Come segnalare un errore in un'applicazione webtoapp.design
Postato su 25. novembre 2023 da Jan Bunk

Nessun software è perfetto. Le applicazioni che creiamo su webtoapp.design non fanno eccezione, purtroppo. Quindi, se hai riscontrato un errore in una delle app che abbiamo creato, ecco come puoi segnalarlo in modo da permetterci di risolvere il problema.
Prima di segnalare un problema, segui questa guida per verificare se il problema si presenta anche in un browser. Se così fosse, molto probabilmente si tratta di un problema che devi risolvere sul tuo sito web.
Screenshot & Registrazioni Schermo
La cosa migliore che tu possa fare è registrare un video in cui si attiva l'errore nell'app. Mostra chiaramente tutti i passaggi che portano all'errore e l'errore stesso. La maggior parte dei nuovi dispositivi Android e iOS ha una funzione di registrazione dello schermo già integrata, quindi di solito non è necessario scaricare un'app per registrarlo. Oppure, se hai un secondo dispositivo, puoi filmare lo schermo in questo modo.
Se non puoi creare una registrazione dello schermo, gli screenshot sono la cosa migliore. Si tratta solo di un'immagine statica, quindi potremmo aver bisogno di ulteriori chiarimenti se la riproduzione dell'errore non è ovvia.
Step per riprodurre il problema
Spiega in modo dettagliato quali sono le azioni che causano il problema. Fornisci tutti i dettagli e assicurati che queste istruzioni facciano apparire il problema ogni volta. Senza poter riprodurre il problema, è quasi impossibile risolverlo.
Ecco un esempio di questi passaggi per riprodurre un problema immaginario:
- Apri l'applicazione
- Clicca sul pulsante di accesso nel menu drawer
- Clicca sul pulsante di registrazione
- Ora il problema si presenta: l'app mostra solo una pagina vuota.
Informazioni sul dispositivo
Indica un dispositivo su cui hai riscontrato il problema, ad esempio iPhone 14 Pro Max o Samsung Galaxy S22. Indica anche la versione del sistema operativo del dispositivo, ad es. Android 13 o iOS 16.1.
Informazioni diagnostiche
L'applicazione ha una funzionalità integrata che consente di riportare informazioni diagnostiche aggiuntive (messaggi di errore e di avviso interni) molto utili per indagare su alcuni problemi dell'applicazione. Per inviare la diagnostica, segui i seguenti passaggi:
- Fai in modo che l'errore venga visualizzato nell'app.
- Scuoti il dispositivo con un movimento ampio verso l'alto e verso il basso per circa 20 secondi. Il ritardo è impostato in modo tale da evitare di utilizzare questa funzionalità accidentalmente.
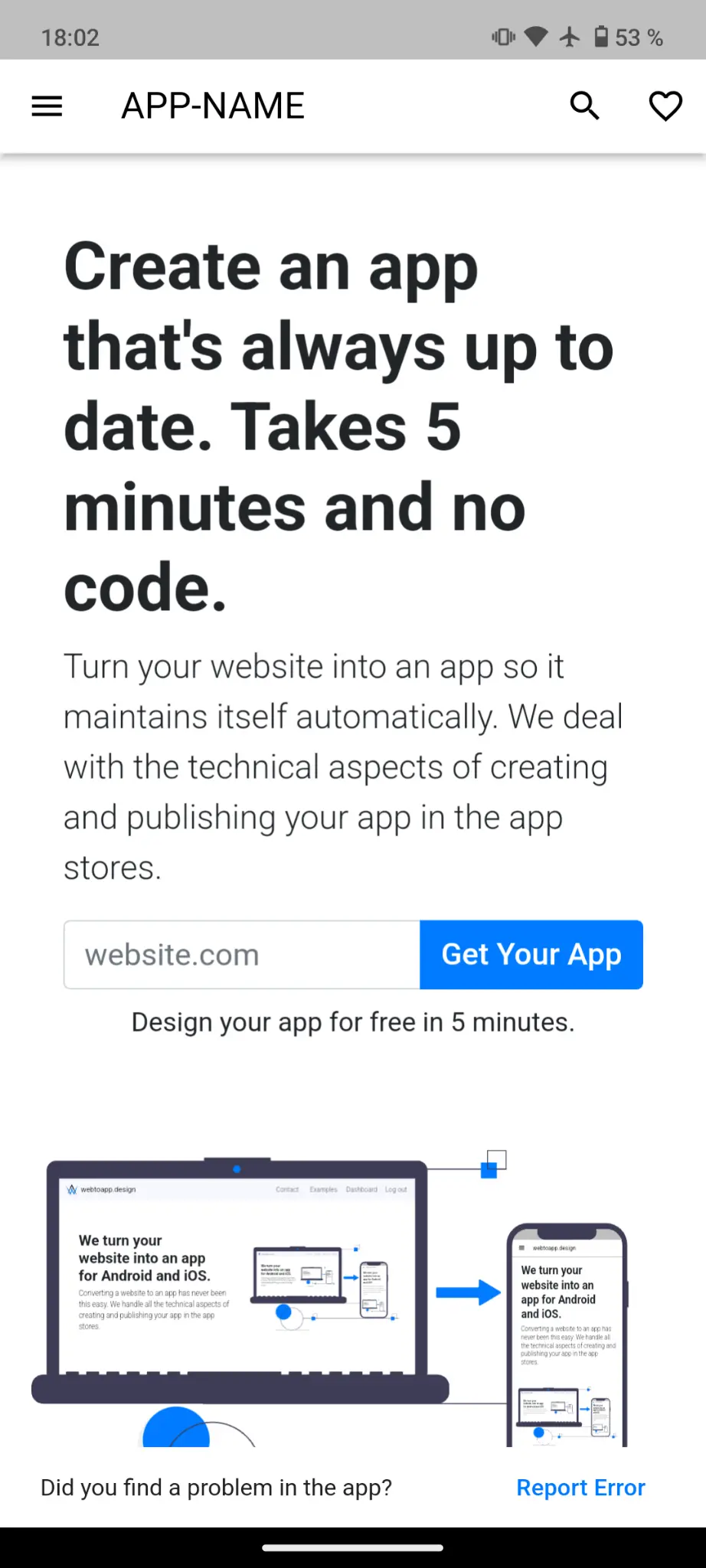
- Dopo circa 20 secondi vedrai questo messaggio nella parte inferiore dello schermo. Clicca sul pulsante nel messaggio. Se non lo vedi ancora, continua a scuotere.

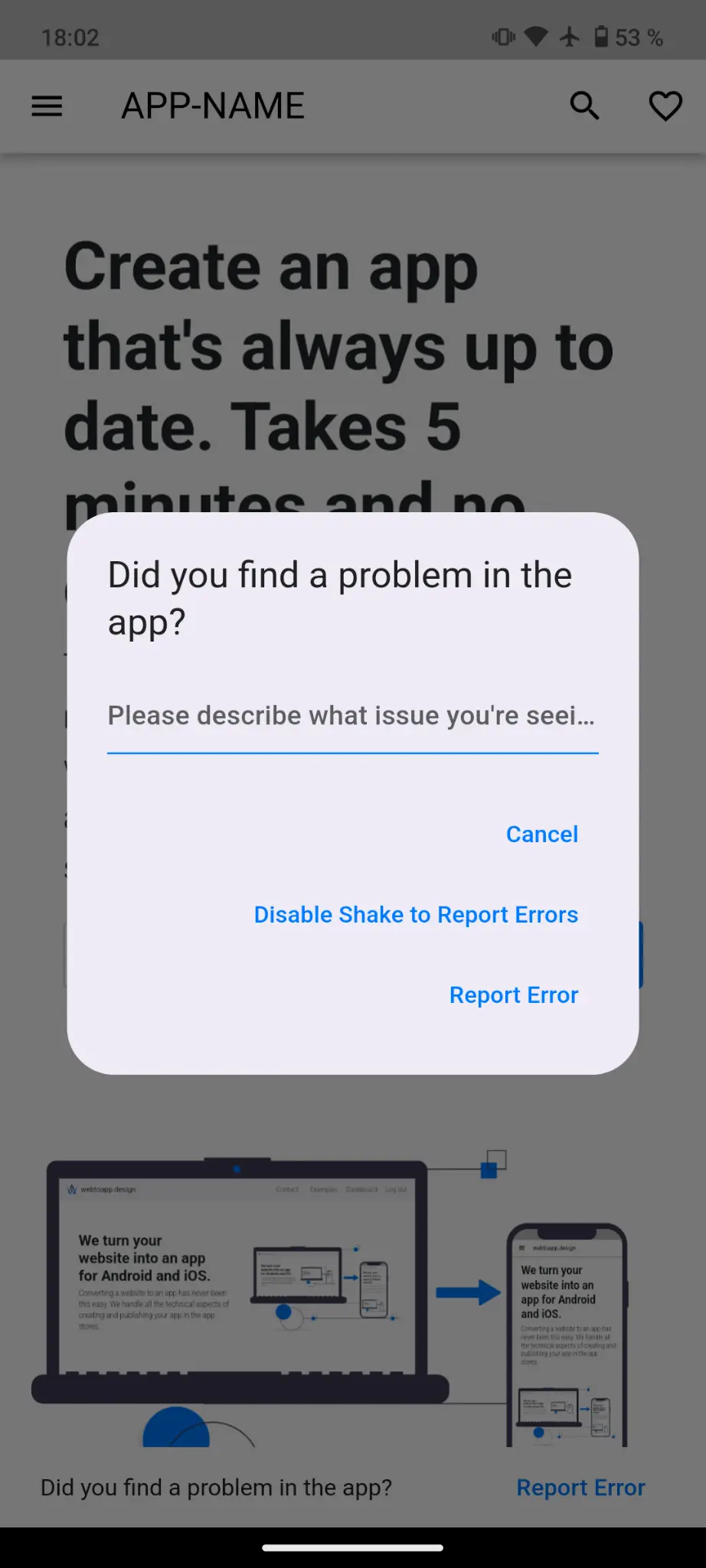
- Descrivi l'errore che stai riscontrando e clicca su "Segnala errore".

Articoli correlati

Trovare o richiedere il tuo numero D-U-N-S
Google e Apple richiedono un numero D-U-N-S per registrare un account aziendale per sviluppatori. Ecco come scoprire se ne hai già uno e come richiederlo in caso contrario.

Trovare il giusto metodo di notifica push per la tua app
Offriamo diversi modi per inviare notifiche push. Ecco una panoramica per aiutarti a scegliere quello più adatto a te.

Progressive Web Apps vs. App Native
Vuoi portare il tuo sito web al livello successivo? Ecco come le progressive web apps si confrontano con le app native standard e come trasformare il tuo sito web in un'app.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.