Différencier les problèmes liés aux sites web et aux applications
Mis à jour le 13. novembre 2025 par Jan Bunk

Vous êtes probablement sur cette page parce que vous ou vos utilisateurs ont trouvé un problème dans votre application. Nous en sommes désolés ! Voyons comment nous pouvons le résoudre au plus vite.
Tout d'abord, nous devons déterminer si le problème provient réellement de l'application ou du site web. Pourquoi ? Parce que cela nous indiquera où le problème doit être corrigé. Nous (webtoapp.design) ne pouvons le corriger que s'il s'agit d'un problème de l'application. S'il s'agit d'un problème de votre site web, vous pouvez le corriger sur votre site et le problème disparaîtra également de l'application.
Méthodes de test
Navigateur sur l'appareil (méthode recommandée)
Le problème se produit-il dans l'application sur votre propre appareil ? Vous pouvez alors utiliser cette méthode, qui est la plus fiable. Ouvrez l'application de navigation par défaut sur votre appareil (Google Chrome sur Android et Safari sur les appareils Apple) et ouvrez votre site web. Vérifiez maintenant si vous pouvez reproduire le problème comme dans l'application.
Si le problème apparaît, il s'agit d'un problème avec votre site web. Une fois corrigé sur le site, l'application devrait également fonctionner correctement. Si le problème n'apparaît pas sur le site web, veuillez nous contacter et inclure des instructions détaillées étape par étape pour reproduire le problème dans l'application.
Fenêtre du navigateur
Utilisez le navigateur sur votre ordinateur (Google Chrome si le problème survenait sur Android et Safari s'il survenait sur des appareils iOS) et mettez-le en mode fenêtre. Redimensionnez-le à une taille similaire à celle de l'appareil sur lequel le problème est apparu. Pour un comportement similaire à un smartphone, rendez la fenêtre étroite et haute, tandis qu'une tablette serait large et courte.

Maintenant, comme pour la première méthode, ouvrez votre site web et vérifiez si le problème y apparaît.
Si le problème apparaît, il s'agit d'un problème avec votre site web. Une fois corrigé sur le site, l'application devrait également fonctionner correctement. Si le problème n'apparaît pas sur le site web, veuillez nous contacter et inclure des instructions détaillées étape par étape pour reproduire le problème dans l'application.
Mode test de la taille de l'écran du navigateur
Il s'agit d'une méthode plus poussée que celle de la fenêtre du navigateur. Ouvrez à nouveau le navigateur sur votre ordinateur. Puis, ouvrez le menu du développeur en appuyant sur l'une des combinaisons de touches suivantes :
Ctrl + Shift + I
⌘ + ⌥ + I (sur macOS)
F12
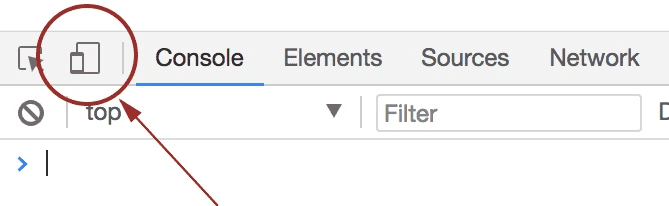
Cliquez maintenant sur l'icône de l'appareil dans le menu qui vient de s'ouvrir.

Vous pouvez soit sélectionner le modèle d'appareil sur lequel le problème se produit en haut de l'écran, soit rechercher les dimensions de l'appareil sur Internet et les saisir vous-même.

Vous pouvez ensuite voir à quoi ressemble votre site web sur cette taille d'écran spécifique. Ainsi, comme pour les méthodes précédentes, vérifiez si le problème se présente dans ces conditions.
Si le problème apparaît, il s'agit d'un problème avec votre site web. Une fois corrigé sur le site, l'application devrait également fonctionner correctement. Si le problème n'apparaît pas sur le site web, veuillez nous contacter et inclure des instructions détaillées étape par étape pour reproduire le problème dans l'application.
Articles connexes

Étude comparative entre les magasins d'applications les plus populaires
Découvrez quel magasin d'applications est le meilleur pour votre application. Nous comparons les meilleurs magasins d'applications en fonction des coûts, du temps de publication de votre application et de sa popularité.

Problèmes identifiés avec nos applications
Il existe quelques fonctionnalités que la plupart des navigateurs web prennent en charge, mais que nos applications ne prennent pas encore en charge. Dans cet article, nous expliquons quelles sont ces fonctionnalités et pourquoi elles ne sont pas encore prises en charge par nos applications.

Comment sommes-nous en mesure de publier votre nouvelle application en tant que mise à jour ?
Si vous avez déjà une application, mais que vous souhaitez passer à une application conçue par webtoapp.design, il est préférable de publier la nouvelle application en tant que mise à jour de votre application existante. De cette façon, vos utilisateurs actuels reçoivent automatiquement la nouvelle application en tant que mise à jour, sans avoir à la rechercher et à la télécharger manuellement.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.