali dell'app la aprano per sbaglio e si confondano. Ma anche se ci si imbattono, possono semplicemente chiudere e riaprire l'app per liberarsene.
Aprire la console dalla schermata delle impostazioni
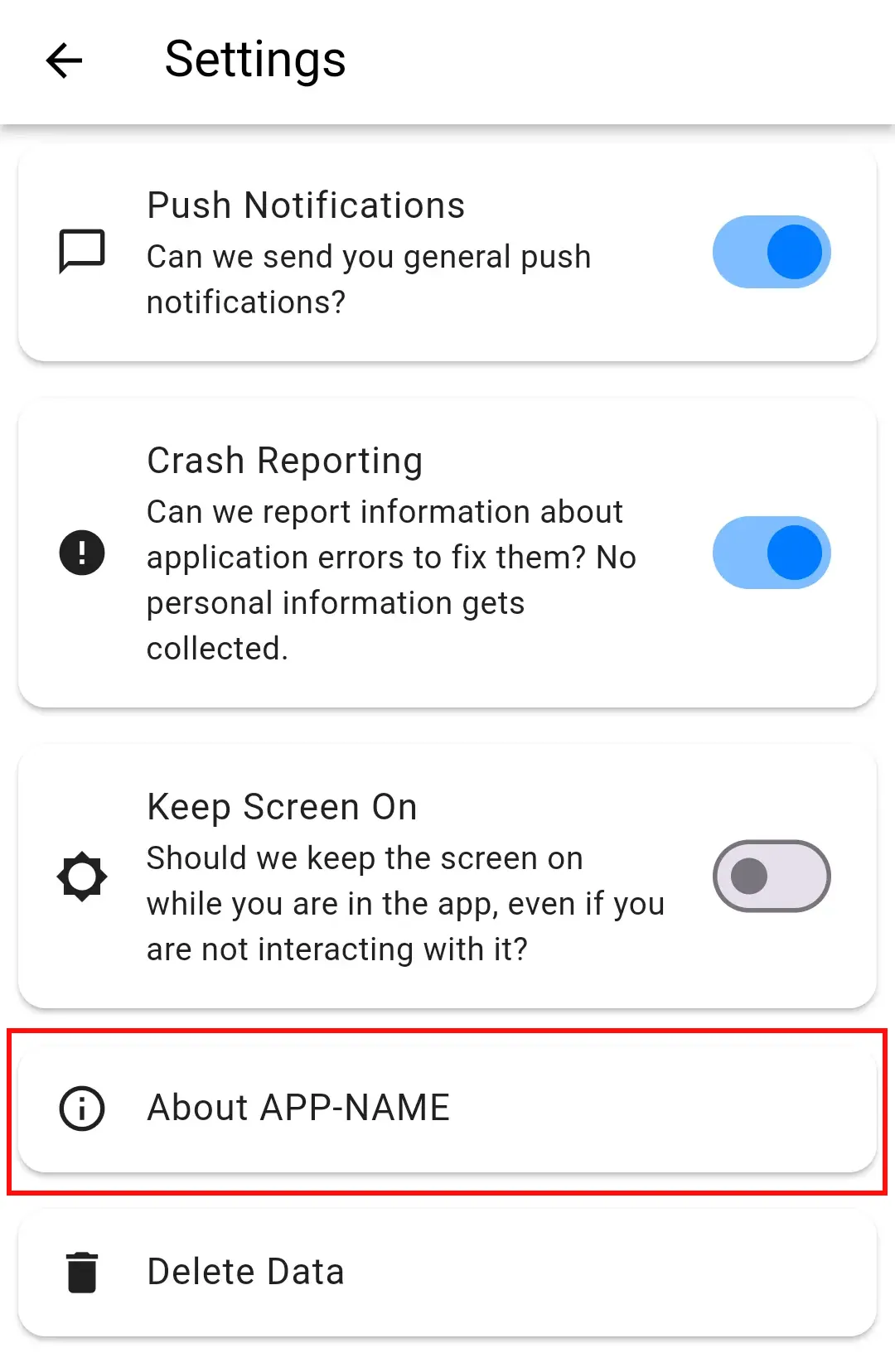
- Inizia aprendo le impostazioni della tua applicazione.
- Clicca sulla scheda "Informazioni".

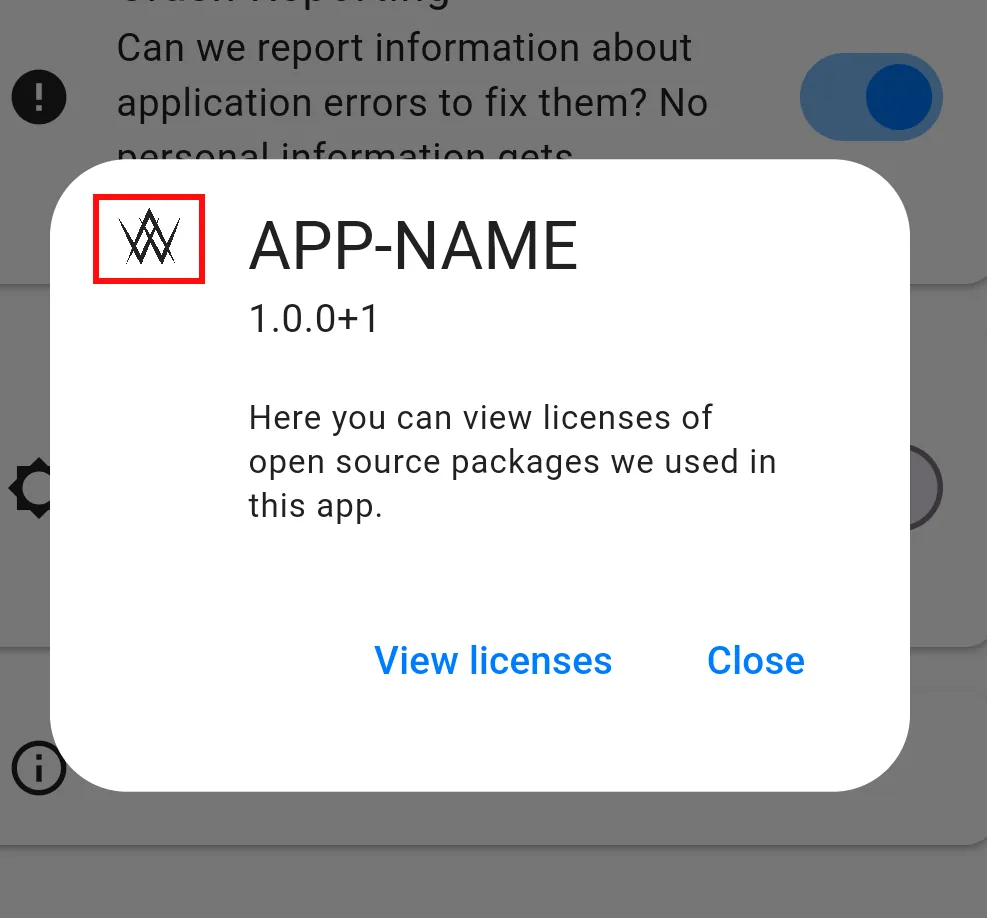
- Tocca due volte l'immagine piccola nella finestra di dialogo per aprire la console per sviluppatori.

- Ora puoi chiudere la finestra di dialogo e le impostazioni e utilizzare la console mentre navighi nella tua applicazione.

Aprire la console dalla finestra di dialogo di segnalazione degli errori
Se la tua applicazione non ha modo di accedere alle impostazioni, puoi anche aprire la console attraverso la finestra di dialogo delle informazioni diagnostiche:
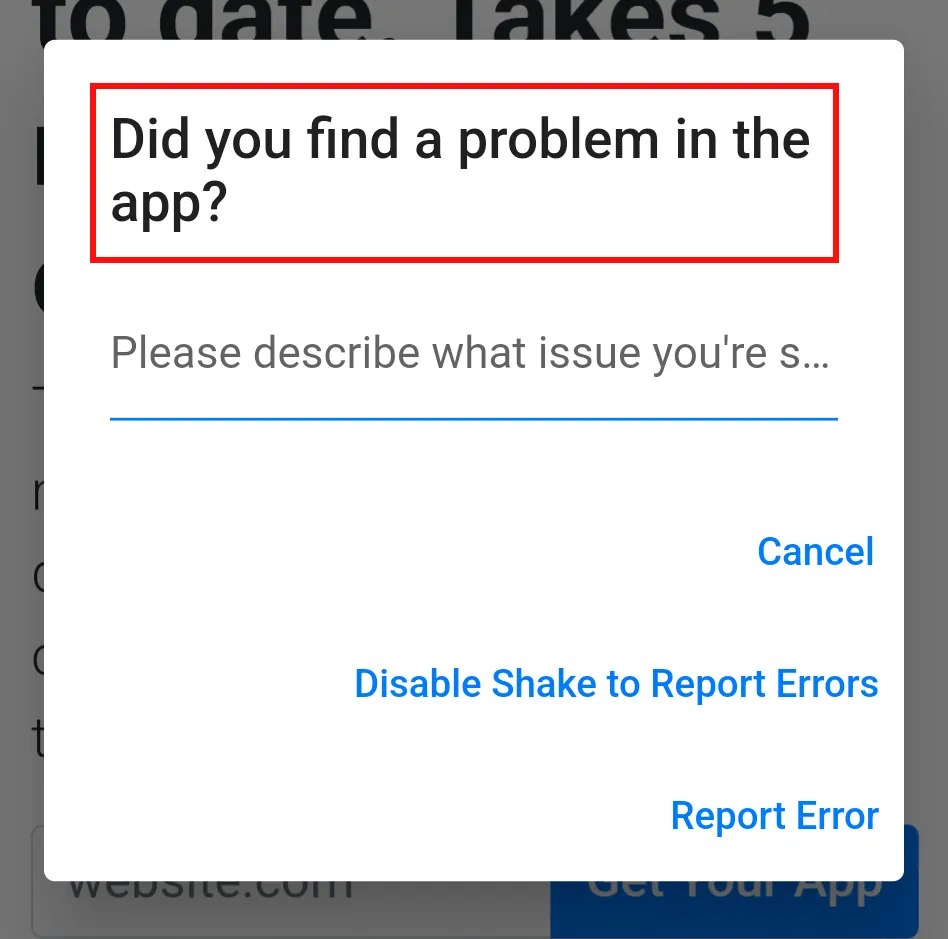
- Apri la finestra di dialogo per la segnalazione degli errori scuotendo il dispositivo.
- Tocca due volte il titolo della finestra di dialogo.

- Ora puoi chiudere la finestra di dialogo e utilizzare la console mentre navighi nella tua applicazione.
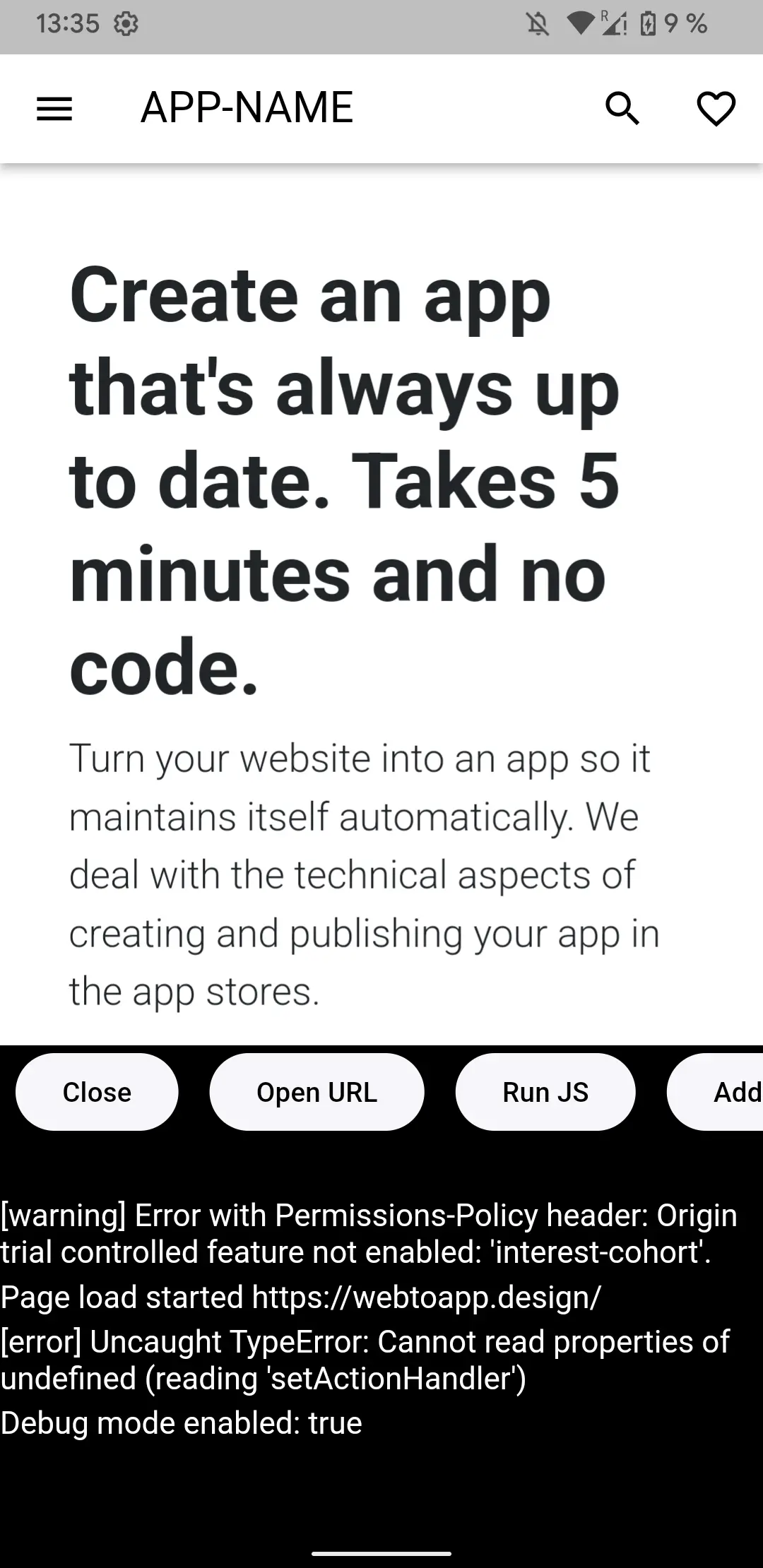
Caratteristiche della console dell'app
Apri l'URL
Apri qualsiasi sito inserendo l'URL nella finestra di dialogo. Questo può essere utile per navigare verso pagine di test segrete (che non hanno link dal sito principale) o ambienti di staging che potresti avere.
Esegui JS
Questa funzione esegue qualsiasi JavaScript inserito e stampa il risultato nella console.
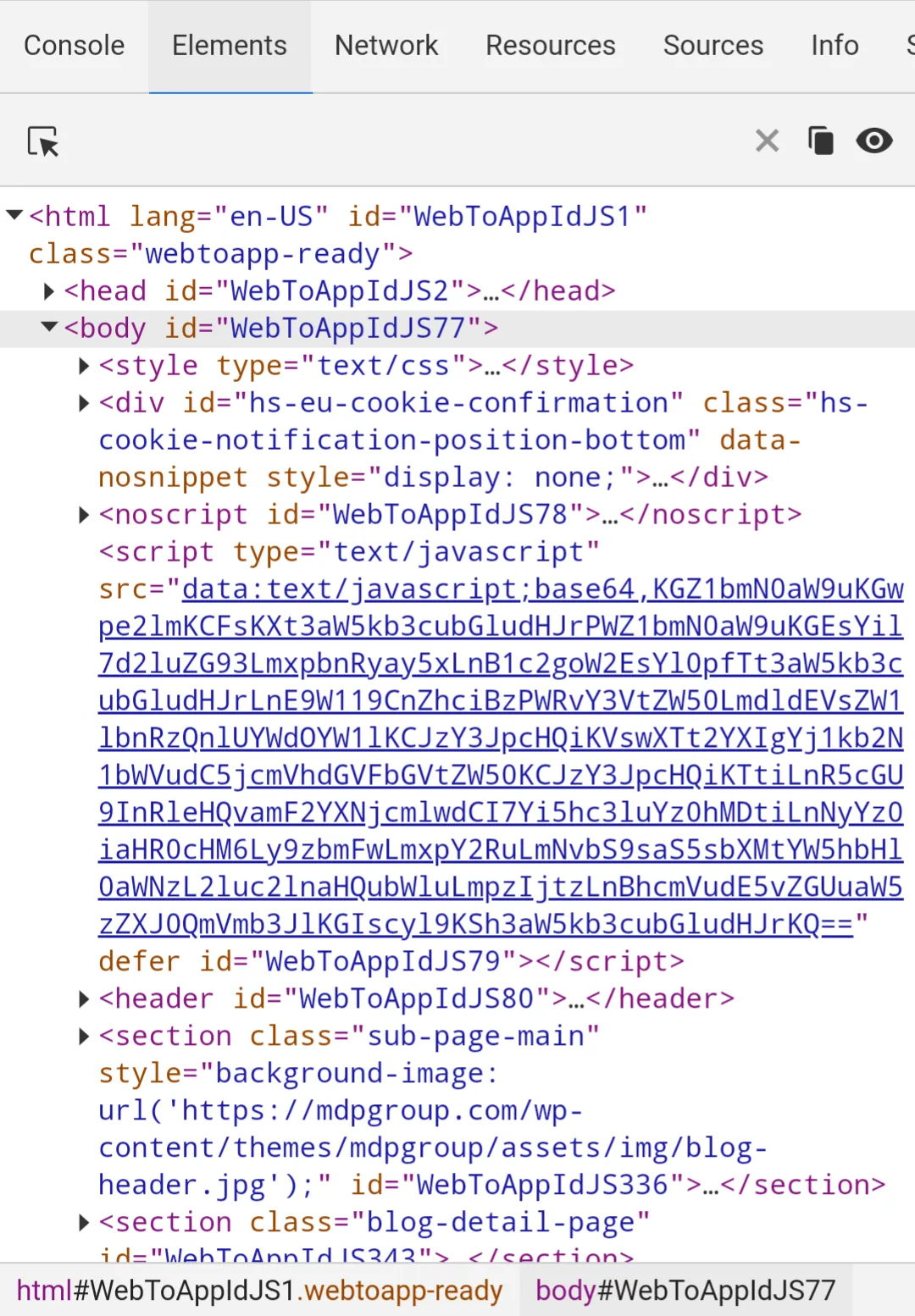
Aggiungi Eruda
Aggiunge un piccolo pulsante che apre la console JavaScript di Eruda per la pagina corrente che stai visualizzando. Fornisce quasi tutte le funzioni che conosci dalla console del browser sul tuo computer, ad esempio l'esplorazione degli elementi dell'albero DOM. Puoi leggere di più su Eruda nel suo progetto su GitHub.

Registro delle copie
Poiché i messaggi registrati possono essere un po' difficili da leggere e analizzare, puoi usare questo pulsante per copiare tutto il testo registrato in modo da poterlo incollare dove vuoi. Ad esempio, potresti inviarlo al tuo computer dove potresti disporre di un editor di testo migliore.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.