Diferencia entre problemas del sitio web y de la app
Actualizado el 13. noviembre 2025 por Jan Bunk

Lo más probable es que estés aquí porque tú o tus usuarios han encontrado un problema en tu app. Lo sentimos mucho. Veamos cómo podemos solucionarlo lo antes posible.
Primero, tenemos que averiguar si el problema es realmente de la app o del sitio web. ¿Por qué? Porque eso nos dirá dónde hay que arreglarlo. Nosotros (webtoapp.design) solo podemos solucionarlo si es un problema de la app. Si es un problema de tu sitio web, puedes arreglarlo ahí y entonces también desaparecerá de la app.
Métodos de prueba
Navegador en el dispositivo (mejor método)
¿El problema ocurre en la app en tu propio dispositivo? Entonces puedes usar este método, que es el más confiable. Abre la app de navegador predeterminada en tu dispositivo (Google Chrome en Android y Safari en dispositivos Apple) y abre tu sitio web. Ahora revisa si puedes hacer que el problema aparezca igual que en la app.
Si el problema aparece, es un problema de tu sitio web. Una vez que lo soluciones ahí, la app también debería funcionar correctamente. Si el problema no aparece en el sitio web, por favor contáctanos e incluye instrucciones paso a paso sobre cómo reproducir el problema en la app.
Ventana del navegador
Usa el navegador en tu computadora (Google Chrome si el problema ocurría en Android y Safari si era en dispositivos iOS) y ponlo en modo ventana. Ahora cambia el tamaño a uno similar al del dispositivo donde ocurrió el problema. Así, para un comportamiento similar al de un smartphone, haz la ventana delgada y alta, mientras que una tablet sería ancha y baja.

Ahora, al igual que en el primer método, abre tu sitio web y comprueba si puedes conseguir que aparezca el problema.
Si el problema aparece, es un problema de tu sitio web. Una vez que lo soluciones ahí, la app también debería funcionar correctamente. Si el problema no aparece en el sitio web, por favor contáctanos e incluye instrucciones paso a paso sobre cómo reproducir el problema en la app.
Modo de prueba del tamaño de pantalla del navegador
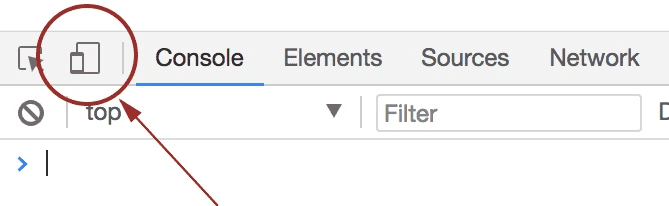
Esta es una versión más precisa del método de la ventana del navegador. De nuevo, abre el navegador en tu computadora. A continuación, abre el menú de desarrollador pulsando una de las siguientes combinaciones de teclas:
Ctrl + Shift + I
⌘ + ⌥ + I (en MacOS)
F12
Ahora haz clic en el icono del dispositivo en el menú que se acaba de abrir.

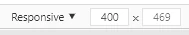
Selecciona el modelo de dispositivo en el que se produce el problema en la parte superior de la pantalla o busca las dimensiones del dispositivo en internet e introdúcelas tú mismo.

Después puedes ver cómo se ve tu sitio web en ese tamaño de pantalla específico. Así que, como en los métodos anteriores, comprueba si el problema se produce así.
Si el problema aparece, es un problema de tu sitio web. Una vez que lo soluciones ahí, la app también debería funcionar correctamente. Si el problema no aparece en el sitio web, por favor contáctanos e incluye instrucciones paso a paso sobre cómo reproducir el problema en la app.
Artículos relacionados

Una comparación entre las tiendas de apps más populares
Descubre qué tienda de aplicaciones es la mejor para tu app. Comparamos las mejores tiendas de aplicaciones en función de los costos, el tiempo de publicación de tu aplicación y la popularidad.

Problemas conocidos de nuestras apps
Hay algunas funciones que la mayoría de los navegadores web admiten, pero nuestras aplicaciones aún no. En este artículo explicamos cuáles son esas funciones y por qué no las soportamos todavía.

Cómo podemos publicar tu nueva app como una actualización
Si ya tienes una aplicación, pero quieres cambiar a una app de webtoapp.design, tiene sentido publicar la nueva aplicación como una actualización de la existente. De este modo, tus usuarios actuales recibirán automáticamente la nueva app como una actualización, sin tener que buscarla y descargarla manualmente.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.