Onderscheid maken tussen website en app problemen
Bijgewerkt op 13. november 2025 door Jan Bunk

Waarschijnlijk ben je hier omdat jij of je gebruikers een probleem in je app vonden. Onze excuses daarvoor! Laten we kijken hoe we het zo snel mogelijk kunnen verhelpen.
Eerst moeten we uitzoeken of het probleem echt door de app komt, of door de website. Waarom? Omdat dat bepaalt waar het probleem opgelost moet worden. Wij (webtoapp.design) kunnen het alleen oplossen als het aan de app ligt. Ligt het aan je website, dan kun je het daar oplossen en is het probleem ook in de app weg.
Testmethodes
Browser op apparaat (beste methode)
Komt het probleem voor in de app op je eigen apparaat? Dan kun je deze methode gebruiken, die het meest betrouwbaar is. Open de standaard browser op je apparaat (Google Chrome op Android en Safari op Apple-apparaten) en open je website. Kijk nu of je het probleem kunt laten verschijnen zoals in de app.
Als het probleem optreedt, ligt het aan je website. Zodra je het daar hebt opgelost, zou de app ook goed moeten werken. Komt het probleem niet voor op de website? Neem dan contact met ons op en stuur een stapsgewijze uitleg mee over hoe je het probleem in de app kunt oproepen.
Browser venster
Gebruik de browser op je computer (Google Chrome als het probleem op Android was, Safari als het op iOS was) en zet het venster in de window-modus. Maak het venster nu ongeveer even groot als het apparaat waarop het probleem optrad. Voor gedrag zoals op een smartphone maak je het venster smal en hoog, voor een tablet juist breed en kort.

Open nu, net als bij de eerste methode, je website en kijk of je het probleem tevoorschijn kunt krijgen.
Als het probleem optreedt, ligt het aan je website. Zodra je het daar hebt opgelost, zou de app ook goed moeten werken. Komt het probleem niet voor op de website? Neem dan contact met ons op en stuur een stapsgewijze uitleg mee over hoe je het probleem in de app kunt oproepen.
Browser Schermgrootte Test Modus
Dit is een preciezere versie van de browservenster methode. Open opnieuw de browser op je computer. Open dan het ontwikkelaarsmenu door op één van de volgende toetscombinaties te drukken:
Ctrl + Shift + I
⌘ + ⌥ + I (op MacOS)
F12
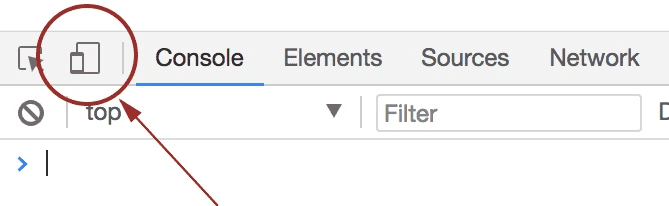
Klik nu op het apparaat pictogram in het zojuist geopende menu.

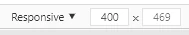
Kies ofwel het model van het apparaat waarop het probleem zich voordoet bovenaan het scherm of zoek de afmetingen van de apparaten op het internet op en voer ze zelf in.

Daarna kun je bekijken hoe je website er op die specifieke schermgrootte uitziet. Ga dus, net als bij de vorige methoden, na of het probleem zich zo voordoet.
Als het probleem optreedt, ligt het aan je website. Zodra je het daar hebt opgelost, zou de app ook goed moeten werken. Komt het probleem niet voor op de website? Neem dan contact met ons op en stuur een stapsgewijze uitleg mee over hoe je het probleem in de app kunt oproepen.
Gerelateerde artikelen

Een vergelijking tussen de meest populaire App Stores
Ontdek welke app store het beste is voor je app. We vergelijken de beste app stores op basis van kosten, publicatietijd en populariteit.

Bekende problemen met onze apps
Er zijn een paar functies die de meeste webbrowsers ondersteunen maar onze apps nog niet. In dit artikel leggen we uit wat die functies zijn en waarom we ze nog niet ondersteunen.

Hoe we jouw nieuwe app als een update kunnen publiceren
Als je al een app hebt, maar wilt overschakelen op een app van webtoapp.design, dan is het zinvol om de nieuwe app als een update van je bestaande app te publiceren. Op die manier ontvangen je bestaande gebruikers de nieuwe app automatisch als update, zonder dat ze hem handmatig hoeven te zoeken en te downloaden.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.