Cómo informar de un error en una aplicación webtoapp.design
Publicado en 25. noviembre 2023 por Jan Bunk

Ningún software es perfecto. Lamentablemente, las aplicaciones que creamos en webtoapp.design no son una excepción. Así que si has encontrado un error en una de las aplicaciones que hemos creado, aquí te explicamos cómo puedes informar de ello de forma que podamos solucionar el problema.
Antes de informar de un problema, sigue esta guía para comprobar si el problema también aparece en un navegador. Si es así, lo más probable es que se trate de un problema que debes solucionar en tu sitio web.
Capturas de Pantalla y Grabaciones de Pantalla
Lo mejor que puedes hacer es grabar un vídeo en el que aparezcas provocando el error en la aplicación. Muestra claramente todos los pasos que conducen al error y el error real. La mayoría de los nuevos dispositivos Android y iOS ya incorporan una función de grabación de pantalla, por lo que normalmente ni siquiera necesitas descargar una aplicación para grabarlo. O, si tienes un segundo dispositivo, puedes grabar la pantalla de esa forma.
Si no puedes crear una grabación de pantalla, lo mejor son las capturas de pantalla. Sólo son una imagen estática, por lo que podríamos necesitar más aclaraciones si producir el error no nos resulta obvio.
Pasos para producir el problema
Proporciona instrucciones detalladas paso a paso para que aparezca el problema. Por favor, sé extremadamente detallado y asegúrate de que estas instrucciones hacen que el problema aparezca siempre. Si no podemos producir el problema, es casi imposible solucionarlo.
Aquí tienes un ejemplo de estos pasos para producir un problema imaginario:
- Abre la app
- Pulsa el botón de inicio de sesión en el menú desplegable
- Pulsa el botón de registro
- Ahora aparece el problema: la aplicación sólo muestra una página en blanco
Información del dispositivo
Por favor, nombra un dispositivo en el que hayas visto el problema, por ejemplo, iPhone 14 Pro Max o Samsung Galaxy S22. Menciona también qué versión del sistema operativo estaba ejecutando el dispositivo, por ejemplo, Android 13 o iOS 16.1.
Información de diagnóstico
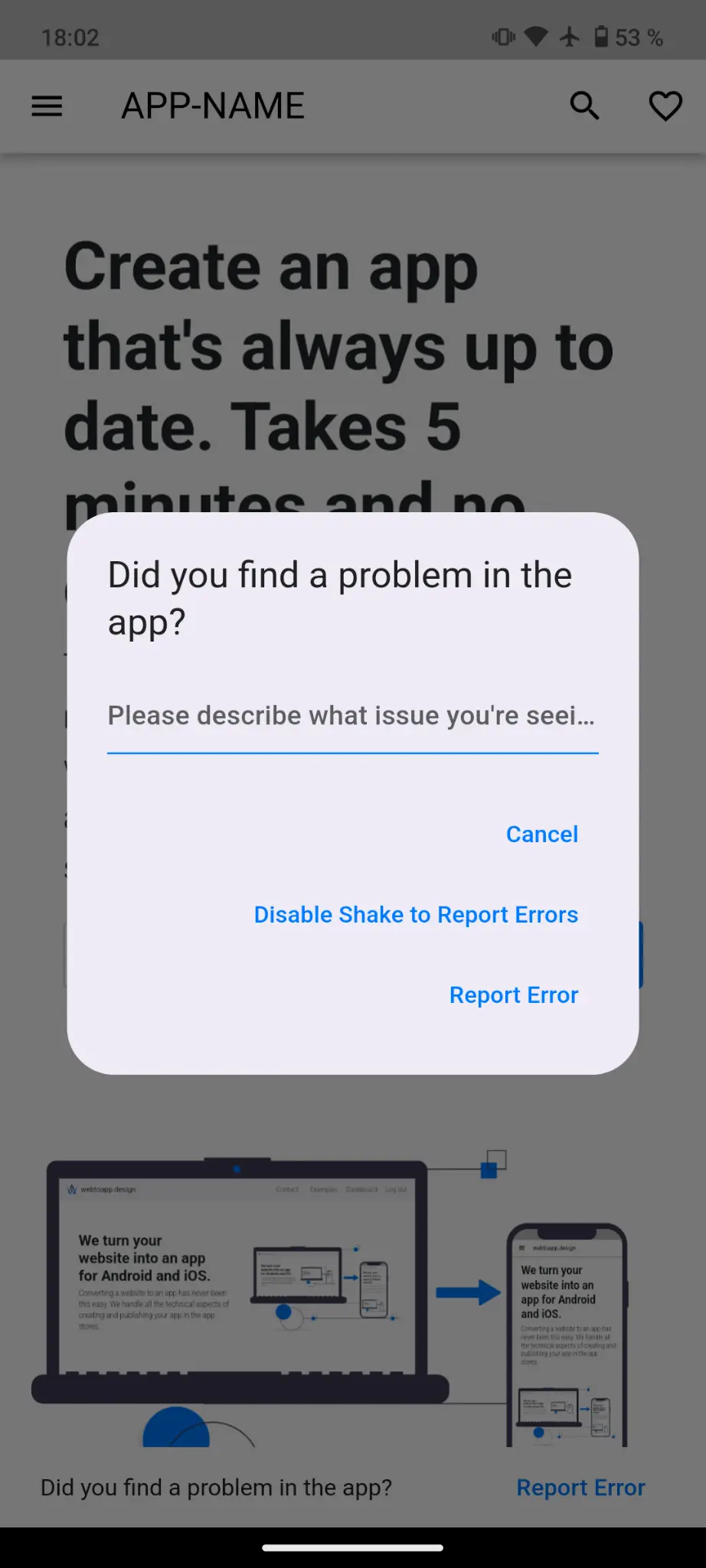
La app tiene una función integrada para reportar información de diagnóstico adicional (mensajes internos de error y advertencia) que son muy útiles para investigar ciertos problemas de la app. Para enviar los diagnósticos, sigue estos pasos:
- Haz que aparezca el error en la aplicación.
- Agita el dispositivo con un movimiento amplio hacia arriba y hacia abajo durante unos 20 segundos. El retardo está ajustado tan alto para evitar utilizar esta función accidentalmente.
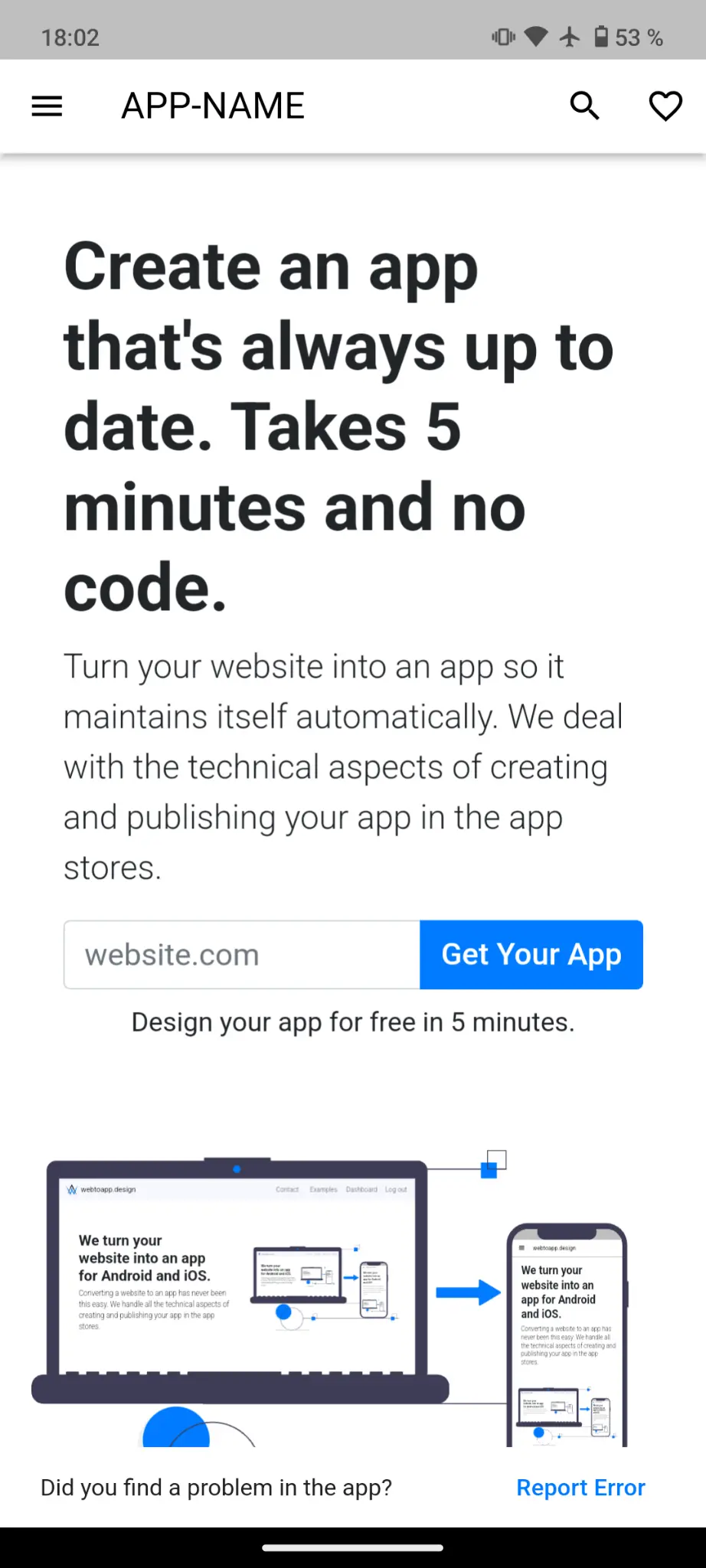
- Al cabo de unos 20 segundos verás este mensaje en la parte inferior de la pantalla. Pulsa el botón del mensaje. Si aún no lo ves, continúa agitando.

- Describe el error que ves y haz clic en "Informar error" (Report Error).

Artículos relacionados

Encontrar o solicitar tu número D-U-N-S
Google y Apple exigen un número D-U-N-S para registrar una cuenta de desarrollador organizacional. Aquí te explicamos cómo averiguar si ya tienes una y cómo solicitarla si no la tienes.

Cómo encontrar el método de notificación push adecuado para tu aplicación
Ofrecemos varias formas diferentes de enviar notificaciones push. Aquí tienes un resumen para ayudarte a elegir la más adecuada para ti.

Aplicaciones Web Progresivas vs. Aplicaciones Nativas
¿Quieres llevar tu sitio web al siguiente nivel? Aquí te mostramos cómo se comparan las aplicaciones web progresivas con las aplicaciones nativas estándar y cómo convertir tu sitio web en una app.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.