Het melden van een fout in een webtoapp.design app
Geplaatst op 25. november 2023 door Jan Bunk

Geen enkele software is perfect. De apps die we maken bij webtoapp.design vormen daarop helaas geen uitzondering. Dus als je een fout hebt gevonden in een van de apps die we hebben gemaakt, lees je hier hoe je dit kunt melden op een manier die ons in staat stelt het probleem op te lossen.
Voordat je een probleem meldt, moet je eerst deze handleiding volgen om te controleren of het probleem ook in een browser optreedt. Als dat zo is, is het waarschijnlijk een probleem dat je op je website moet oplossen.
Screenshots & Schermopnames
Het beste wat je kunt doen is een video opnemen waarin je de fout activeert in de app. Laat duidelijk alle stappen zien die leiden tot de fout en de daadwerkelijke fout. De meeste nieuwe Android- en iOS-apparaten hebben al een ingebouwde schermopnamefunctie, dus meestal hoef je niet eens een app te downloaden om het op te nemen. Of, als je een tweede apparaat hebt, kun je het scherm op die manier filmen.
Als je geen schermopname kunt maken, zijn schermafbeeldingen het op één na beste. Ze zijn slechts een statische afbeelding, dus we hebben misschien meer uitleg nodig als het reproduceren van de fout niet duidelijk is voor ons.
Stappen om het probleem te reproduceren
Geef gedetailleerde stap-voor-stap instructies die ervoor zorgen dat het probleem verschijnt. Wees extreem gedetailleerd en zorg ervoor dat deze instructies ervoor zorgen dat het probleem elke keer verschijnt. Zonder het probleem te kunnen reproduceren, is het bijna onmogelijk het te verhelpen.
Hier is een voorbeeld van zulke stappen om een denkbeeldig probleem te reproduceren:
- Open de app
- Klik op de aanmeldknop in het keuzemenu
- Klik op de knop ‘Registreren’
- Nu verschijnt het probleem: de app toont alleen een lege pagina
Apparaatinformatie
Noem een apparaat waarop je het probleem hebt gezien, bijvoorbeeld iPhone 14 Pro Max of Samsung Galaxy S22. Vermeld ook op welke versie van het besturingssysteem het apparaat draaide, bijvoorbeeld Android 13 of iOS 16.1.
Diagnostische informatie
De app heeft een ingebouwde functie om extra diagnostische informatie te rapporteren (interne fout- en waarschuwingsberichten) die erg handig zijn om bepaalde problemen met de app te onderzoeken. Volg deze stappen om de diagnostiek te verzenden:
- Laat de fout verschijnen in de app.
- Schud je apparaat in een grote op en neer gaande beweging gedurende ongeveer 20 seconden. De vertraging is zo hoog ingesteld om te voorkomen dat je deze functie per ongeluk gebruikt.
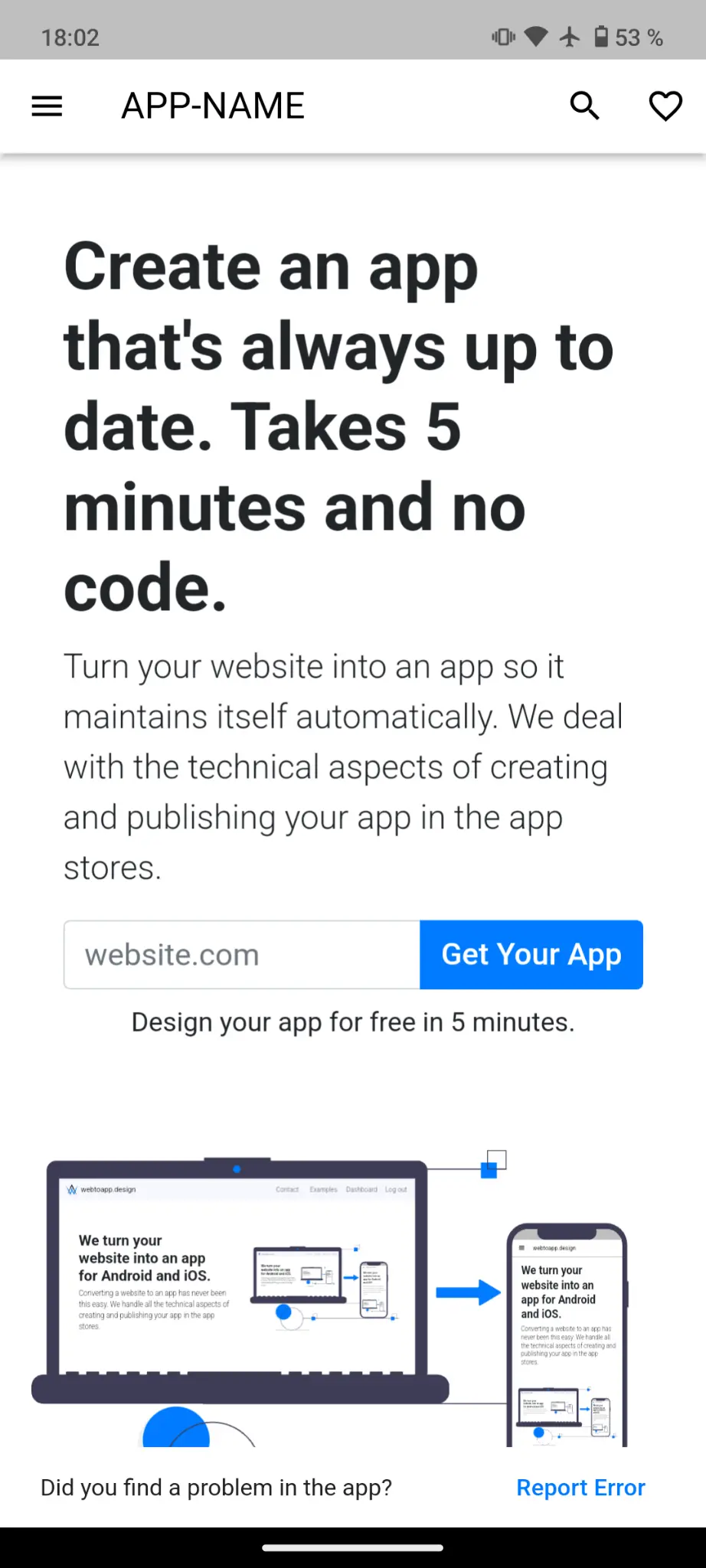
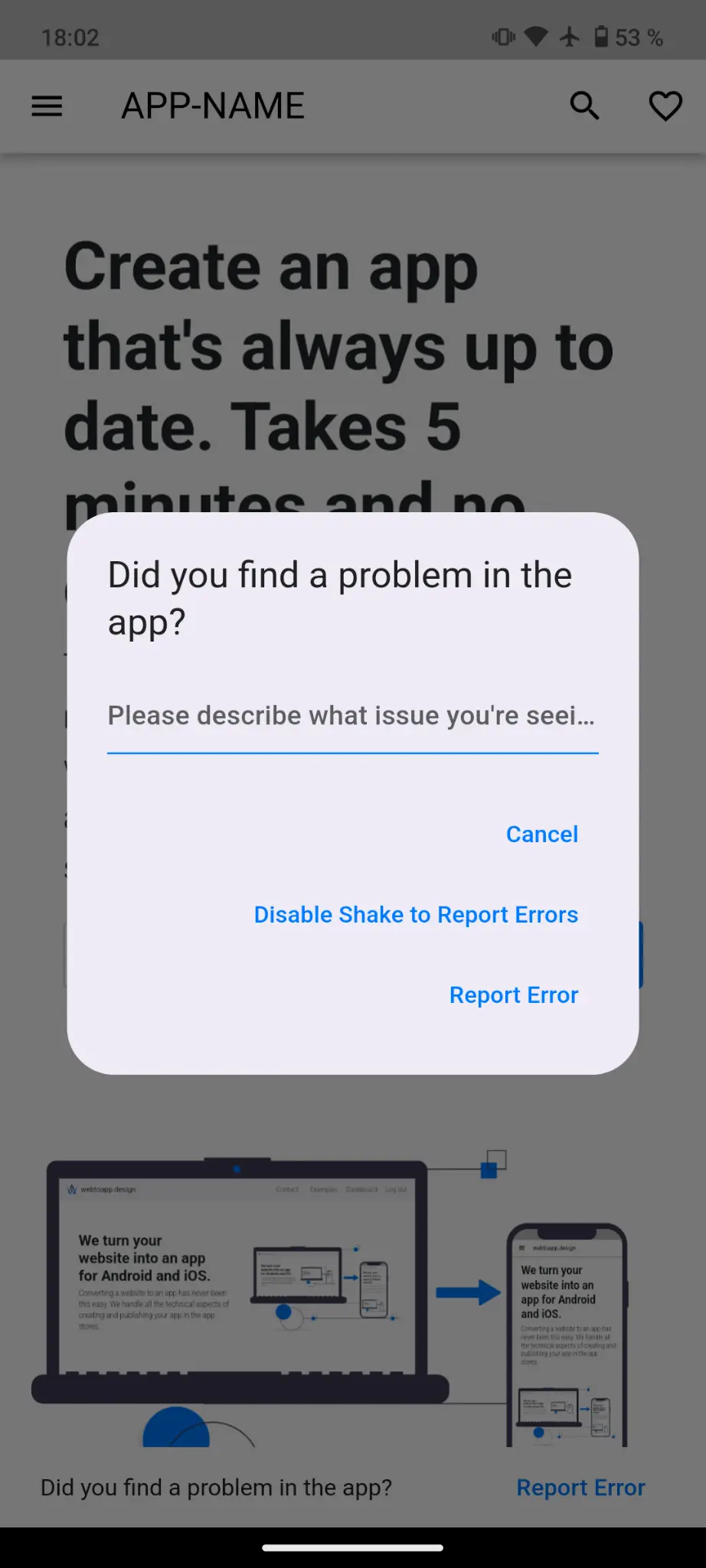
- Na ongeveer 20 seconden zie je dit bericht onderaan het scherm. Klik op de knop in het bericht. Als je het nog niet ziet, ga dan door met schudden.

- Beschrijf de fout die je ziet en klik op ‘Fout melden’.

Gerelateerde artikelen

Je D-U-N-S Nummer vinden of aanvragen
Google en Apple hebben een D-U-N-S nummer nodig om een ontwikkelaarsaccount te registreren. Hier lees je hoe je erachter kunt komen of je er al een hebt en hoe je er een kunt aanvragen als dat niet het geval is.

De juiste pushmeldingen-methode vinden voor jouw app
We bieden verschillende manieren om pushberichten te versturen. Hier volgt een overzicht om je te helpen de juiste te kiezen.

Progressive Web Apps vs. Native Apps
Wil je je website naar een hoger niveau tillen? Hier is hoe progressive web apps zich verhouden tot standaard native apps en hoe je je website in een app kunt omzetten.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.