Como relatar um erro em um aplicativo webtoapp.design
Publicado em 25. novembro 2023 por Jan Bunk

Nenhum software é perfeito. Infelizmente, os aplicativos que criamos no webtoapp.design não são exceção. Portanto, se você encontrou um erro em um dos aplicativos que criamos, veja como você pode relatá-lo de uma forma que nos permita corrigir o problema.
Antes de relatar um problema, siga este guia para verificar se o problema também aparece em um navegador. Se isso acontecer, provavelmente é um problema que você precisa corrigir em seu site.
Capturas de Tela & Gravações de Tela
A melhor coisa que você pode fazer é gravar um vídeo do momento em que você provoca o erro no aplicativo. Mostre claramente todas as etapas que levaram ao erro e o erro real. A maioria dos novos dispositivos Android e iOS já tem um recurso de gravação de tela incorporado, portanto, geralmente não é necessário fazer download de um aplicativo para gravar. Ou, se você tiver um segundo dispositivo, poderá filmar a tela dessa forma.
Se você não puder criar uma gravação de tela, as capturas de tela são a segunda melhor opção. Elas são apenas uma imagem estática, portanto, talvez precisemos de mais esclarecimentos se a reprodução do erro não for óbvia para nós.
Etapas para reproduzir o problema
Forneça instruções detalhadas, passo a passo, que farão com que o problema apareça. Seja extremamente detalhado e certifique-se de que essas instruções façam com que o problema apareça todas as vezes. Se não somos capazes de reproduzir o problema, será quase impossível corrigi-lo.
Aqui está um exemplo de tais etapas para reproduzir um problema imaginário:
- Abra o aplicativo
- Clique no botão de login no menu lateral.
- Clique no botão de registro
- Agora o problema aparece: o aplicativo mostra apenas uma página em branco
Informações sobre o dispositivo
Indique o dispositivo em que você viu o problema, por exemplo, iPhone 14 Pro Max ou Samsung Galaxy S22. Mencione também qual versão do sistema operacional o dispositivo estava executando, por exemplo, Android 13 ou iOS 16.1.
Informações de diagnóstico
O aplicativo tem um recurso interno para relatar informações adicionais de diagnóstico (mensagens internas de erro e aviso) que são muito úteis para investigar determinados problemas do aplicativo. Para enviar os diagnósticos, siga estas etapas:
- Faça com que o erro apareça no aplicativo.
- Agite o dispositivo em um movimento amplo para cima e para baixo por cerca de 20 segundos. A demora é definida como tão alta para evitar o uso acidental desse recurso.
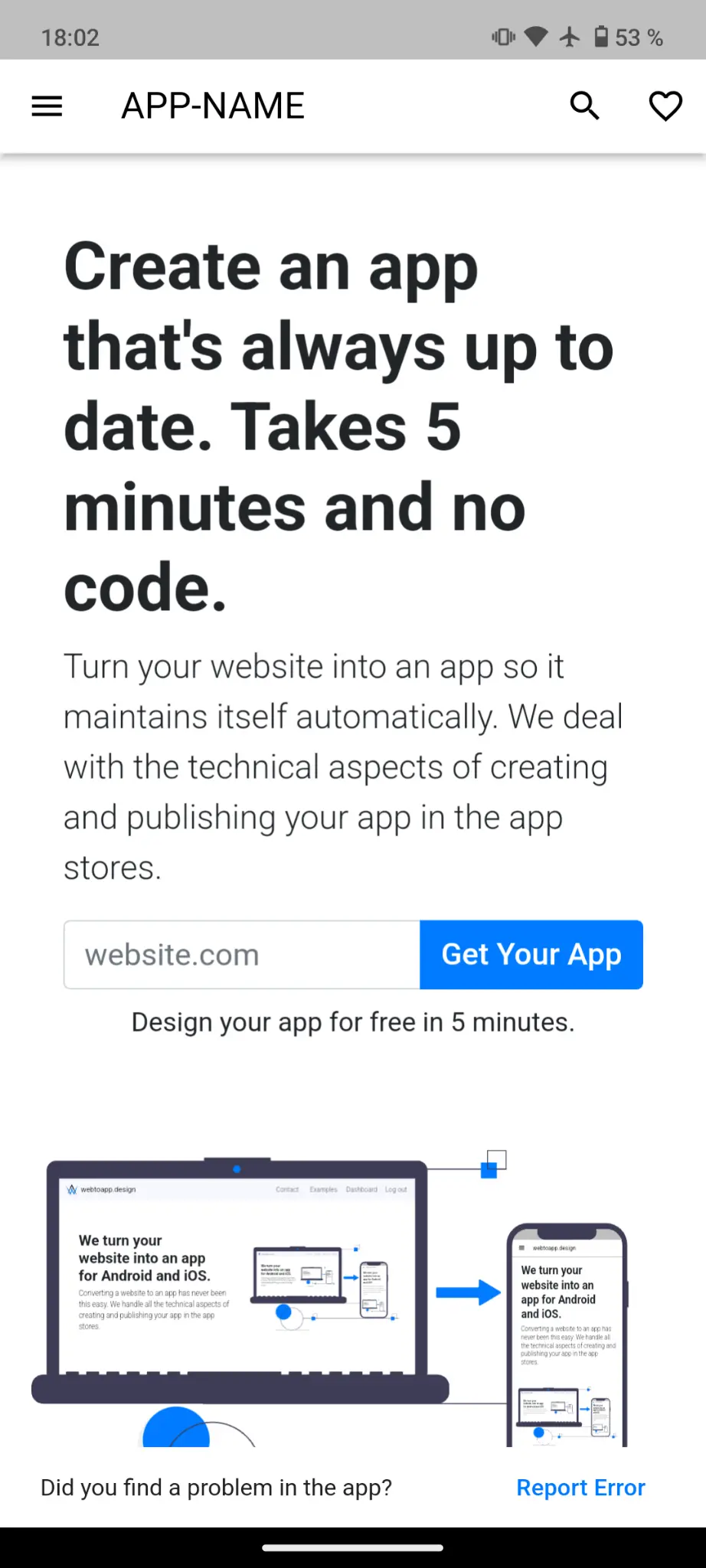
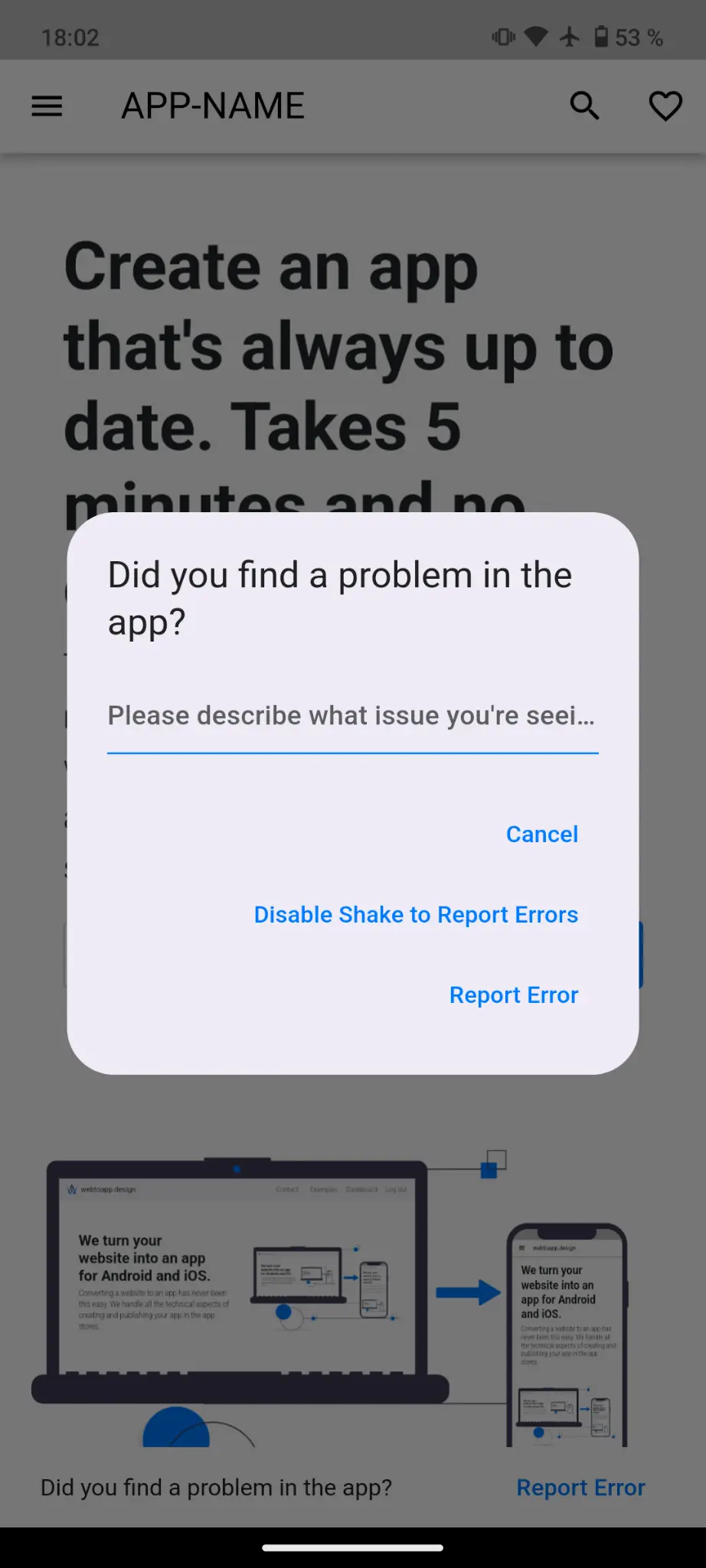
- Após cerca de 20 segundos, você verá esta mensagem na parte inferior da tela. Clique no botão da mensagem. Se você ainda não o vir, continue agitando.

- Descreva o erro que você está vendo e clique em "Reportar erro".

Artigos Relacionados

Como encontrar ou solicitar seu número D-U-N-S
O Google e a Apple exigem um número D-U-N-S para registrar uma conta de desenvolvedor organizacional. Veja aqui como descobrir se você já tem uma e como solicitar uma, caso não tenha.

Como encontrar o método certo de notificação push para seu aplicativo
Oferecemos várias maneiras diferentes de enviar notificações push. Aqui está uma visão geral para ajudá-lo a escolher a mais adequada para você.

Aplicativos Web Progressivos vs. Aplicativos Nativos
Quer levar seu site para o próximo nível? Veja como os aplicativos web progressivos se comparam aos aplicativos nativos padrão e transformar seu site em um app.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.