Unterscheidung zwischen Website- und App-Problemen
Aktualisiert am 13. November 2025 von Jan Bunk

Wahrscheinlich bist du hier, weil du oder deine Nutzer ein Problem in deiner App gefunden haben. Das tut uns leid! Schauen wir mal, wie wir es so schnell wie möglich beheben können.
Zuerst müssen wir herausfinden, ob das Problem wirklich an der App liegt oder an der Website. Warum? Weil das zeigt, wo das Problem behoben werden muss. Wir (webtoapp.design) können es nur beheben, wenn es ein Problem mit der App ist. Wenn es an deiner Website liegt, kannst du es dort beheben und dann ist das Problem auch in der App verschwunden.
Testmethoden
Browser auf dem Gerät (beste Methode)
Tritt das Problem in der App auf deinem eigenen Gerät auf? Dann kannst du diese Methode nutzen, die am zuverlässigsten ist. Öffne die Standard-Browser-App auf deinem Gerät (Google Chrome auf Android und Safari auf Apple-Geräten) und öffne deine Website. Prüfe jetzt, ob du das Problem wie in der App auslösen kannst.
Wenn das Problem auftritt, liegt es an deiner Website. Sobald du es dort behoben hast, sollte die App auch korrekt funktionieren. Wenn das Problem auf der Website nicht auftritt, kontaktiere uns bitte und schicke eine Schritt-für-Schritt-Anleitung, wie man das Problem in der App auslöst.
Browser-Fenster
Nutze den Browser auf deinem Computer (Google Chrome, wenn das Problem auf Android auftrat, und Safari, wenn es auf iOS-Geräten auftrat) und stelle ihn in den Fenstermodus. Ändere jetzt die Größe so, dass sie der des Geräts ähnelt, auf dem das Problem aufgetreten ist. Für ein ähnliches Verhalten wie auf einem Smartphone sollte das Fenster schmal und hoch sein, bei einem Tablet eher breit und kurz.

Öffne nun, wie bei der ersten Methode, deine Website und prüfe, ob du das Problem zum Erscheinen bringen kannst.
Wenn das Problem auftritt, liegt es an deiner Website. Sobald du es dort behoben hast, sollte die App auch korrekt funktionieren. Wenn das Problem auf der Website nicht auftritt, kontaktiere uns bitte und schicke eine Schritt-für-Schritt-Anleitung, wie man das Problem in der App auslöst.
Browser Bildschirmgrößen Testmodus
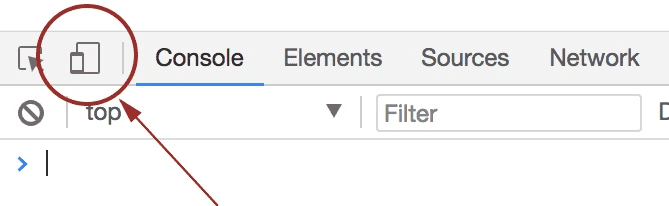
Dies ist eine genauere Version der Methode mit dem Browserfenster. Öffne wieder den Browser auf deinem Computer. Öffne dann das Entwicklermenü, indem du eine der folgenden Tastenkombinationen drückst:
Ctrl + Shift + I
⌘ + ⌥ + I (auf MacOS)
F12
Klicke nun auf das Gerätesymbol im soeben geöffneten Menü.

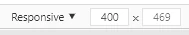
Entweder wählst du das Gerätemodell, bei dem das Problem auftritt, oben auf dem Bildschirm aus oder du schaust im Internet nach den Abmessungen des Gerätes und gibst sie selbst ein.

Danach kannst du dir ansehen, wie deine Webseite auf dieser spezifischen Bildschirmgröße aussieht. Überprüfe also, wie bei den vorherigen Methoden, ob das Problem so auftritt.
Wenn das Problem auftritt, liegt es an deiner Website. Sobald du es dort behoben hast, sollte die App auch korrekt funktionieren. Wenn das Problem auf der Website nicht auftritt, kontaktiere uns bitte und schicke eine Schritt-für-Schritt-Anleitung, wie man das Problem in der App auslöst.
Verwandte Artikel

Ein Vergleich zwischen den beliebtesten App Stores
Finde heraus, welcher App Store der beste für deine App ist. Wir vergleichen die besten App Stores anhand der Kosten, der Zeit zur Veröffentlichung deiner App und der Beliebtheit.

Bekannte Probleme mit unseren Apps
Es gibt ein paar Funktionen, die die meisten Webbrowser unterstützen, unsere Apps aber noch nicht. In diesem Artikel erklären wir, was diese Features sind und warum wir sie noch nicht unterstützen.

Wie wir deine neue App als Update veröffentlichen können
Wenn du bereits eine App hast, aber auf eine App von webtoapp.design umsteigen möchtest, macht es Sinn, die neue App als Update zu deiner bestehenden App zu veröffentlichen. Auf diese Weise erhalten deine bestehenden Nutzer die neue App automatisch als Update, ohne sie manuell suchen und herunterladen zu müssen.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.